WordPressにさまざまな便利機能を追加できるのがプラグインです。
WordPressの開設後、ここで紹介するプラグインを入れておけばスムーズにブログ運営ができるようになります。
今回、紹介するプラグインが次の5つです。
あ、一応、WordPressはブロックエディタ(グーテンベルク)の使用を想定しています。
WordPress初心者の人もこの記事通りに設定すればいいだけなので、サクッと済ましちゃいましょう!

【前提知識】WordPressプラグインのインストール方法
まずは、WordPressにプラグインをインストールする方法を覚えておきましょう。
プラグインをインストールする方法がこちらです。
- プラグイン「新規追加」ページにアクセス
- プラグインを検索
- プラグインをインスール&有効化
ひとつずつ見ていきましょう〜。

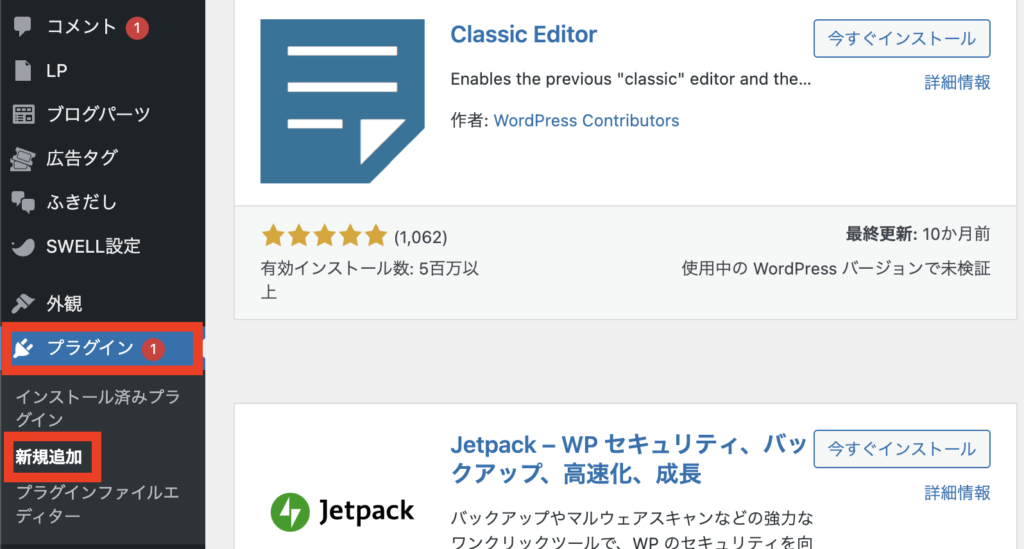
WordPress管理画面サイドバーから「プラグイン>新規追加」と進みます。

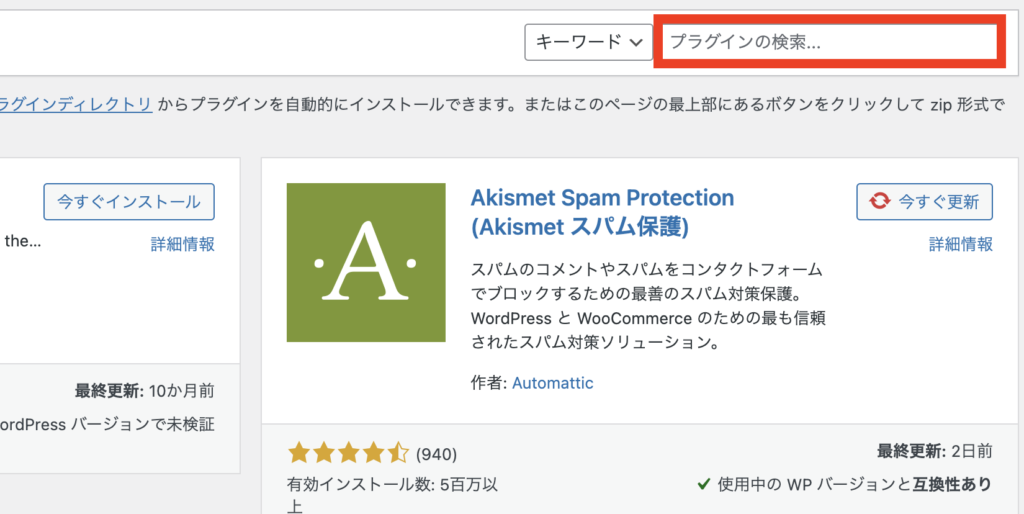
「プラグインの検索」BOXにプラグイン名を入力して検索します。
入力途中で検索候補を表示してくれるので、最後まで入力する必要はありません。

プラグインを「今すぐインストール」→「有効化」をします。
プラグインをインストールしたら、忘れずに「有効化」までしてください。
WordPressへのプラグイン追加は、以上のようにして行っていきます。
これは、どのプラグインを入れるときも共通なので覚えておいてくださいね。
では、実際にプラグインを追加していきましょう。
① SEO SIMPLE PACK

SEO SIMPLE PACK(エスイーオー・シンプル・パック)とは、メタ情報の設定をするためのプラグインです。
メタ情報はメタデータとも言われ、「付随的な情報」のこととでも思ってもらえればいいと思います。
メタ情報のなかでも重要なのが「メタディスクリプション」です。

メタディスクリプションとは、Googleで検索をしたときタイトル下に表示される説明文のことです。
ユーザは検索をするとき、タイトルと一緒にこのメタディスクリプションを読み、その記事に自分の求めている情報があるかどうかを判断します。
メタディスクリプションは記事のクリック率を左右する、とっても重要な部分なのです。
ユーザはメタディスクリプションを見て記事を読むか決める
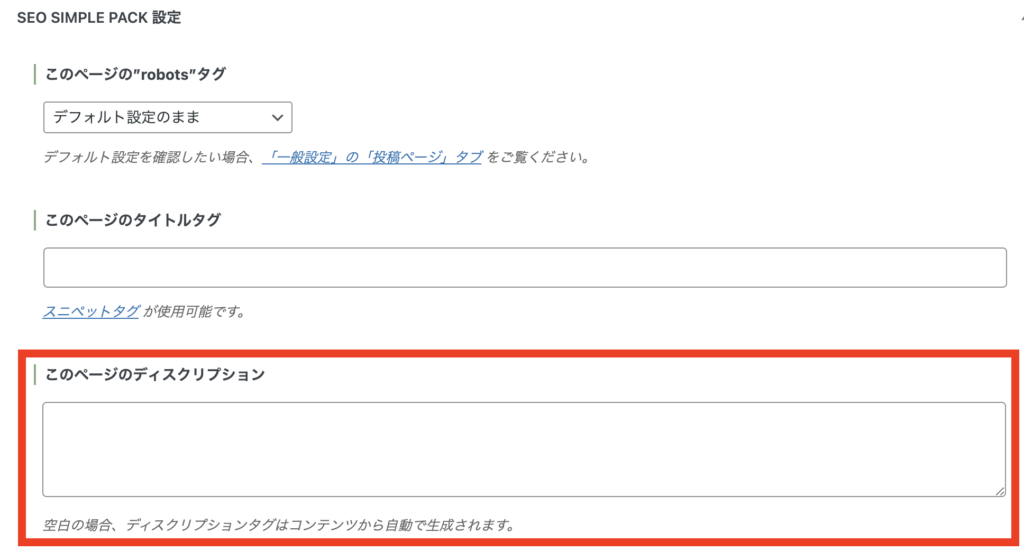
このメタディスクリプションの編集が、SEO SIMPLE PACKをインストールすることで可能になります。
SEO SIMPLE PACKの設定項目はいくつかありますが、とりあえず、インストール&有効化さえしていればOKです。

SEO SIMPLE PACKを有効化すると投稿画面下に編集ボックスが追加されるので、ここにメタディスクリプションを書き込んでいきます。
狙っているキーワードを含めつつ、ユーザの興味を惹く説明文を書きましょう〜。
② PS Auto Sitemap

PS Auto Sitemap(ピーエス・オート・サイトマップ)とは、サイトマップがかんたんに作れるようになるプラグインです。
このブログのメニューを見てみてください(スマホなら画面左上の3本ラインをタップするとメニューが表示されます)。

「すべての記事」ってありますよね。これがサイトマップです。
アクセスしてみてもらうとわかりますが、このブログに投稿されているすべての記事が表示されています。
このようのに、ブログの全記事を一覧で表示するためのプラグインがPS Auto Sitemapです。
PS Auto Sitemapで「すべての記事」ページを作成できる
PS Auto Sitemapの設定について説明します。
まず、準備としてサイトマップ用の固定ページを作成しておいてください。
固定ページのタイトルは「すべての記事」などでいいでしょう。

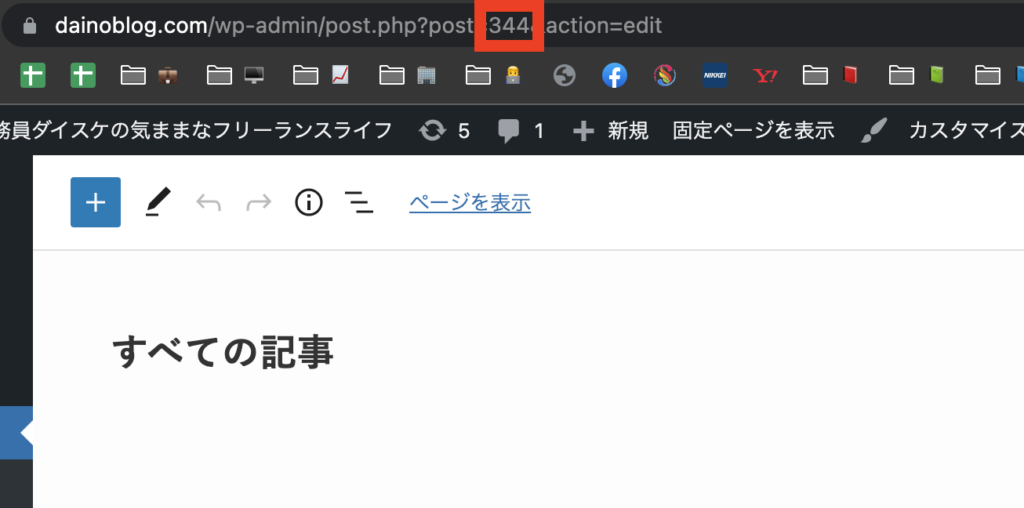
このとき、固定ページのアドレスバーに表示されている数字を確認しておいてください(あとで使います)。
とりあえず、タイトルだけ「すべての記事」とつけて「公開」しましょう。
固定ページを作成したら、以下の手順でPS Auto Sitemapの設定をしていきます。
- PS Auto Sitemapをインストール&有効化
- PS Auto Sitemapの設定ページへ
- サイトマップ用の固定ページで確認した数字を入力
- サイトマップ用コードを貼り付け
では、具体的に説明していきます〜。
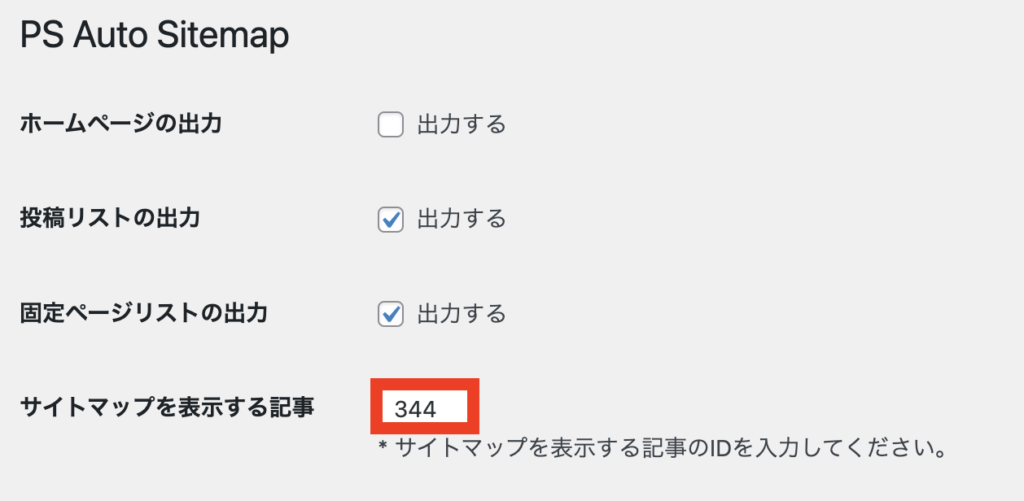
WordPress管理画面サイドバーから「設定>PS Auto Sitemap」と進みます。

「サイトマップを表示する記事」にサイトマップ用の固定ページで確認した数字を入力します。

コードの貼り付けは、コードエディターで行います。

コードエディターの切り替えは、画面右上「…」から行います。

コードエディターに切り替えたら、以下のサイトマップ用コードを貼り付けます(↓)。
<!-- SITEMAP CONTENT REPLACE POINT -->貼り付けられたら、ページを「更新」して完了です。
これで、新規で投稿した記事が自動的に「すべての記事」ページに表示されていくようになりました。
あとは、メニュー(ページ上に表示されているカテゴリなどのメニュー)に「すべての記事」を追加してあげると、バッチリです。
③ XML Sitemap & Google News

XML Sitemap & Google Newsとは、Googleにサイトの構造を伝えるためのプラグインです。
さっきも「サイトマップ」て出てきたので「え、どうちゃうん?」と思いますが、さっきのは人間用、今回のはGoogleというAI(機械)用のサイトマップといったところです。
手順はこんなカンジです。
- XML Sitemap & Google Newsをインストール&有効化
- 「投稿タイプ」の設定
- サーチコンソールにアクセスする
- サーチコンソールにサイトマップを追加する
では、XML Sitemap & Google Newsの設定をしていきましょう。
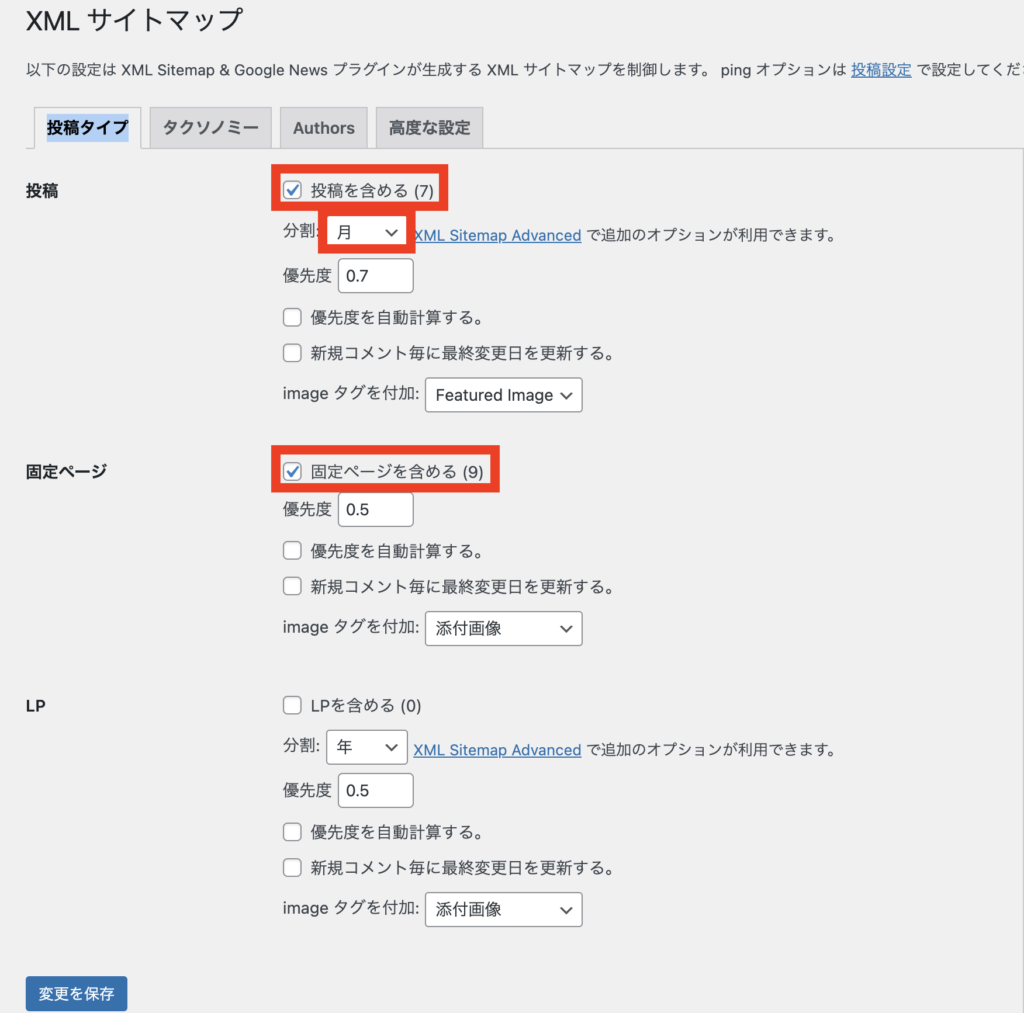
WordPress管理画面サイドバーから「設定>XML サイトマップ」と進みます。

デフォルトのままでもいいのですが、投稿の分類は「月」単位がおすすめです。
変更したら「変更を保存」をクリックします。

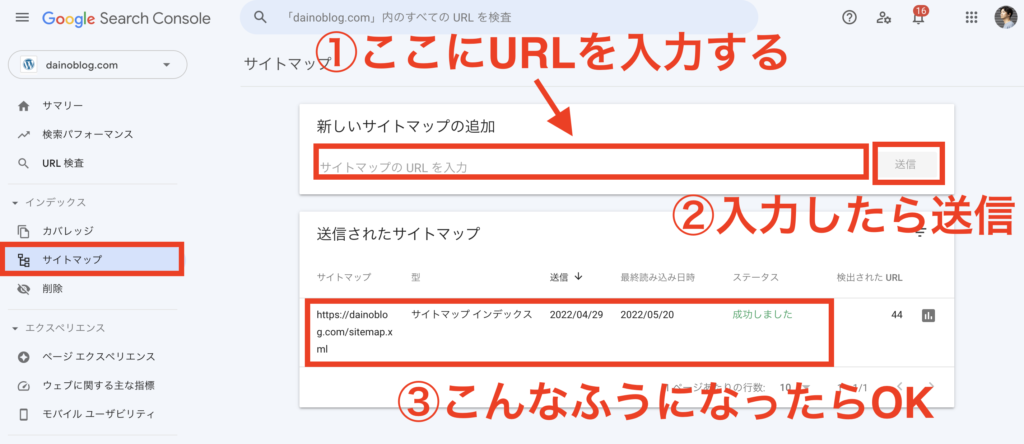
サーチコンソールにアクセスしたら、「サイトマップ」ページへ進み、「新しいサイトマップの追加」にURLを入力します。
入力するURLは、自分のブログのURLの後ろに「sitemap.xml」をつけたものです。
このブログなら「https://dainoblog.com/sitemap.xml」となります。
URLを入力したら「送信」をクリックします。
「送信されたサイトマップ」にURLが表示され、「ステータス」が「成功しました」と表示されれば完了です。
④ Site Kit by Google

Site Kit by Googleとは、WordPress上でGoogleアナリティクスやサーチコンソールのデータを表示できるようになるプラグインです。
Googleが公式でリリースしています。
WordPressの管理画面から、サクッとアクセス数などのデータが閲覧できて便利なんですよね。
Site Kit by Googleをインストール&有効化すると、WordPress管理画面サイドバーに「Site Kit」と表示されるようになりますので、ここから設定していきます。
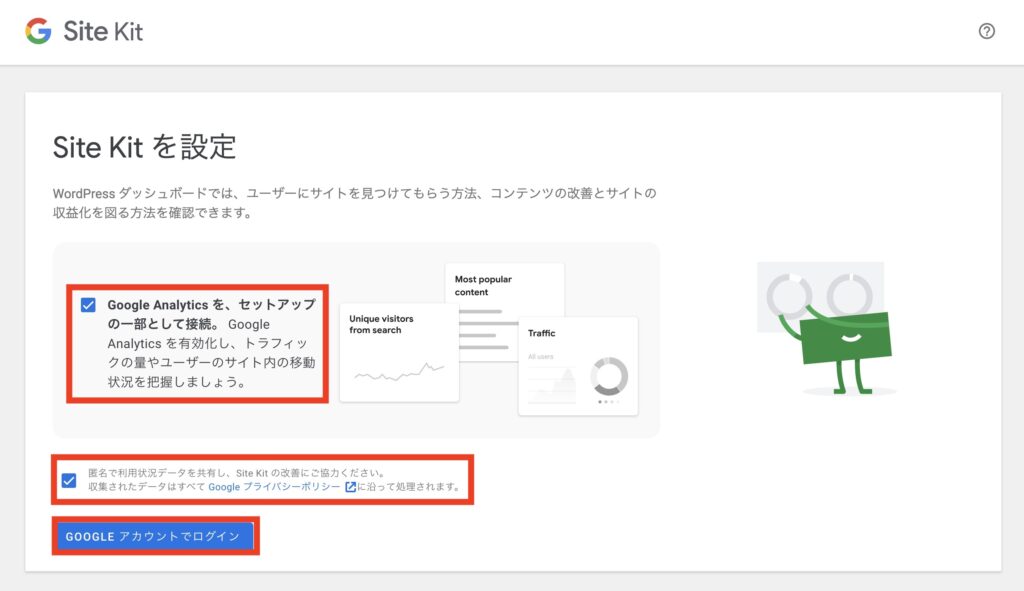
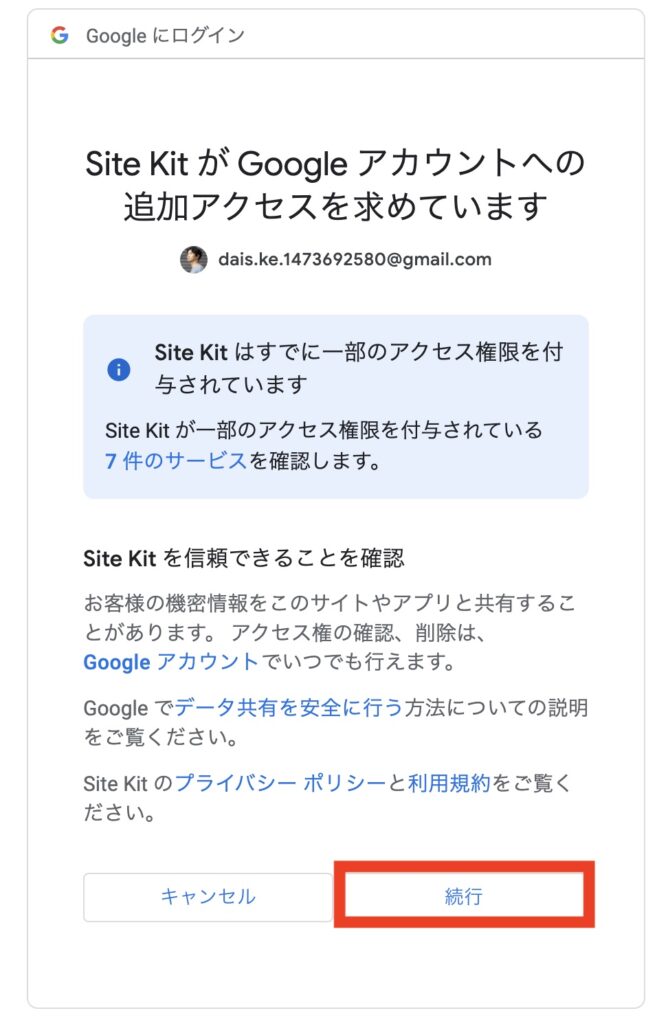
- Site Kit設定ページにGoogleアカウントでログイン
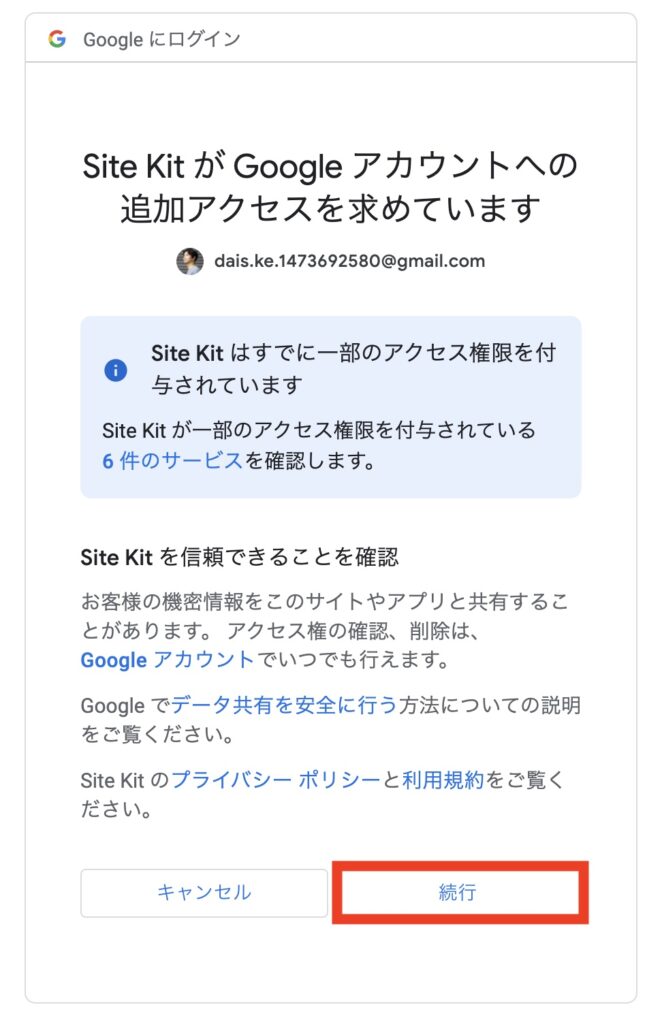
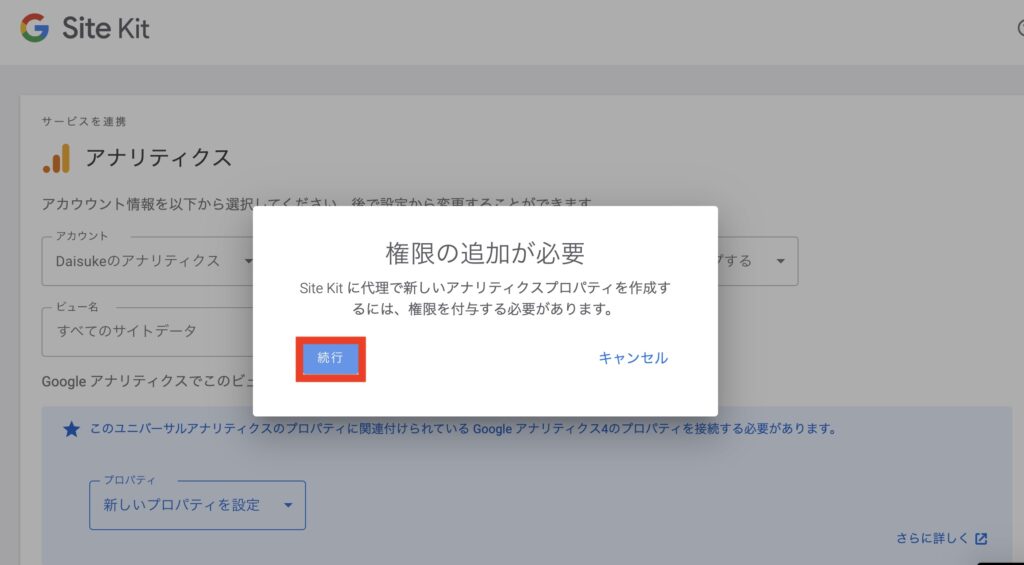
- Site Kitにアクセス権限を付与する
- サイトの所有権を確認できる情報をGoogleに提供する
- ダッシュボードに指標を表示する
- Search Consoleを設定する
- Googleアナリティクスを設定する
- アナリティクスを連携させる
ババーとスクショを貼っていきますので、画像通りに進めてください〜。






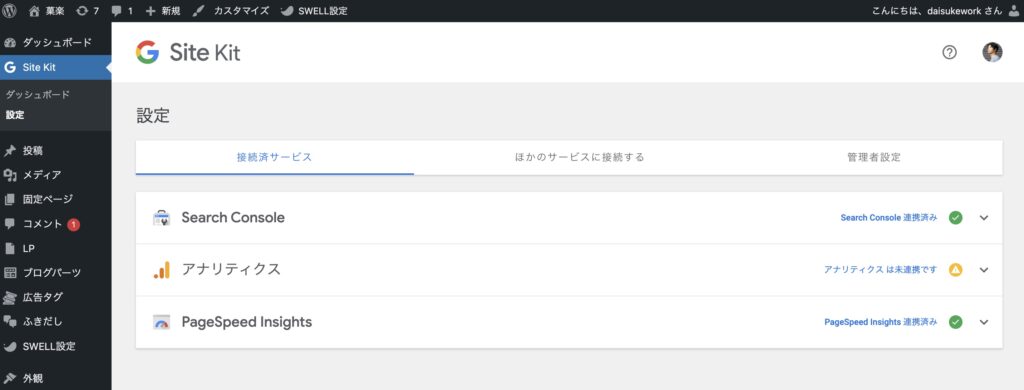
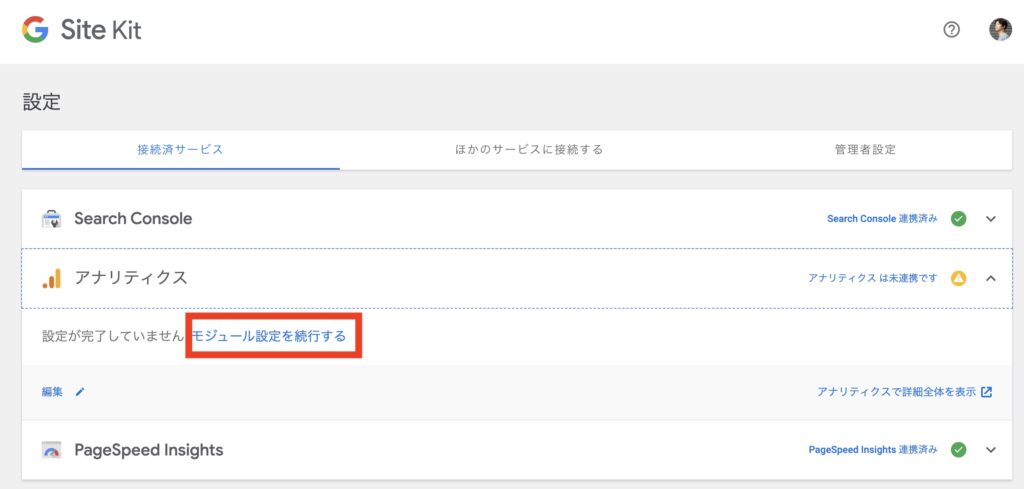
この時点で、WordPressサイドバーのSite Kitに「設定」という項目が出てくるので、そこにアクセスします。
これから、サーチコンソールとアナリティクスを連携させていきます。



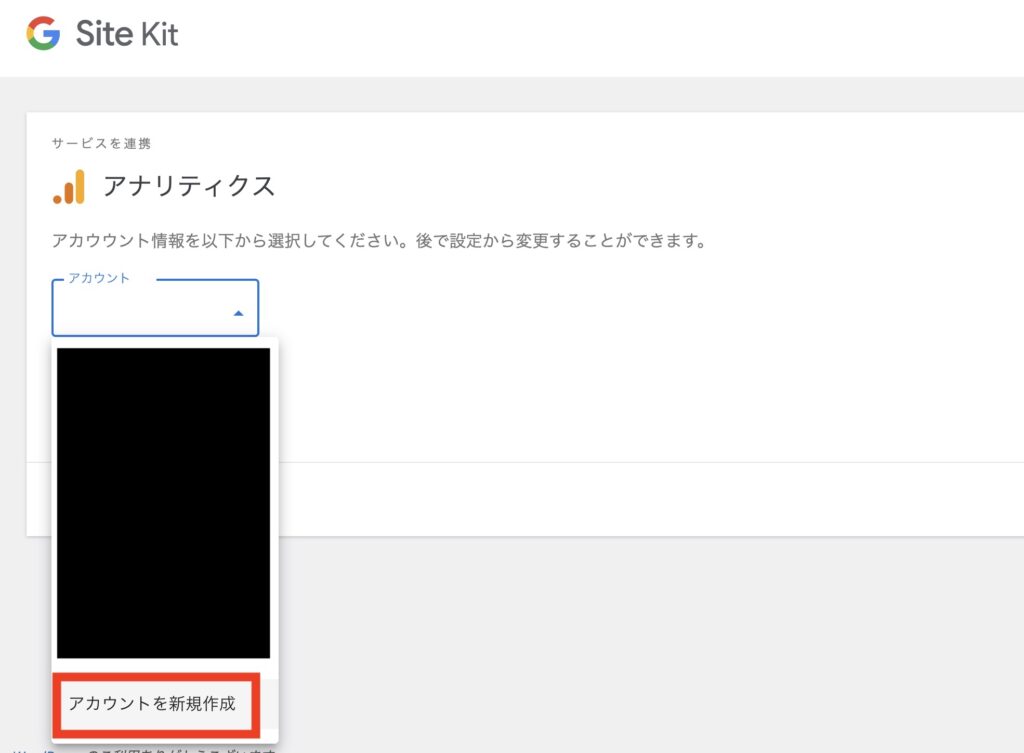
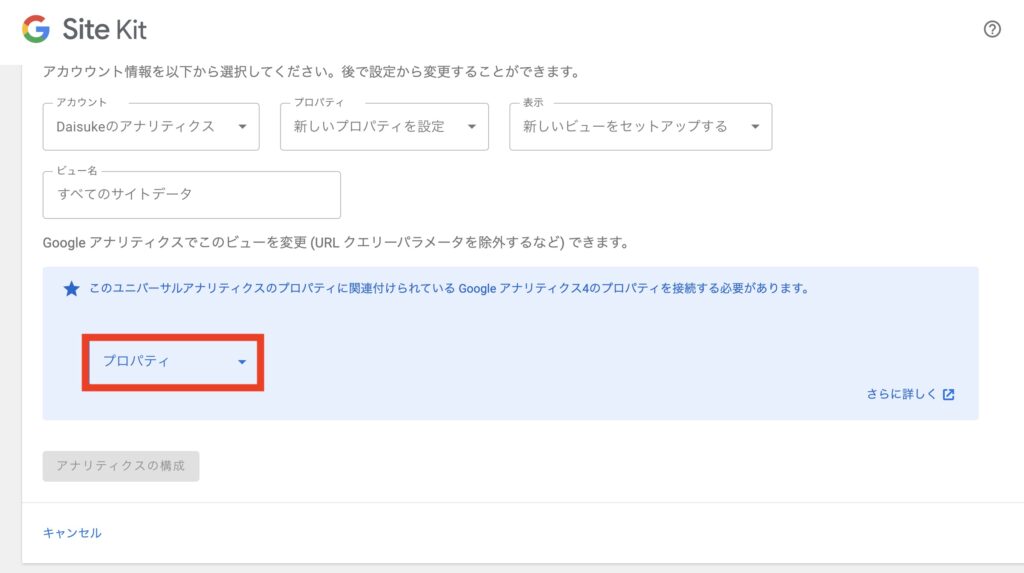
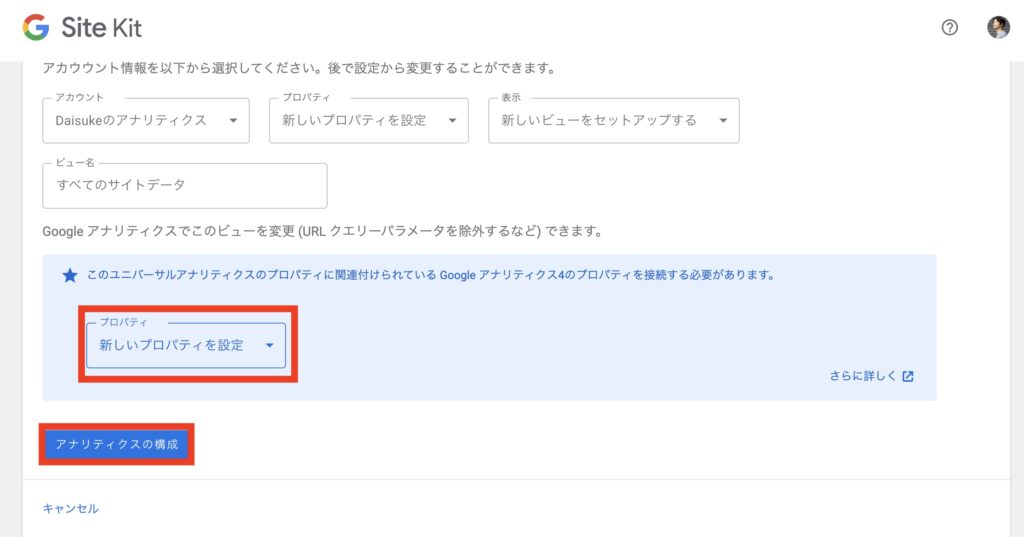
アナリティクスの「アカウント」を作成します。

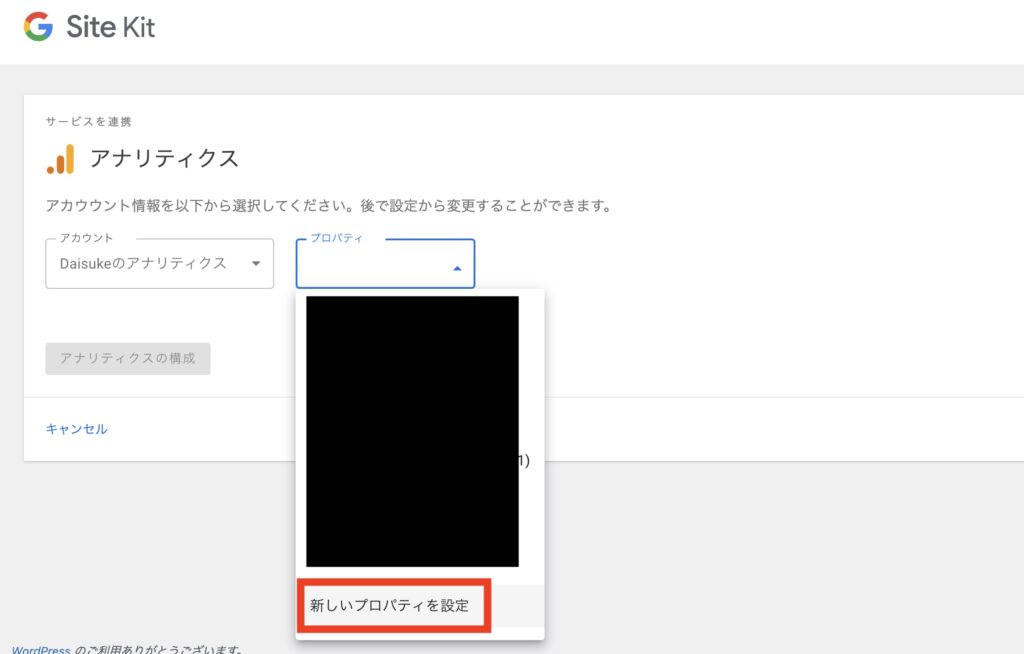
アナリティクスのアカウントの、「プロパティ」を作成します。






以上です。
アナリティクスのアカウントとプロパティを登録しながら、Site Kitとの紐づけをしました。
⑤ BackWPup

最後に紹介するのが、WordPressのバックアップ用プラグインです。
バックアップは大事です。いざというとき、復旧できないと大変ですから。
では、BackWupの設定をする前に、確認事項です。
BackWupを使ってWordPressでバックアップをとるときは、以下の2つのデータが対象になります。
- サーバー上のデータ
- データベース上のデータ
サーバー上のデータとは、画像ファイル、テーマ、プラグインなどを指しています。
一方で、データベース上のデータとは、記事、カテゴリ、コメント、管理画面の設定情報などのことを言います。
これらを押さえた上で、BackWupの具体的な設定を行っていきましょう。
サーバー上のデータをバックアップする設定
まずは、サーバー上のデータの設定から始めます。
WordPressサイドバーから「BackWPup>新規ジョブを追加」と進みます。
「新規ジョブを追加」ページには以下の設定項目があります。
- 一般
- スケジュール
- ファイル
- 宛先:フォルダー
「一般」から順に説明していきます。
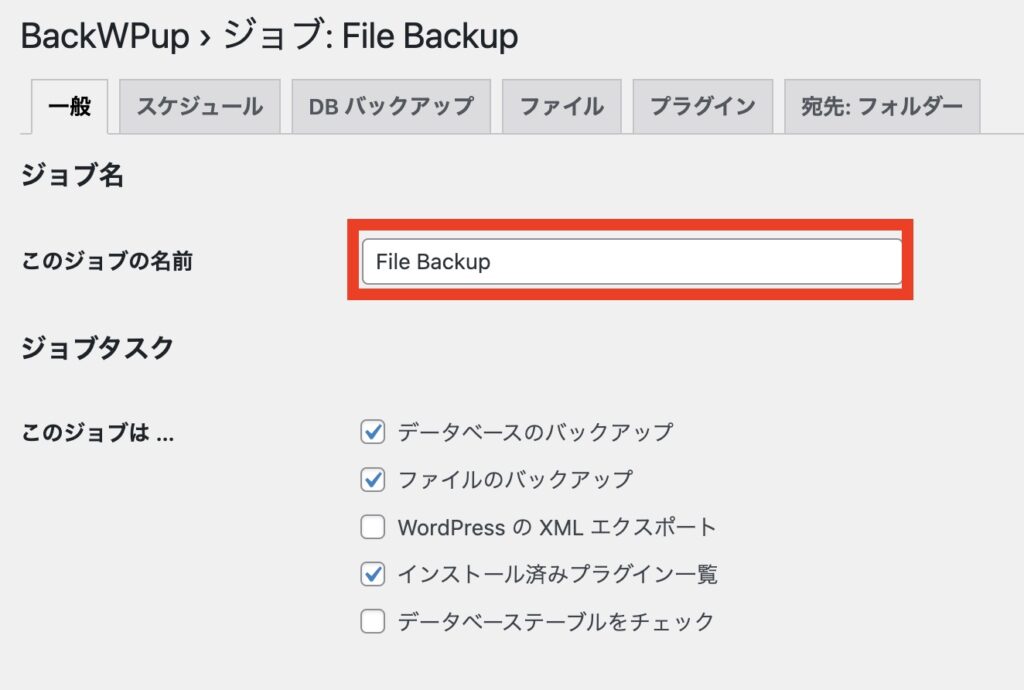
- 「ジョブ名」をつける
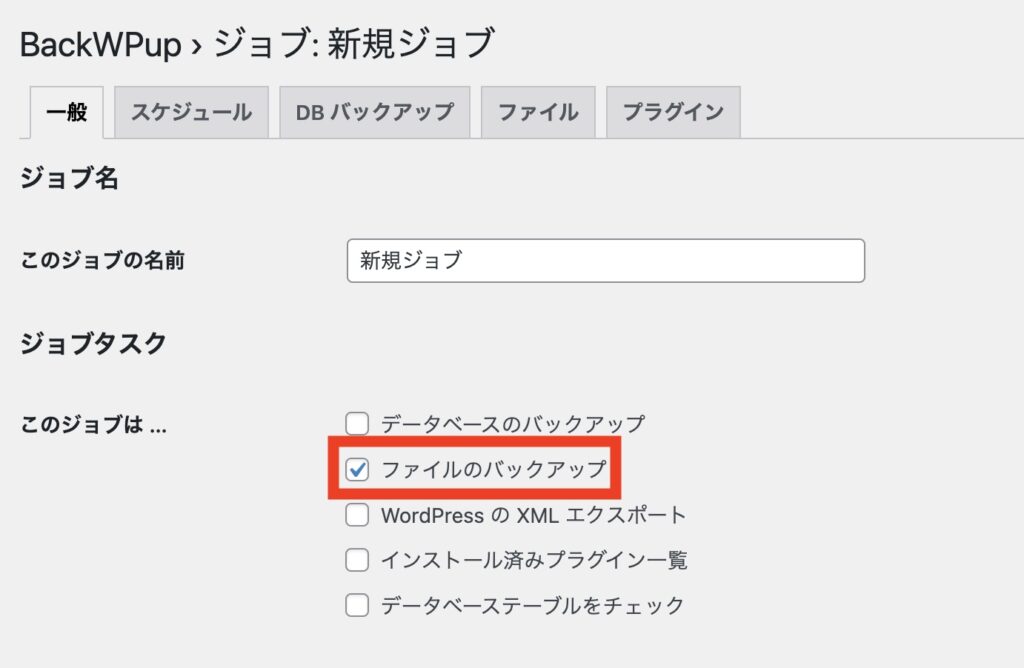
- 「ファイルのバックアップ」にチェックを入れる
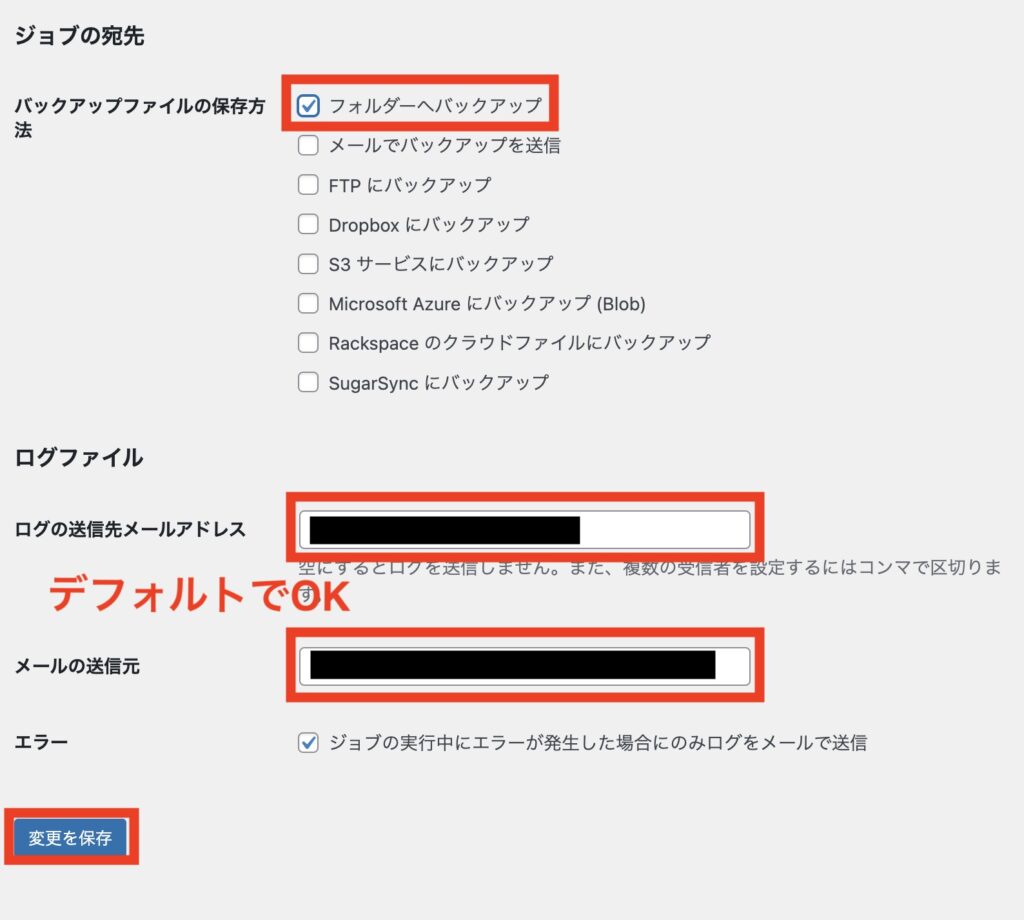
- バックアップファイルの保存方法を決める
では、いきましょう〜。

「File Backup」などと、ジョブに名前をつけます。

ここでは、「ファイルのバックアップ」だけにチェックをつけます。

設定したら「変更を保存」します。
次は「スケジュール」タブの設定をします。
- 「WordPressのcron」を選ぶ
- 「スケジューラー」を設定する
すぐ終わります〜。


- タイプ:毎週【月曜日】
- 時:3
- 分:0
このように設定すれば、毎週1回、月曜日の3時に自動でバックアップをとっていってくれるようになります。
特別な理由がない限り、上記のようなカンジでいいでしょう。
設定が終わったら「変更を保存」しておきます。
次は「ファイル」の設定ですが、こちらはすべてデフォルトのままでOKです。
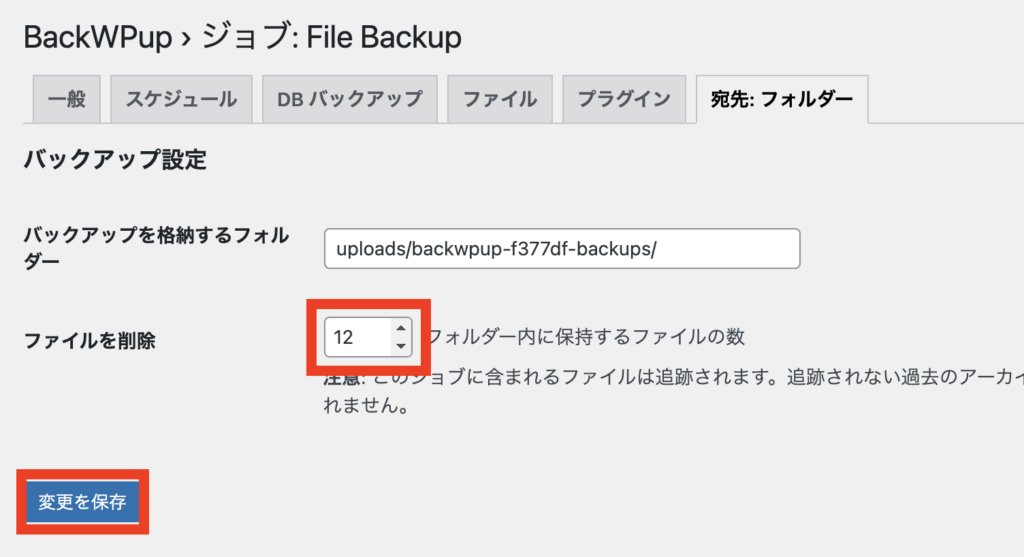
その次は「宛先:フォルダー」の設定をします。
これはどこにバックアップを保存するのかという設定です。

「ファイルを削除」を、3ヶ月分のデータを保存するため「12」としています(月4回×3ヶ月=12バックアップ)。
上記のみ変更していますが、特にデフォルトのままでも問題はありません。
これでサーバー上のデータをバックアップする設定は完了です。
今後、設定したスケジュールで自動的にバックアップされるようになります。
あと、設定が正しく行われたか確認をするため、実際にバックアップデータをとってみましょう。

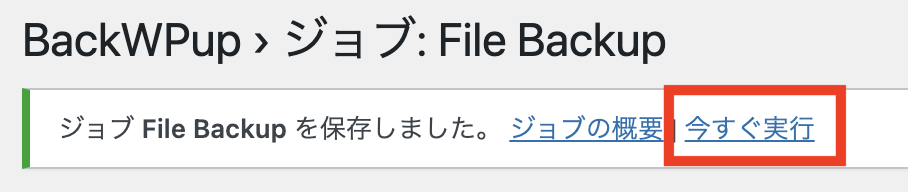
画像のように「今すぐ実行」をクリックすると、設定したプランが実行されます。

「ジョブ完了」と表示されればOKです。
では、以上と同じ要領でデータベース上のデータをバックアップする設定をしていきましょう。
…もう少しです!
データベース上のデータをバックアップする設定
はい、今度はデータベース上のデータのバックアップ設定です。
基本的にはサーバー上のデータのバックアップで設定したことと同じ流れです。
WordPressサイドバーから「BackWPup>新規ジョブを追加」と進めてください。
「新規ジョブを追加」ページで、以下の項目を設定していきます。
- 一般
- スケジュール
- DBバックアップ
- プラグイン
- 宛先:フォルダー
では、一般から始めます。
- 「ジョブ名」をつける
- 「データベースのバックアップ」「インストール済みプラグイン一覧」にチェック
- バックアップファイルの保存方法を決める
サクッといきましょう〜。

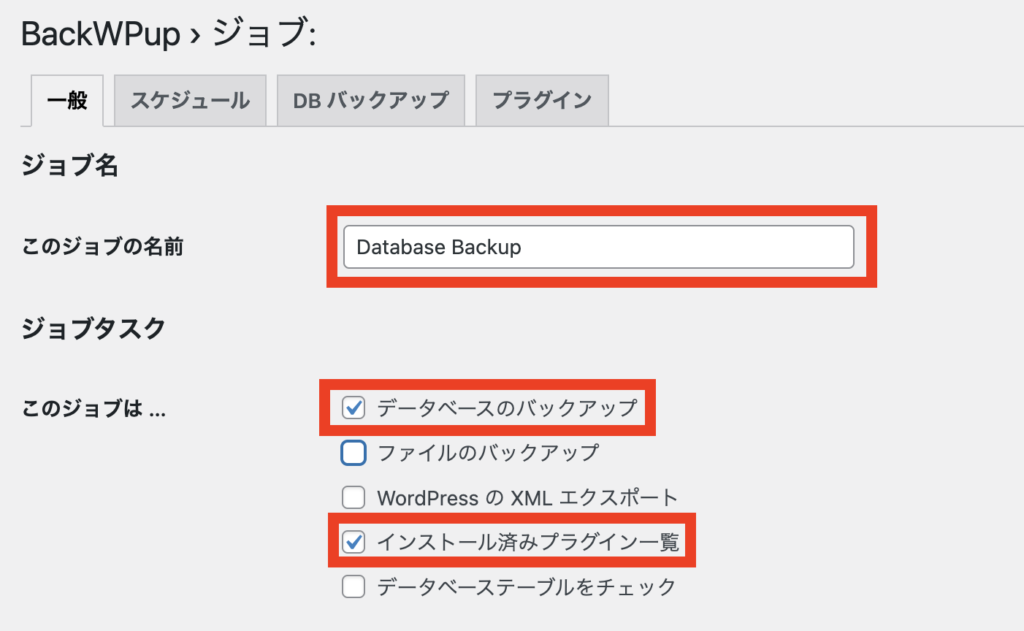
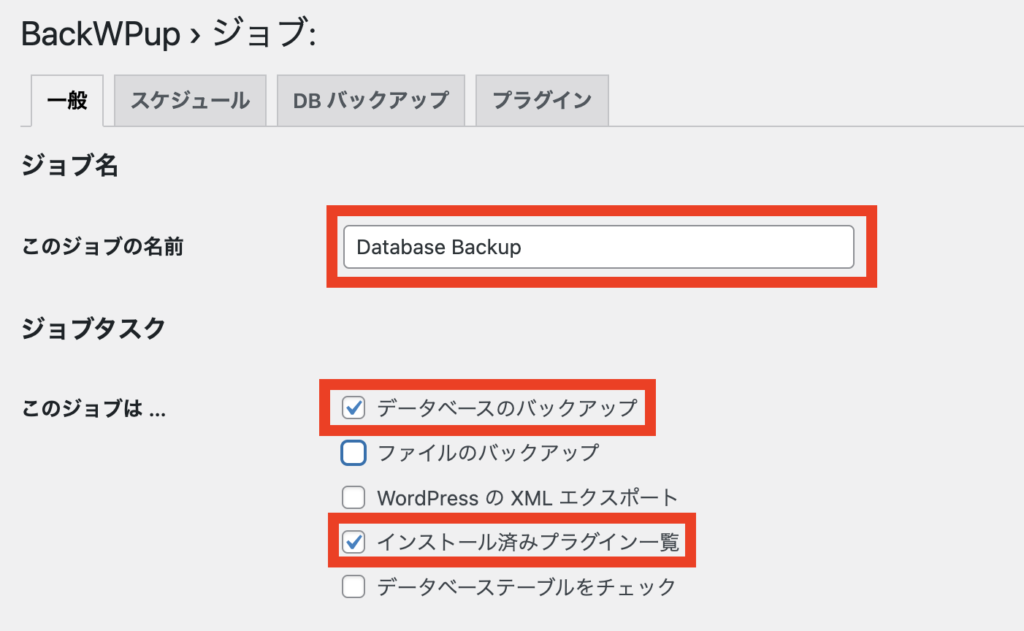
「Database Backup」などと、ジョブに名前をつけます。

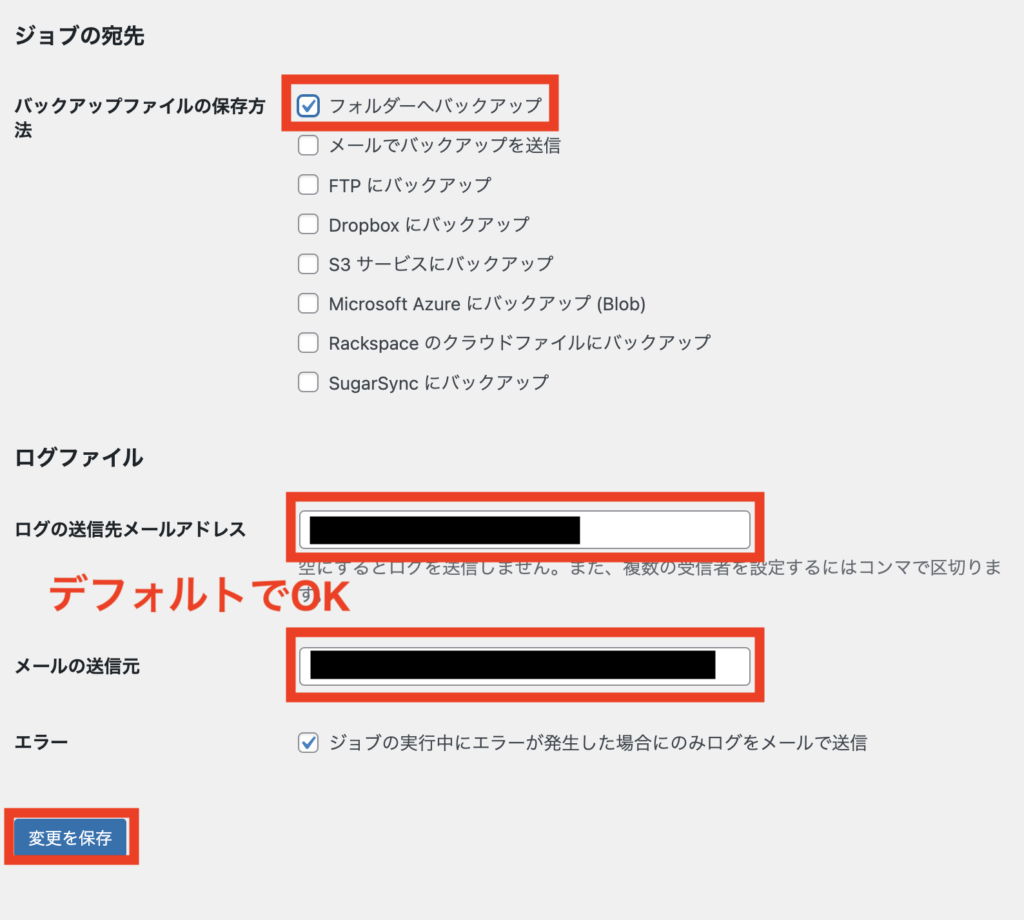
ここでは、以下の2つだけにチェックを入れます。
- データベースのバックアップ
- インストール済みプラグイン一覧

「フォルダーへバックアップ」をチェックする。
その他は、デフォルトでOKです。
設定したら「変更を保存」しましょう。
次は「スケジュール」タブの設定です。
- 「WordPressのcron」を選ぶ
- 「スケジューラー」を設定する
もうすぐ、もうすぐ〜。


- タイプ:毎日
- 時:3
- 分:0
1日1回バックアップをとる設定です。
設定が終わったら「変更を保存」しておきます。
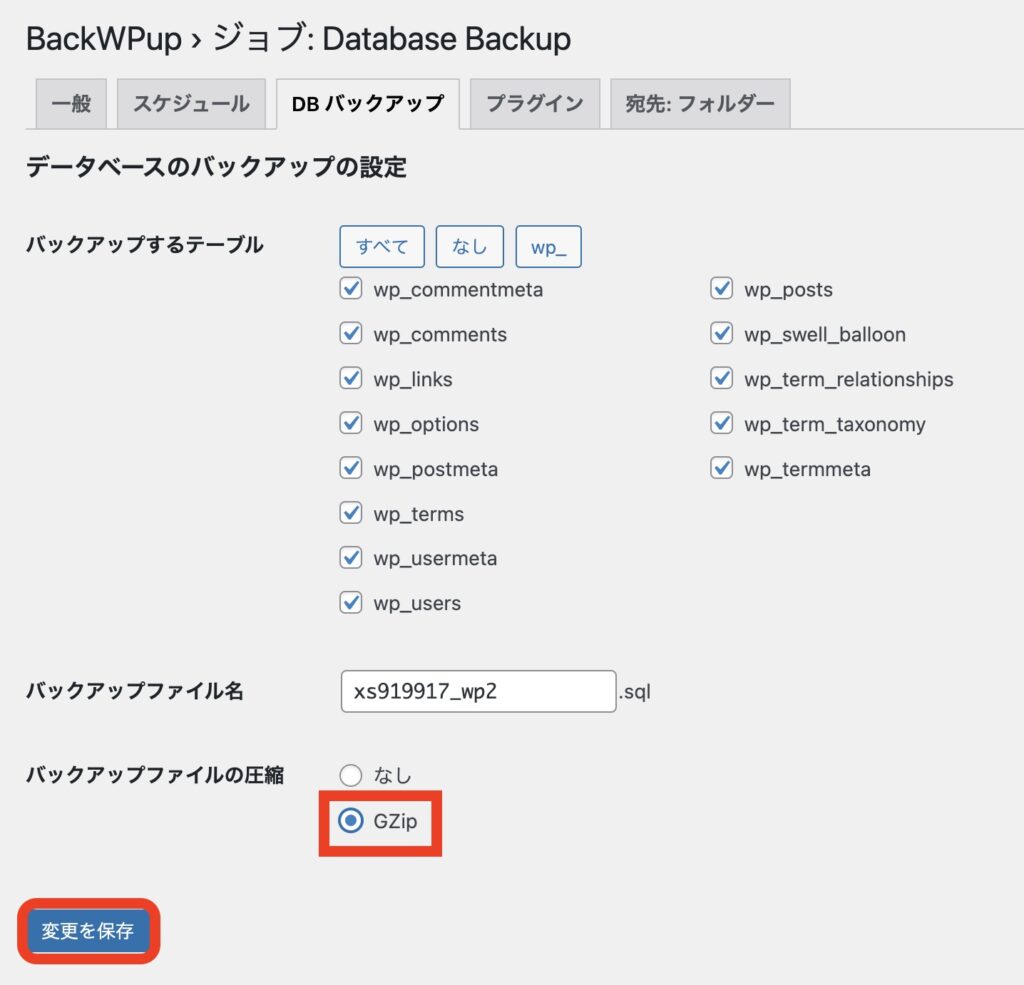
次に「DBバックアップ」です。

ほぼデフォルトでOKですが、「バックアップファイルの圧縮」だけ「GZip」を選んでおきます。
バックアップファイルをサイズダウンさせるためです。
次に、「プラグイン」の設定ですが、これはデフォルトのままでOKです。
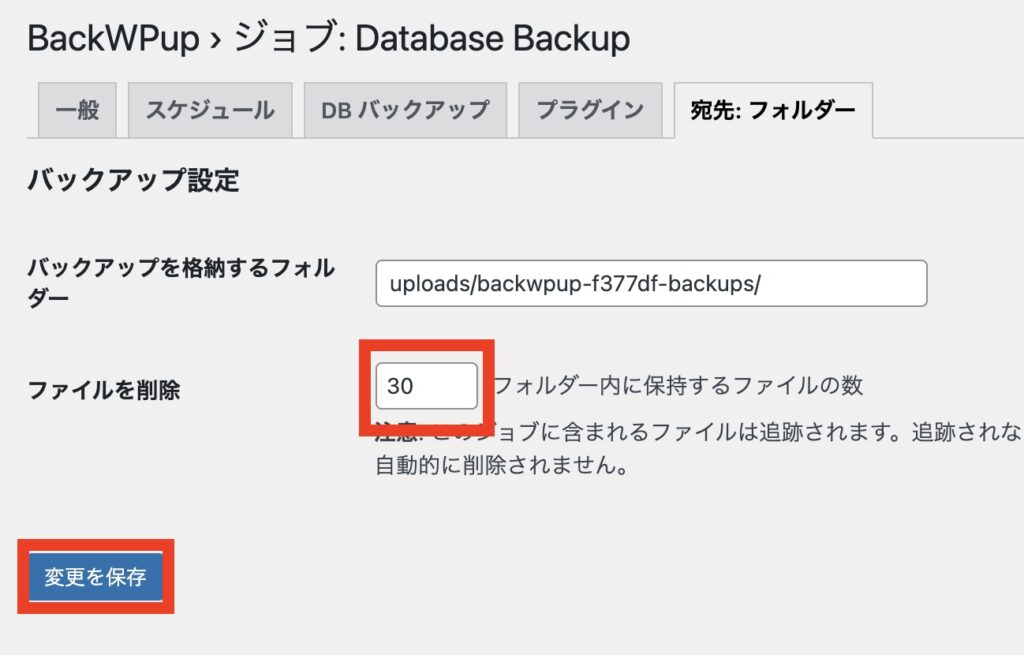
最後に、「宛先:フォルダー」です。

1ヶ月分のデータを保存するため「30」としています。(月30回×1ヶ月=30バックアップ)
あとは、サーバー上のデータのバックアップのときに説明したように、設定が正しく行われるか「ジョブ」を実行してみてください。
以上で、BackWPupを使ったWordPressのバックアップの設定は完了です。
まとめ:WordPress初期設定でインストールしておきたいプラグイン
初期設定時のプラグイン設定、お疲れさまでした!
おさらいしておくと、今回、設定したプラグインが以下の5つです。
これらを最初の時点で設定しておけば、もう盤石の体制で記事コンテンツを増やしていってもらえます。
「WordPressの始め方」も合わせて参照くださいね。