「SWELLでカッコよくブログをデザインしたい」
「WordPressの初期設定で必死…これ以上、調べるとかムリw」
SWELLは、ブログをミニマル&スタイリッシュにデザインできるWordPressテーマです。
デモサイトなどのようにカッコよく仕上げたいものですよね。
…と同時に「え、まだやることあんのw」「鬼なの?」とも思いませんか笑
この記事に来てくれている人は、WordPressの初期設定を済ませたばかりって人も多いと思いますが、けっこう大変でしたよね。
ホント、お疲れさまですってカンジです。
そんなあなたにお届けしたいのが「Dainoblogプレゼンツ・超かんたんSWELLデザイン丸ごとコンプリートレシピ」です。
(ネーミングーーw)
これを見れば、早い話、当ブログと瓜二つのデザインがあっという間に作れちゃいます。
もう、出血大サービス、もってけドロボーです。
設定しているうちに自然とWordPressにも詳しくなっていきますしね〜、楽しく設定していきましょう!
「WordPressの始め方」をまるっと理解するにはこちらから。

WordPressブログのデザイン実例
今回、SWELLでこのブログとまったく同じデザインを作ろうってのがメインテーマです。
ただ、やっぱりその都度、変更を加えていくと思うんですよね。
なので、この記事を書いた時点でのブログの状態を画面収録して残しておきました。
トップページと投稿ページを撮っておきました。
もしかしたら、これから大幅に変更していく可能性もあるので、こちらを参考にしてください…!
WordPress「外観」デザインをカスタムする方法を覚えよう
SWELLテーマに限らず、WordPressでブログデザインを設定するには「外観」から行います。
WordPress管理画面から「外観>カスタム」と進めば、ブログデザインを編集するモードになるので、ここから設定していきましょう。
SWELLでは、カスタムできる項目として以下のものがあります。
- WordPress設定
- サイト全体設定
- ヘッダー
- フッター
- サイドバー
- トップページ
- 投稿・固定ページ
- アーカイブページ
- 記事一覧リスト
- SNS情報
- 高度な設定
- メニュー
- ウィジェット
- 追加CSS
- エクスポート/インポート
この記事では、これらを一つひとつ解説していきます。
盛りだくさんに見えますが、最短距離で進めば大したことありません。
また、いったん基本的なデザインの設定を済ませれば、あとは記事を書き放題&読まれたい放題なので、そこ目指していっちょ頑張っちゃいましょう。
こちらのマインドマップも合わせてご覧ください。
マインドマップで太字にしているところがデザインに編集を加えているところであり、この記事で扱っていく内容になります。
① WordPress設定
「WordPress設定」で設定するのは次の2つだけです。
- サイト基本情報
- ホームページ設定
サクッといきましょう。
サイト基本情報

「サイトのタイトル」に、あなたのブログのタイトルを入れてください。
以下のものはこのブログでは設定していません。
- キャッチフレーズ
- サイトアイコン
必要に応じて入れてあげてください。
ホームページ設定

「ホームページの表示」を「最新の投稿」にします。
通常、ブログはこのような設定にすることが多いです。
この設定は、WordPress管理画面「設定>表示設定」からも編集できます。
トップページをコーポレートサイト(いわゆる「サイト型ブログ」)のようなデザインにしたいときは、「固定ページ」をホームページにしてデザインしていきます。
② サイト全体設定
「サイト全体設定」では、基本カラーなどサイト全体の基本的なデザインを編集します。
ここでは、ポイントとなる項目のみ見ていきます〜。
- サイト基本情報
- タイトルデザイン
- お知らせバー
- パンくずリスト
- ページャー
- 下部固定ボタン・メニュー
その他のものはデフォルトのままいじっていないので、説明しません。
読むのも疲れるだけですしね。
サイト基本情報

ブログのメインカラーを決めます。
当ブログのメインカラー:#3a5671
淡いネイビーでインテリジェンスなテイストにしています。
同じカラーにしたいときは上記のコードをコピペして使ってくださいね。
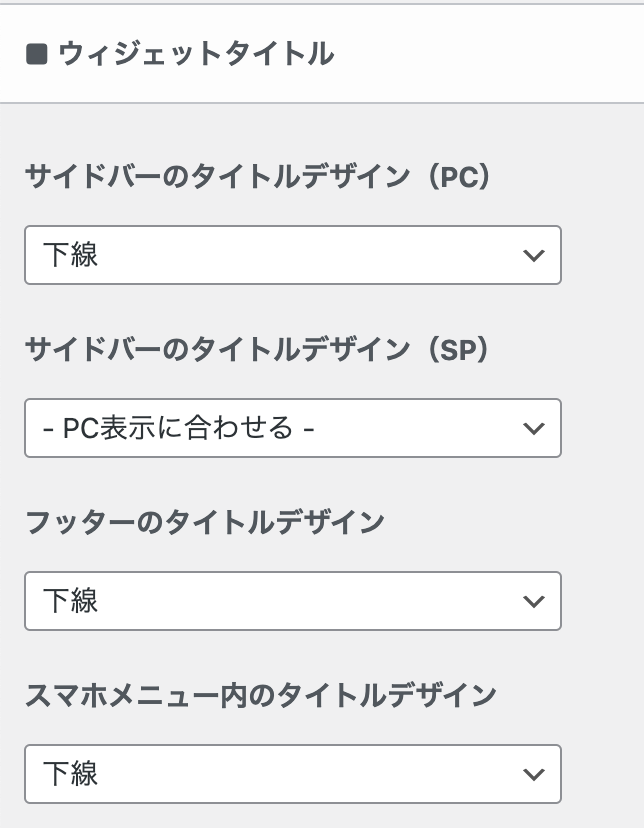
タイトルデザイン

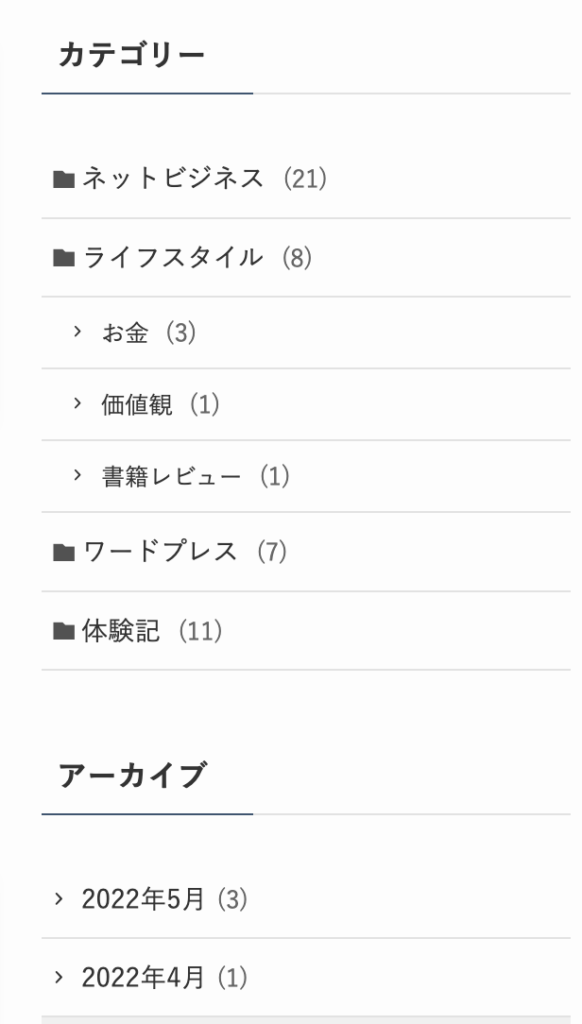
「タイトルデザイン」のなかの「ウィジェットタイトル」を決めます。
このブログは、サイドバー、フッターなどのデザインはすべて「下線」に統一しています。

この画像の「カテゴリー」「アーカイブ」は、2色の下線が施されたデザインになってますよね。
ウイジェットタイトルは統一してあげるのがポイントです。
お知らせバー
お知らせバーはこのブログでは設定していませんが、けっこういい機能で、使い所は大いにあります。
画面の最上部にお知らせを表示し、目立たせることができます。
「メルマガ登録者に無料プレゼント配布中!」
みたいのを設定して、読者の興味をひくのも全然アリです。
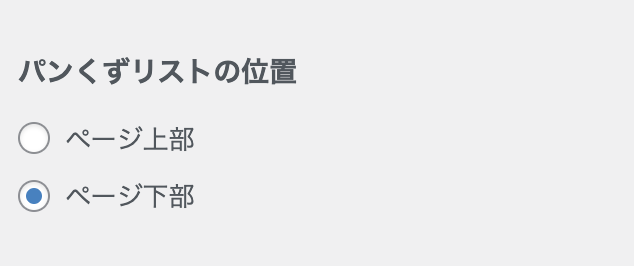
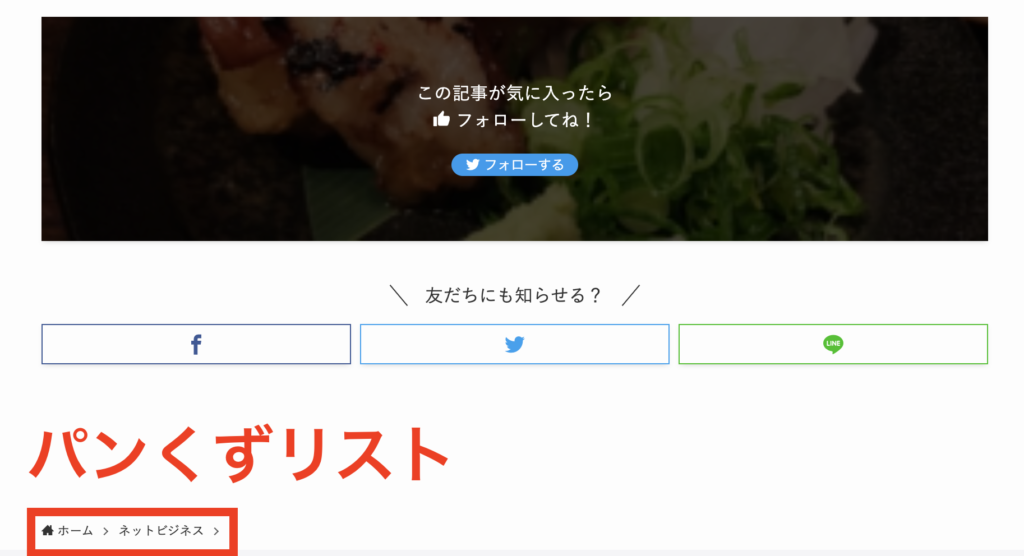
パンくずリスト

パンくずリストとは、コンテンツの階層を表すものです。ヘンな名前ですが。

当ブログではページ下部に表示しています。
これはApple公式サイトを参考にしました。
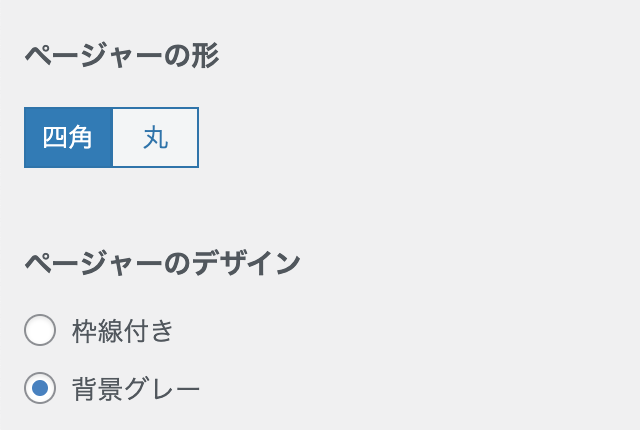
ページャー

ページャーも名前だけ見ると何のことかわかんないですが、ページ番号を表すものです。

確か、デフォルトがこの状態だったと思います。触らなくてOKです。
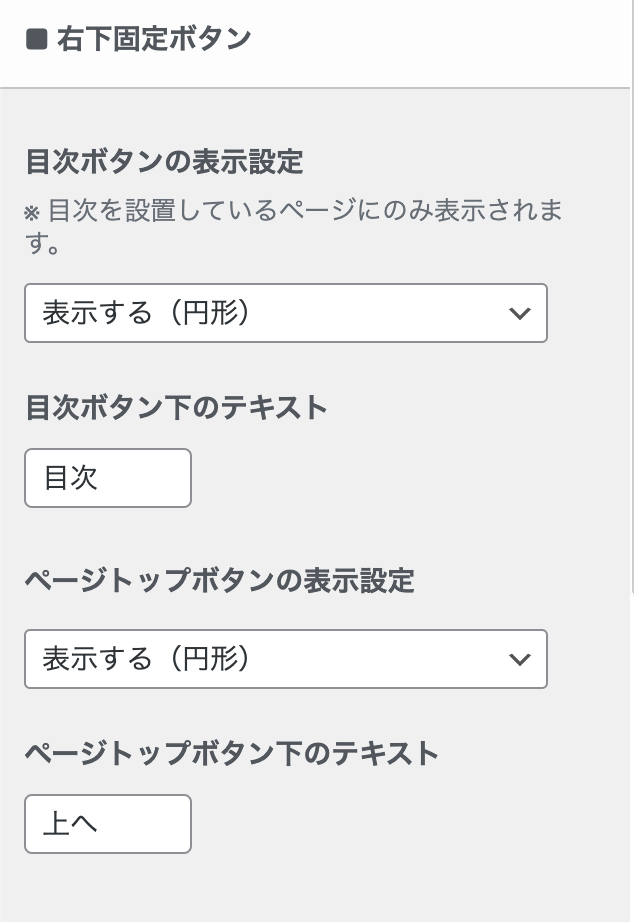
下部固定ボタン・メニュー

「下部固定ボタン・メニュー」では、「右下固定ボタン」の設定をします。

「目次ボタン」「ページトップボタン」ともに表示するようにしています。
③ ヘッダー
「ヘッダー」は設定項目が多いところのひとつです。
ページ上部というのはまず読者の目に触れる領域なので、ここの設定は重要です。
- レイアウト・デザイン設定
- トップページでの特別設定
- ヘッダーの追従設定
- ヘッダーバー設定
- ヘッダーメニュー(グローバルナビ)設定
- 検索ボタン設定
以上の項目を見ていきます。
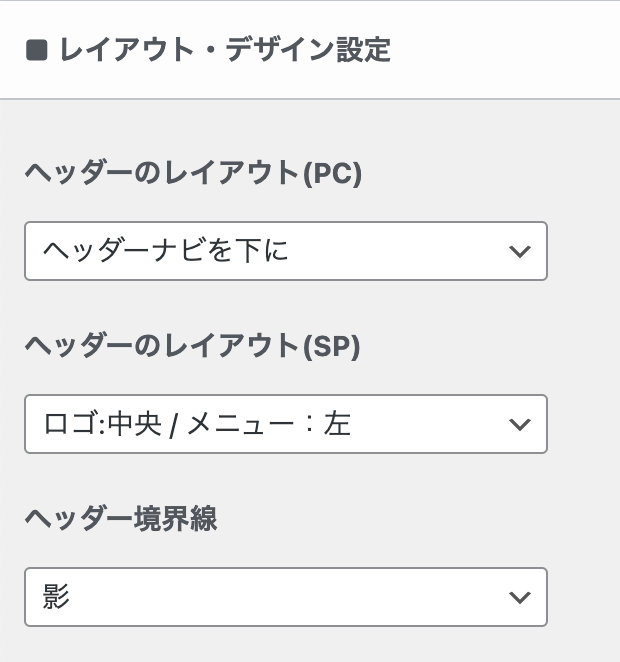
レイアウト・デザイン設定

画像のように設定すると、メニュー位置がPC・スマホとそれぞれ以下のように表示されます。

これ、PCの表示。

こっちがスマホ。
このへんはお好みで設定してください。
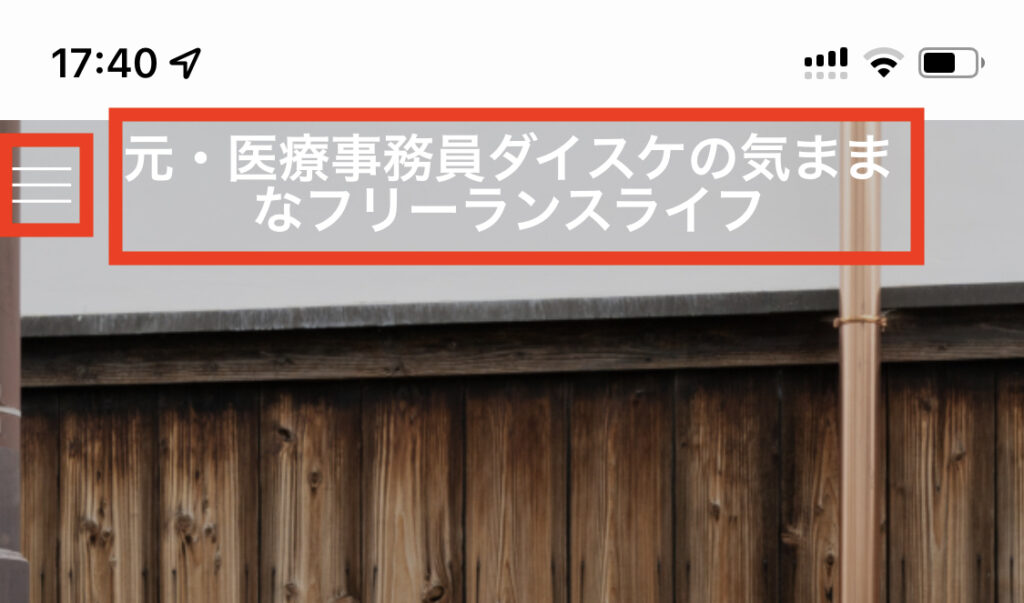
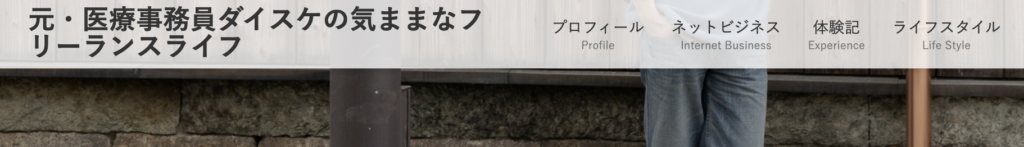
トップページでの特別設定

この「特別設定」とやらでは、ヘッダーを透過表示する設定ができます。

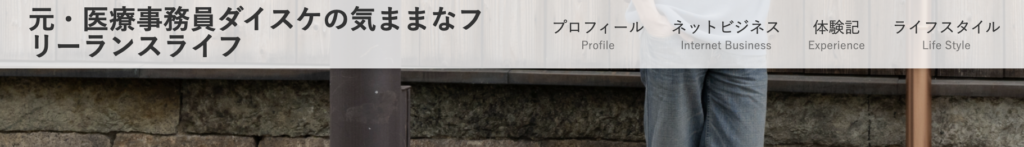
ヘッダーが透けて背景がうっすら見えていますよね。
このヘッダーを透明にする設定、カッコいい。
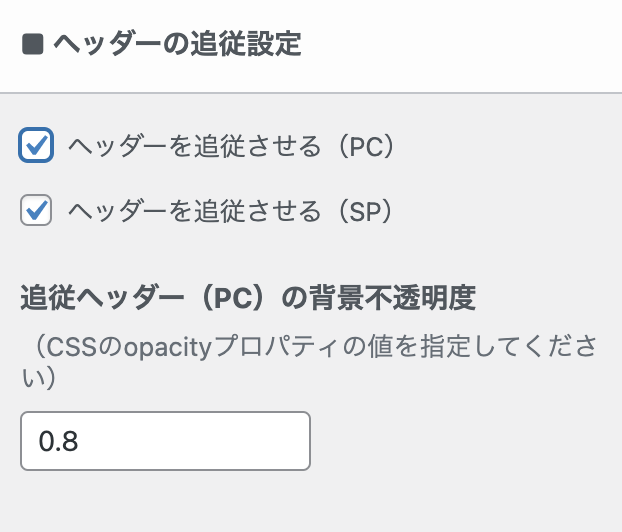
ヘッダーの追従設定

こう設定すると、ページをスクロールしてもつねにヘッダーが表示されるようになります。


若干、スクショする位置が違っててわかりにくいですが、上の画像が追従あり、下の画像が追従なし状態です。
追従させると、ずっとヘッダーがついてきてくれます。
こういうの、読者からすると視認領域が小さくなってウザく感じられがちですが、ヘッダーを透明にしていると、圧迫感が和らぐ効果があります。
そういう意味でも、透明ヘッダーおすすめ〜。
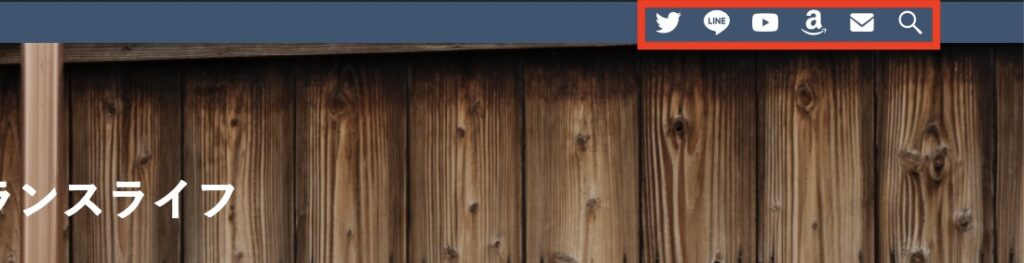
ヘッダーバー設定

「ヘッダバー設定」の「表示設定」では、SNSアイコンを表示するようにしています。

こんなふうに、画面上のヘッダーバー内にSNSアイコンが表示されます。
ヘッダーメニュー(グローバルナビ)設定

「ヘッダーメニュー」の「マウスホバーエフェクト」の出し方です。
これはカーソルをメニューの上に位置させたとき、ラインのアクションをどうさせるかの設定です。
当ブログは中央から両サイドにちょきっと出てくるスタイルにしています。
ここはお好みでOKです。
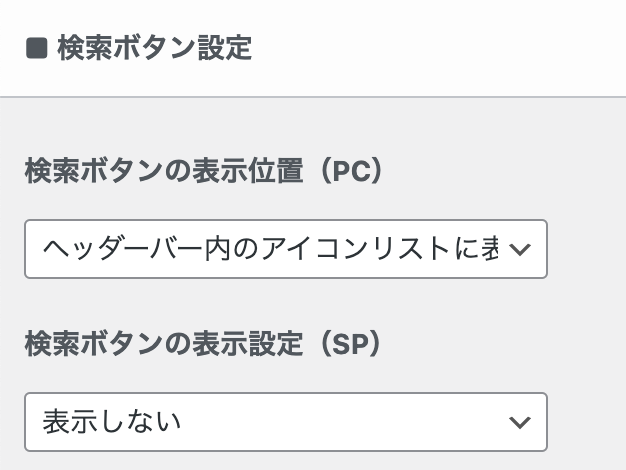
検索ボタン設定

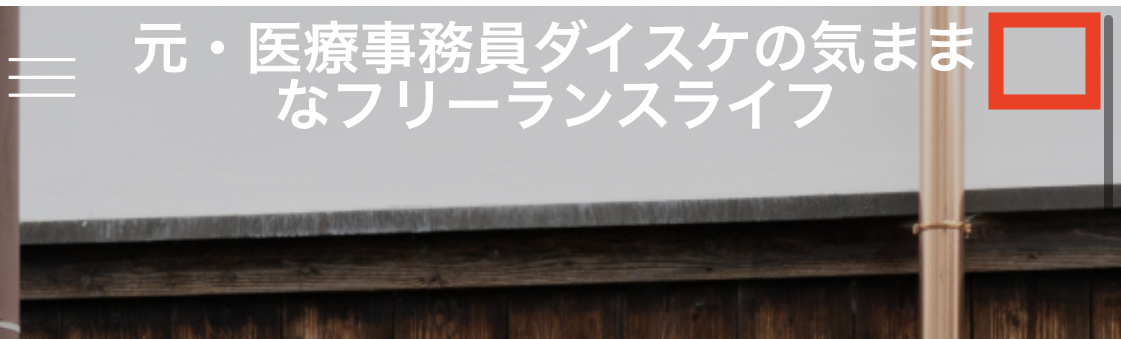
「検索ボタン」は、当ブログではPCでは表示に、スマホでは非表示に設定しています。

検索ボタンは虫眼鏡アイコンのことですが、表示しているほうが検索性が上がってユーザーフレンドリーだと思います。

でも、スマホで虫眼鏡アイコンを表示すると、ちょっと窮屈な印象になっちゃいます。
なので、ここは空白のあるゆったりしたデザインを優先し、スマホでは検索ボタンを非表示にしています。
④ フッター
「フッター」で設定するのは次の2つです。
- カラー設定
- その他の設定
設定は一瞬ですけど、フッターもよく目にするところなので重要度はそこそこ高いです。
カラー設定

フッターの背景色を決めます。
当ブログのフッター背景色:#f5f5f7
Apple風なグレー系テイストにしています。
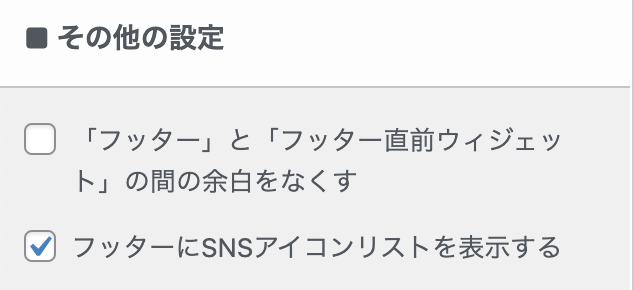
その他の設定

これは、フッター下部にSNSアイコンを表示させるための設定です。

こんなふうに、SNSアイコンがフッター内に表示されます。
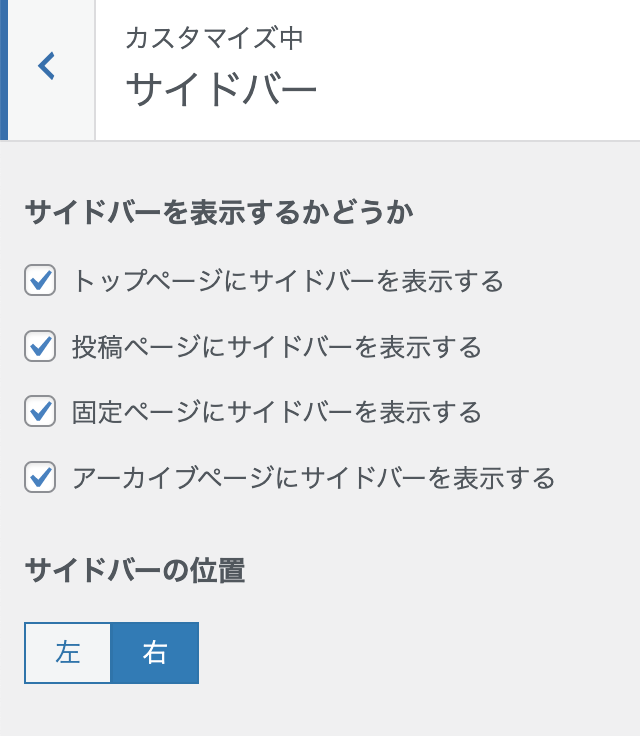
⑤ サイドバー

サイドバーの表示・非表示を設定します。
サイドバーはプロフィールなど大事な情報を表示できる領域なので、すべてのページで表示させています。
サイト型ブログのような1カラムのデザインにするときは、非表示にすることもありますが、基本的には表示させておけばいいでしょう。
⑥ トップページ
「トップページ」はブログの顔となる超重要ページです。
ここでは、大きく以下の2つについて見ていきます。
- メインビジュアル
- 記事スライダー
基本的に画像まわりの設定になります。
メインビジュアル
メインビジュアル関係の設定項目がこちら。
- メインビジュアルの表示内容
- 表示設定
- 各スライドの設定
では、いきましょ。
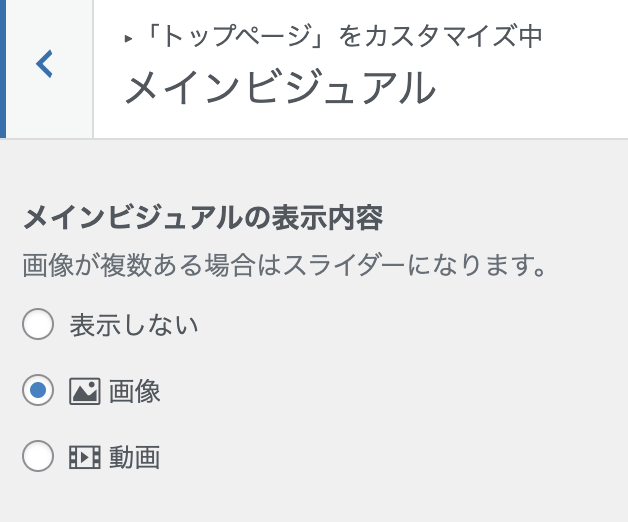
メインビジュアルの表示内容

メインビジュアルには画像を設定しています。
SWELLの公式サイトみたいに動画を表示するのもカッコいいですよね。
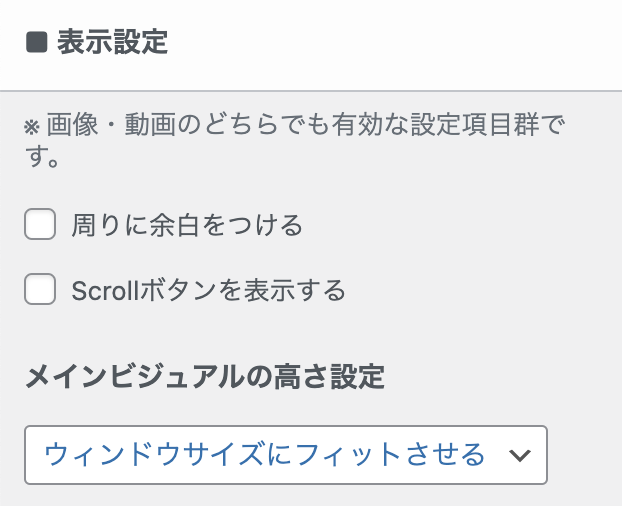
表示設定

「メインビジュアルの高さ設定」を「ウィンドウサイズにフィットさせる」と、画像がウィンドウ全体に表示されます。

めっちゃダイナミックで、今っぽいデザインになります。
ぜひ、これでもかとアピールしちゃいましょう。
各スライドの設定

トップページに表示させる画像が1枚だけのときは、「スライド[1]」のみ設定すればOKです。
「スライド画像[1]」には、メインビジュアルとなる渾身の画像を設定してください。
あとは、以下の項目にあなたのブログを説明するキャッチーなフレーズを設定しましょう。
- メインテキスト
- サブテキスト
「スライド画像[2]」以降も設定すると、メインビジュアルが切り替わる表示になります。
そういうサイトも多いですし、今っぽくてカッコいいですよね。
記事スライダー
記事スライダー関係の設定項目がこちら。
- 記事スライダーを設置するかどうか
- 記事の表示設定
- スライド設定
では、いきまする。
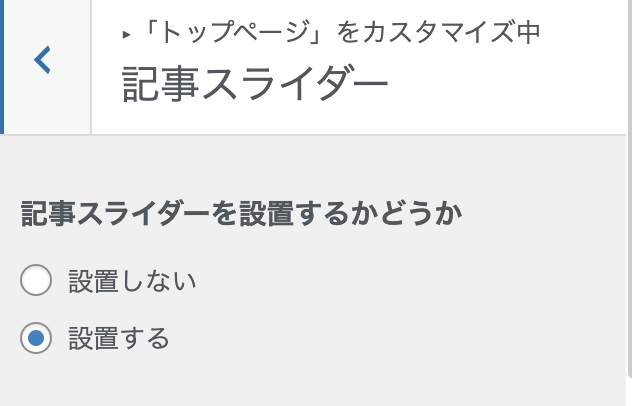
記事スライダーを設置するかどうか

当ブログでは記事スライダーを「設置する」にしています。
最近のブログは記事スライダーを表示しているものが多いですよね。

記事の画像が流れていって、ブログに動きをプラスできます。
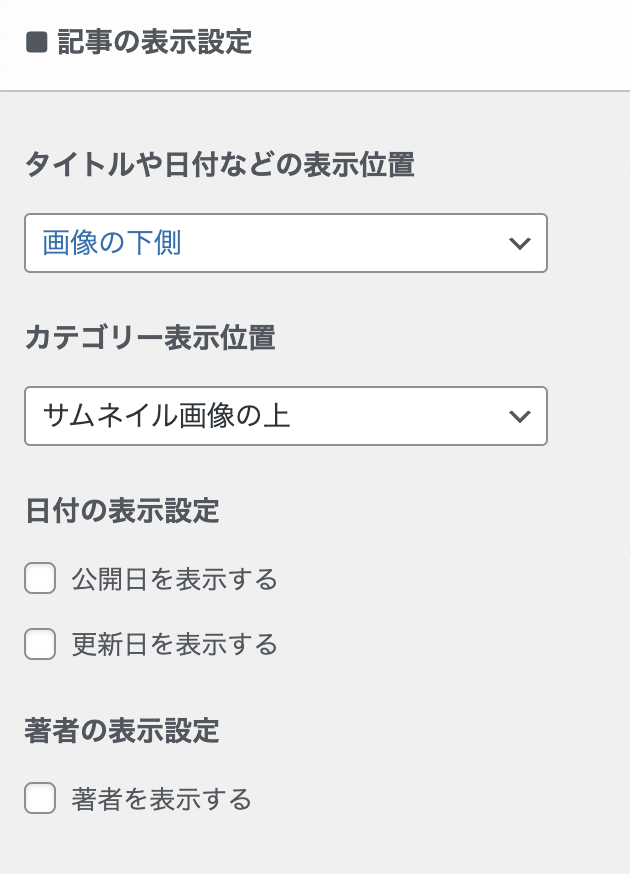
記事の表示設定

スライド記事のタイトル、カテゴリー名をどこに表示するかの設定です。
当ブログでは、なるべくごちゃごちゃした印象にならないよう配慮してセッティングしています。
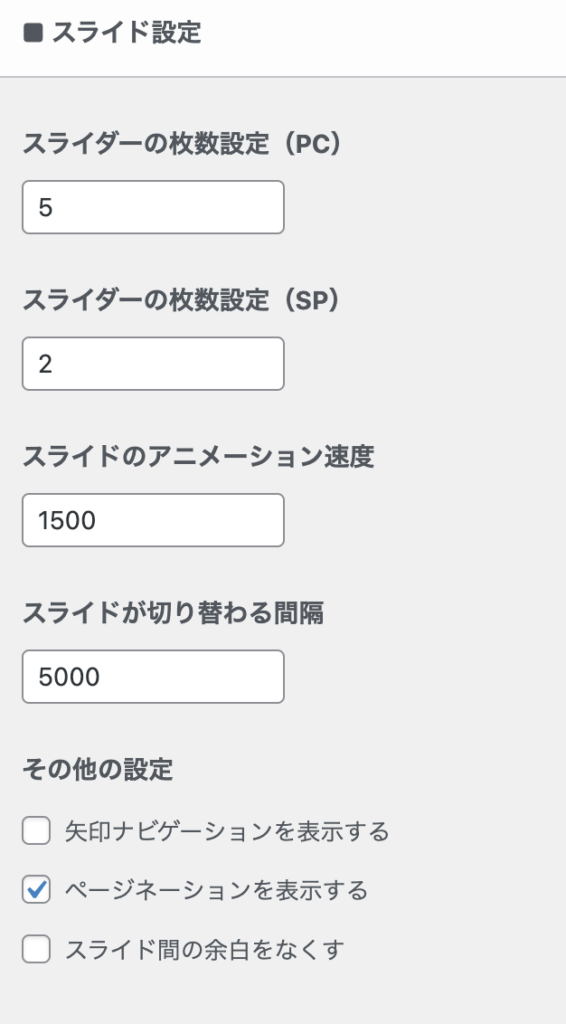
スライド設定

スライド記事の枚数やアニメーションが流れていく速度を設定します。

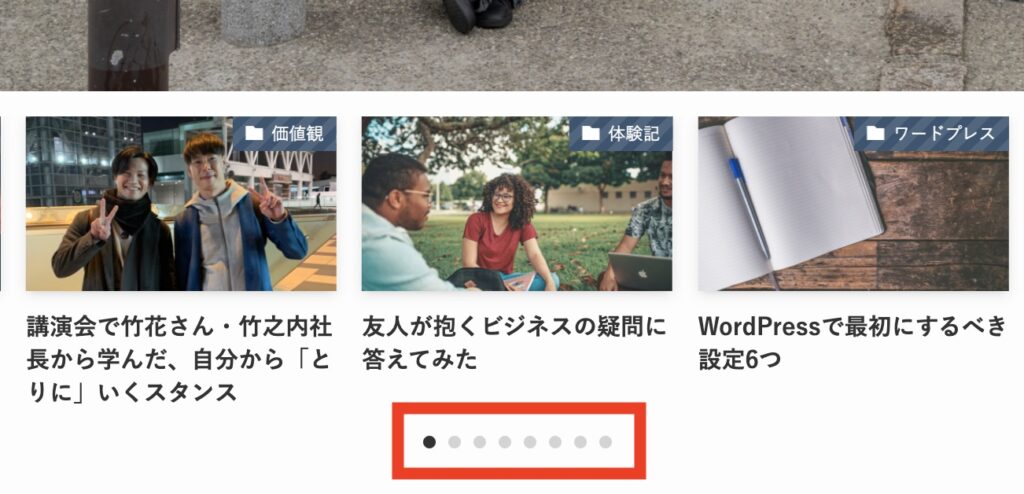
ちなみに、「ページネーション」とは、スライド画像下のドットのことです。
⑦ 投稿・固定ページ
「投稿・固定ページ」は、見出しデザインや目次、SNSシェアボタンなど記事の中身に関する設定です。
大きく次の項目があります。
- タイトル
- コンテンツのデザイン
- 目次
- SNSシェアボタン
- 記事下エリア
かなーり重要なセクションですので、じっくり取り組みましょう。
ここが山場〜。
タイトル
タイトルまわりでは、投稿などの記事タイトルについて、以下のような設定をします。
- タイトルの表示位置
- タイトル横に表示する日付
- タイトル下に表示する情報
タイトルは、記事にアクセスしてからまず目に飛び込んでくる内容なので、ここの設定がブログの印象を大きく左右します。
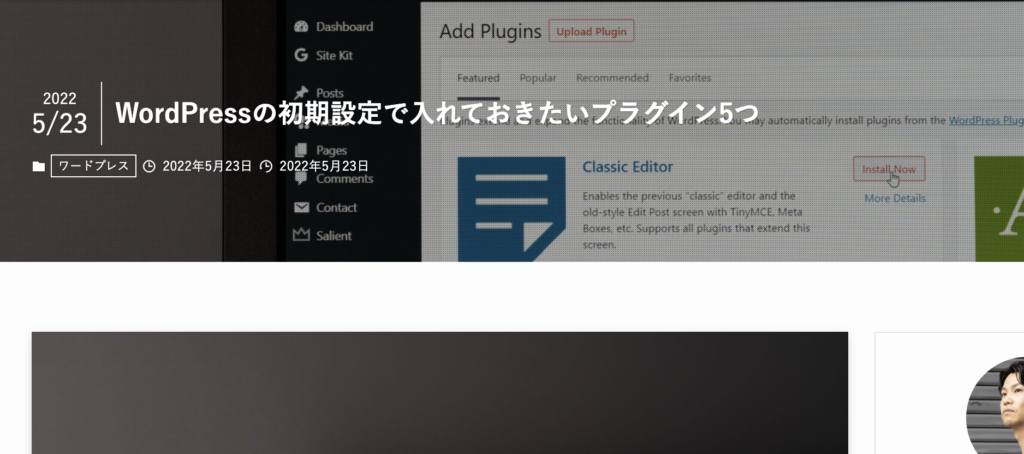
タイトルの表示位置

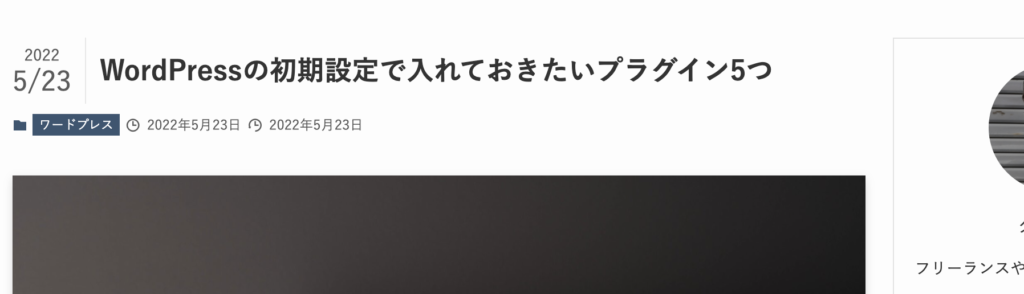
タイトルは「コンテンツ内」 に表示されるようにしています。

こんな表示のされ方です。

ちなみに、もうひとつが「コンテンツ上」で、こっちにするとこんなカンジで表示されます。
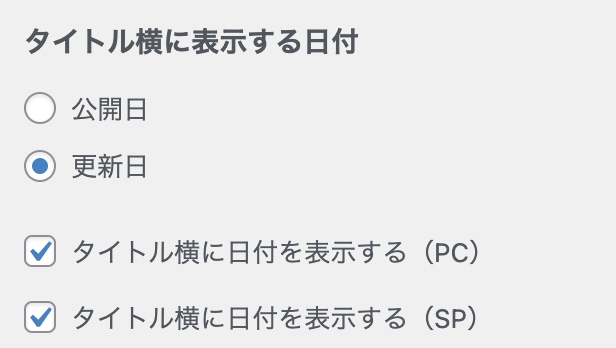
タイトル横に表示する日付

タイトルの左側に表示させる項目の設定です。

タイトルの左側には「更新日」が表示されるようにしています。
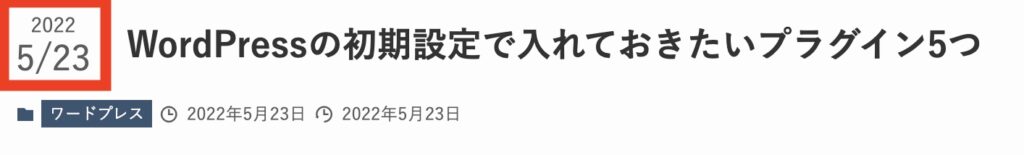
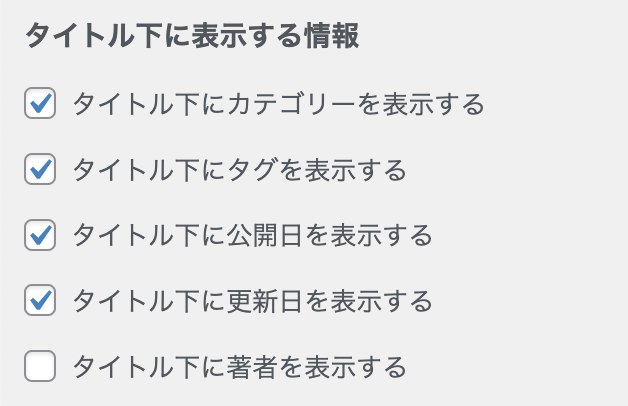
タイトル下に表示する情報

今度は記事タイトルの下側に表示される情報に関してです。

こんなカンジで表示されます。
「著者」の表示は、ひとりでブログを運営している人なら特に表示させる必要はありませんね。
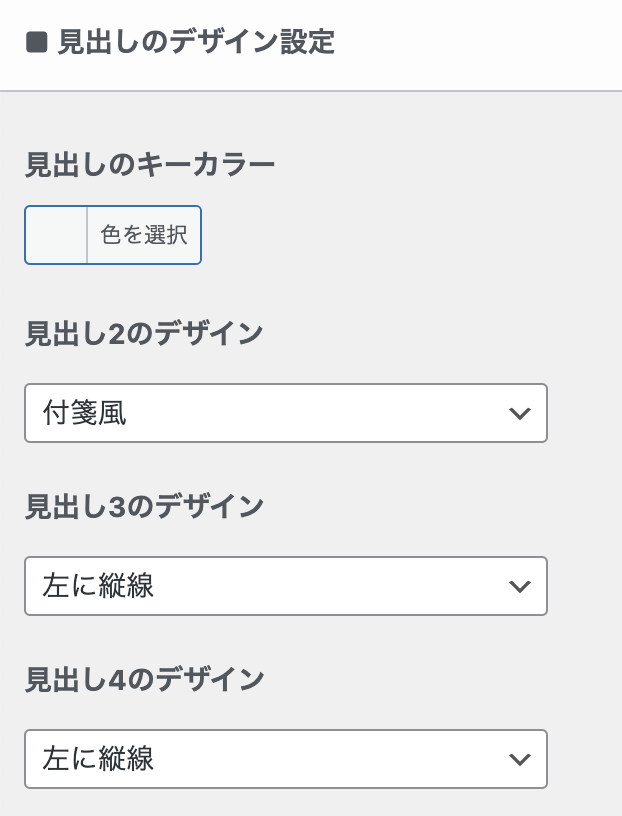
コンテンツのデザイン

「コンテンツのデザイン」の「見出しのデザイン設定」では、見出しのデザインを決めます。
見出しデザインは、そのブログのテイストを決定づけるところですよね。
当ブログでは以下のように設定しています。


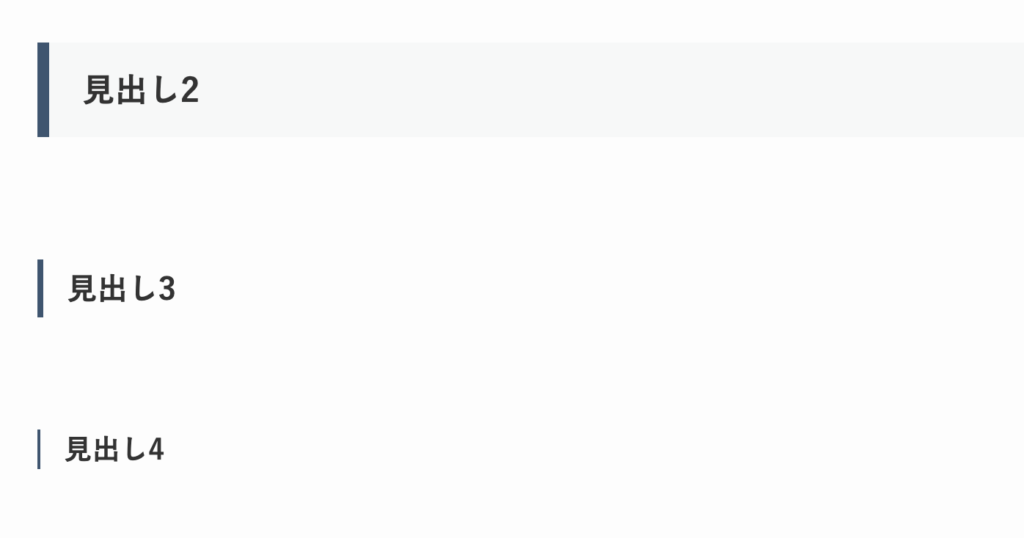
こんなカンジで左にラインが入るデザインで統一しています。
見出し4まで使うことは稀(と言いつつ、この記事では多用していますが)なので、見出し2と見出し3を中心に選んであげるといいでしょう。
目次
目次は、ブログ記事では目を留めてもらいやすい部分です。
基本的には表示して、読者に記事の内容をわかりやすく伝えてあげられるようにしましょう。
- 目次を表示するかどうか
- 目次のタイトル
- 目次のデザイン
- 目次のリストタグ
- どの階層の見出しまで抽出するか
- 見出しが何個以上あれば表示するか
設定項目はこんなカンジですが、まあ一瞬です。
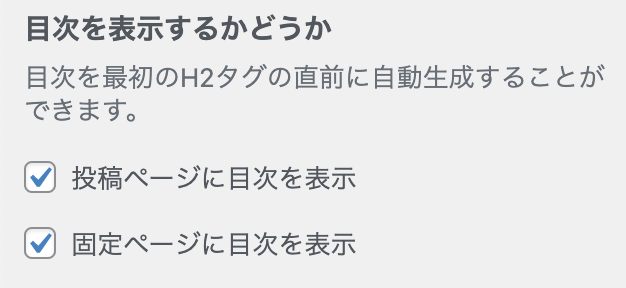
目次を表示するかどうか

特別な理由がないかぎり、目次は表示しておけばいいでしょう。
当ブログでは、投稿ページはもちろん、プロフィールなどの固定ページにも目次を出したいので、上記のように設定しています。
目次のタイトル

目次はそのまま「目次」とネーミングしています。

こんなカンジで「目次」と表示されます。
目次のデザイン

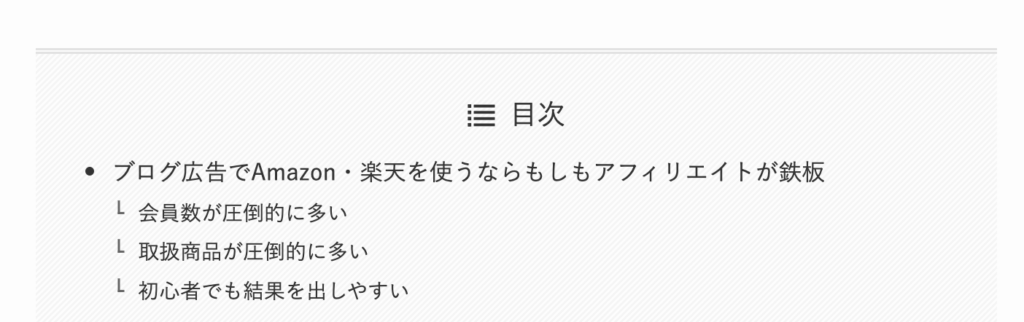
目次はこの「ストラライプ背景」がいちばんカッコいいです。

こんなやつ。
ただ、多くのSWELLユーザもこのスタイルを使っているので、人と差別化したいときはあえて別スタイルでいくのもアリ。
目次のリストタグ

目次は「ulタグ」で出していますが、このへんはHTMLの知識がないと「なんのこと?」てカンジですよね。
要するに、こういうことです。
- olタグ:番号あり
- ulタグ:番号なし

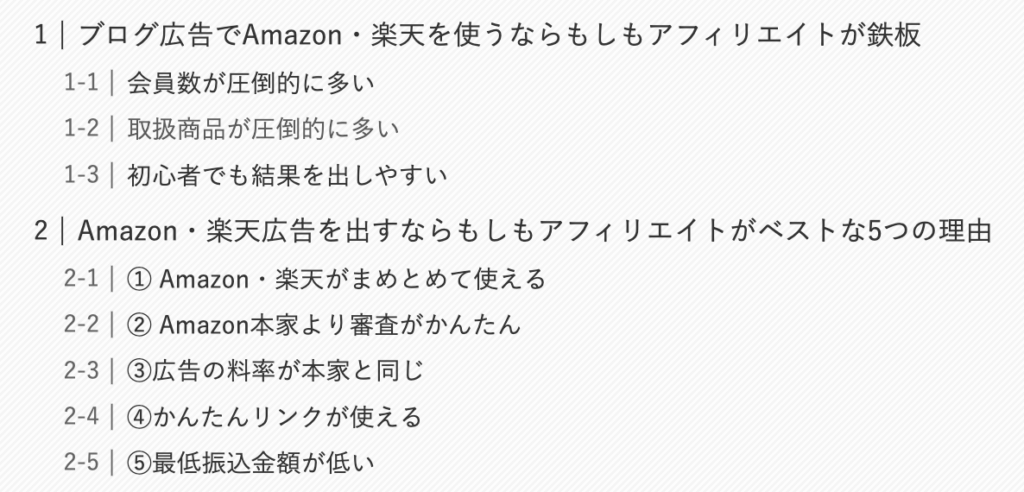
olタグにすると、こんなカンジでナンバリングされた形式で表示されます。
悪くないのですが、見出しが多い場合、なんだか数字ばっかりな印象になっちゃう。

このように、ulタグのほうがシンプルでよくないですか?
SNSシェアボタン
SNSシェアボタンを設置しておけば、ワンチャン、記事を拡散してもらえます。
- シェアボタンを表示する位置
- 表示するボタンの種類
- URLコピーボタン
- 「記事下部シェアボタン」の上に表示するメッセージ
これらを設定していきます。
シェアボタンを表示する位置

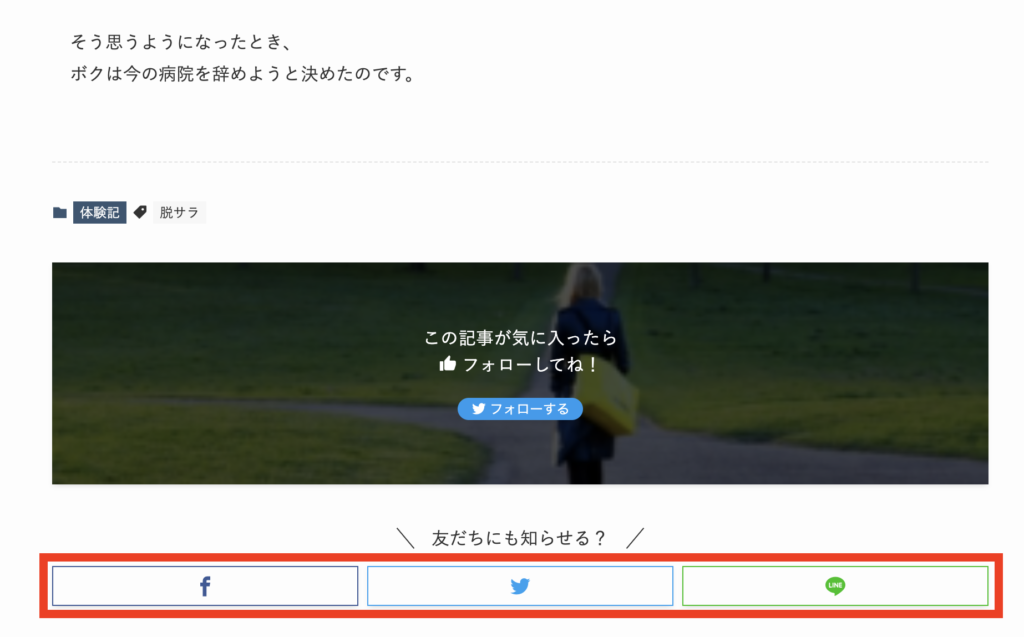
当ブログでは、記事の本文が終わったあとにSNSシェアボタンを表示しています。

こんなカンジの、よくあるやつです。
SNSシェアボタンを記事上部に表示しているブログもけっこうありますが、あまり記事を読む前にシェアしようとは思わないので、個人的に邪魔なだけだと思います。
なので、記事上には置いていません。
表示するボタンの種類

どの種類のSNSシェアボタンを出すかの設定です。
これは自分が運用しているものを表示すればいいでしょう。
当ブログでは、Facebook、Twitter、LINEの3種類に設定しています。
URLコピーボタン

URLコピーボタンは「表示しない」設定にしています。
表示しておいてもいいのですけど、そこまで意味がない気がしてるからです。
そもそもコピーボタンだと認識されないんじゃないかと思っていて、それなら邪魔なだけだと思うのですよね。
URLをコピーしようと思ってくれる人は、アドレスバーから勝手にコピーしてくれる気がしています。
なので、表示していません。

出してあげるとすると、こんなカンジになります(いちばん右のやつ)。

こんなカンジで大きく表示することもできます。

個人的には、こういうシンプルなほうが好みだし、同時にユーザーフレンドリーかなと。
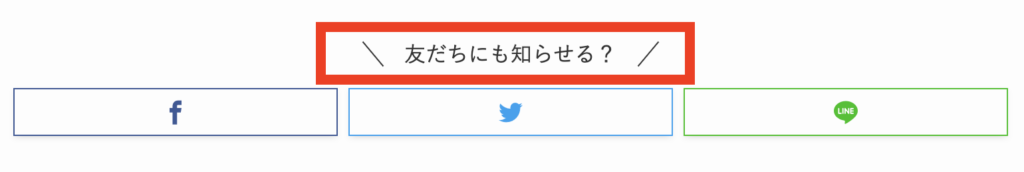
「記事下部シェアボタン」の上に表示するメッセージ

これはSNSシェアボタンの上に出すメッセージをどうするかって設定です。

いわゆるマイクロコピーです。
当ブログでは、上記のように疑問文でメッセージを出してアクションを促しています。
記事下エリア
記事下エリアは、本文を読み終えてくれた人が目にする部分です。
次のアクションを促しましょう。
- SNSアクションエリア設定
- 関連記事エリアの設定
では、設定していきます。
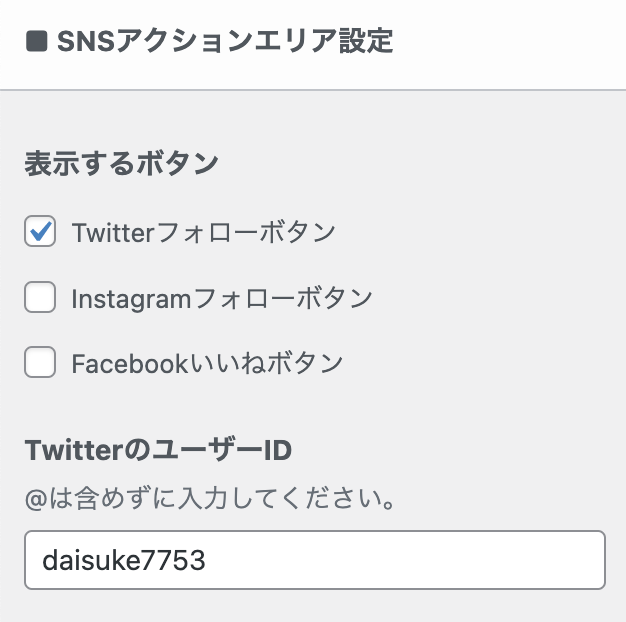
SNSアクションエリア設定

「SNSアクション」とは、フォロー(Twitter、インスタ)やいいね(Facebook)のことを指しています。

このSNSアクションボタンの下にあるSNSシェアボタンは、ツイートなどで「拡散」してシェアしてもらうためのものなので、区別してくださいね。
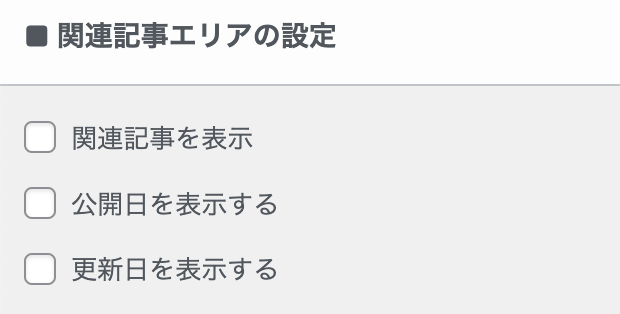
関連記事エリアの設定

当ブログでは、関連記事は表示しないようにしています。
ごちゃごちゃした印象になるのを避けたいから。
当ブログでは、サイドバーで「人気記事」を4つ、フッターでも「新着記事」を4つ出しており、この上に「関連記事」まで表示させると、個人的にはノイズでしかないように思えます。

関連記事を表示するなら、こんなふうに記事下に表示してくれます。
関連記事の表示はSEO的な意味もあったりするので重要ですが、本当に関連する記事を出したいときは手動で設定したい派です。
手動で関連記事を出すのが面倒な場合は、表示させる設定でもいいでしょう。
⑧ アーカイブページ
「アーカイブページ」は、見出しを設けておいてアレですが、すべてデフォルトのままです。
何も設定を変更していないので、書くことはありません!
⑨ 記事一覧リスト
「記事一覧リスト」は、トップページなどに記事が一覧で並ぶときの表示方法を設定するものです。
- リストのレイアウト設定
- 投稿情報の表示設定
- タブ切り替え設定(トップページ)
この3つを見ていきます。
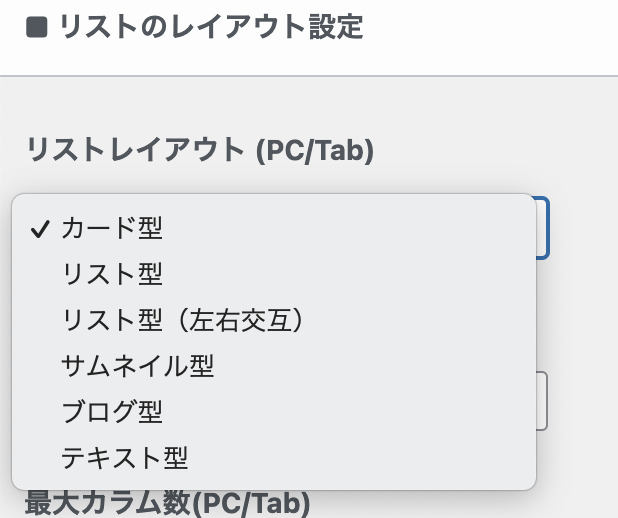
リストのレイアウト設定

リストのレイアウトは何種類かありますが、カード型を選んでいます。

カード型はこんなカンジです。

リスト表示だと、こんなの。

これがサムネイル表示。

ブログ型がこれ。

これはテキスト型。
テキスト型は「お知らせ」とかでよく使われる形式です。
こちらのTWICE公式サイトでは「WHAT’S NEW」と、お知らせがテキスト型で表示されています。
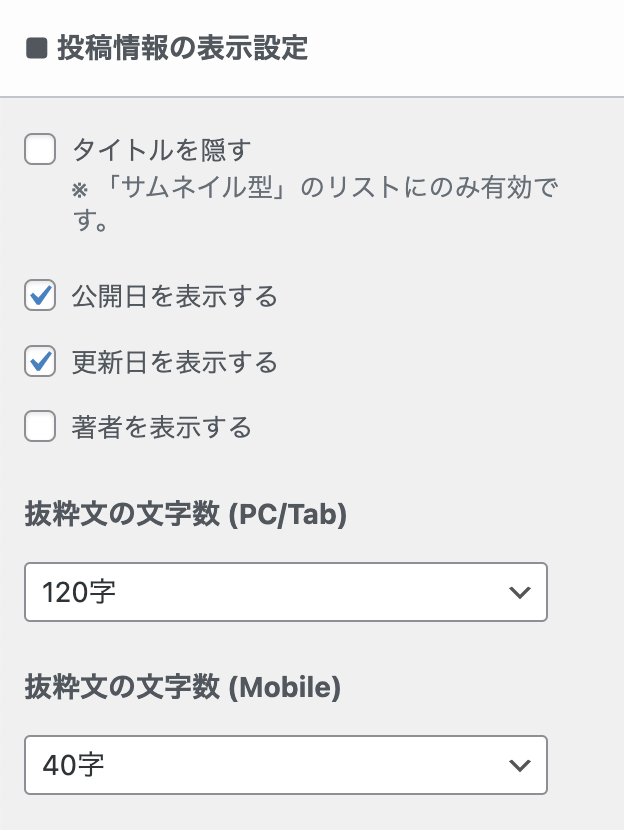
投稿情報の表示設定

これは一覧表示される記事に、公開日などを表示する設定ですね。

抜粋文の文字数は上記が120文字を選んでいます。
スマホのほうは表示される領域に限りがあるので、40文字にしています。
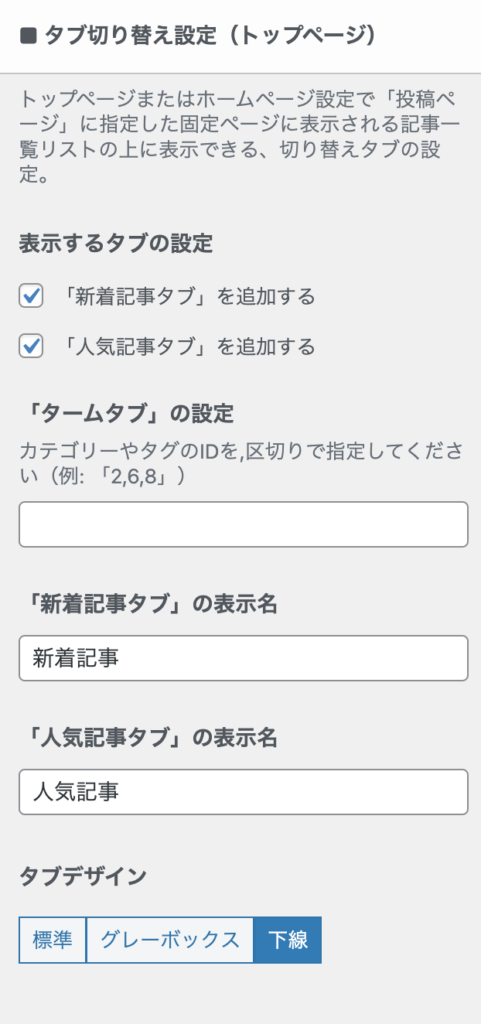
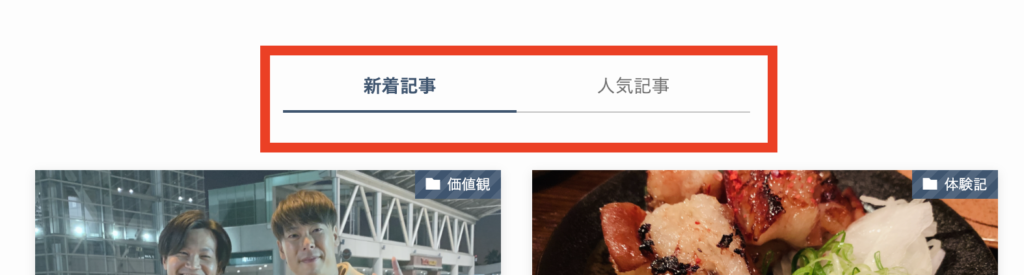
タブ切り替え設定(トップページ)

「新着記事タブ」「人気記事タブ」の2つにチェックをつけておけば、トップページで両者のタブを切り替えられるようになります。

こんなふうにタブ切り替えができます。
表示名は、下記のように英語にしてもかっこよさそうですね。
- 新着記事:New Arrival
- 人気記事:Popular
お好みでどうぞ。
⑩ SNS情報
SNS情報には、あなたのSNSアカウント情報を記載してください。
当ブログでSNSリンクとして設定しているのが、以下の5つです。
- LINE
- YouTube
- Amazon欲しいものリスト
- お問い合わせページ
また、これらSNS情報が表示される場所が、当ブログには3箇所あります。
- ヘッダーバー(PCのみ)
- プロフィール(サイドバー)
- フッター
このように、ブログとSNSと連携して、あなたのことを読者に知ってもらいましょう。
⑪ 高度な設定
こちらは何も触っていません〜。
⑫ メニュー
「メニュー」は、カテゴリーや固定ページを表示させるところです。
メニューはヘッダーとフッターに出すのが一般的です。
基本的にヘッダー・フッターと同じものを出せばいいのですが、当ブログでは以下のようにしています。

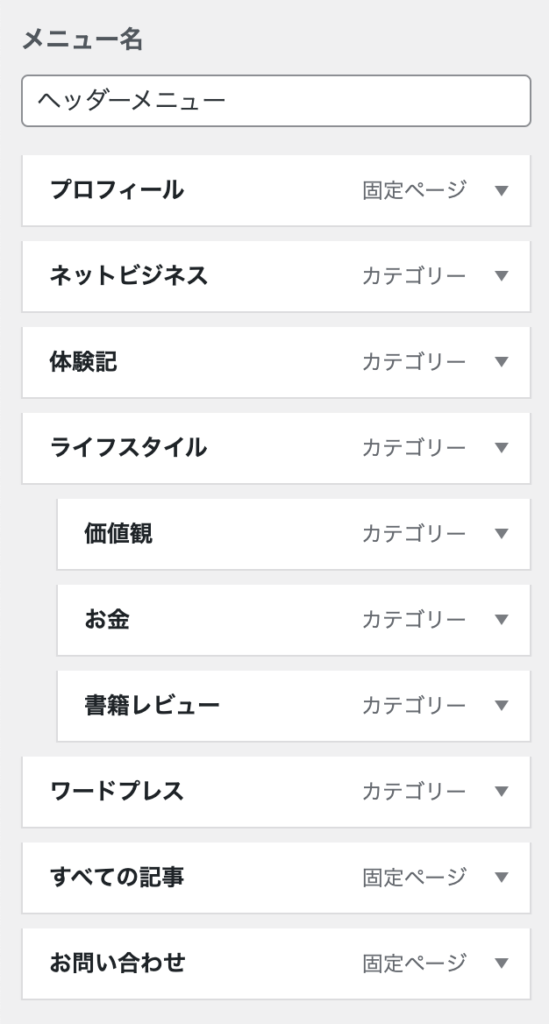
これがヘッダー。

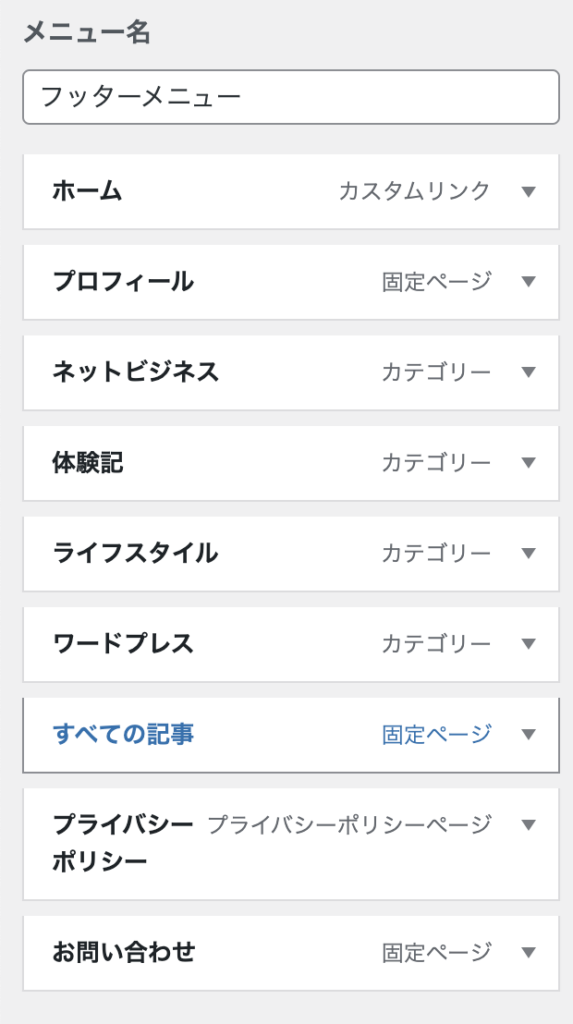
こっちがフッターです。
ほぼ同じなのですが、「ライフスタイル」というカテゴリーを、ヘッダーでは展開できるようにしているのに対し、フッターでは下の階層を非表示にしています。
これはSWELL側のデザイン上の問題で、ちょっと思い通りに表示できなかったため、このようにしています。
別に、ヘッダーとフッターがまったく同一でも問題はありません。
⑬ ウィジェット
当ブログで「ウィジェット」に設定しているものを紹介しておきます。
- 共通サイドバー
- 追尾サイドバー
- フッター
この3つを解説します。
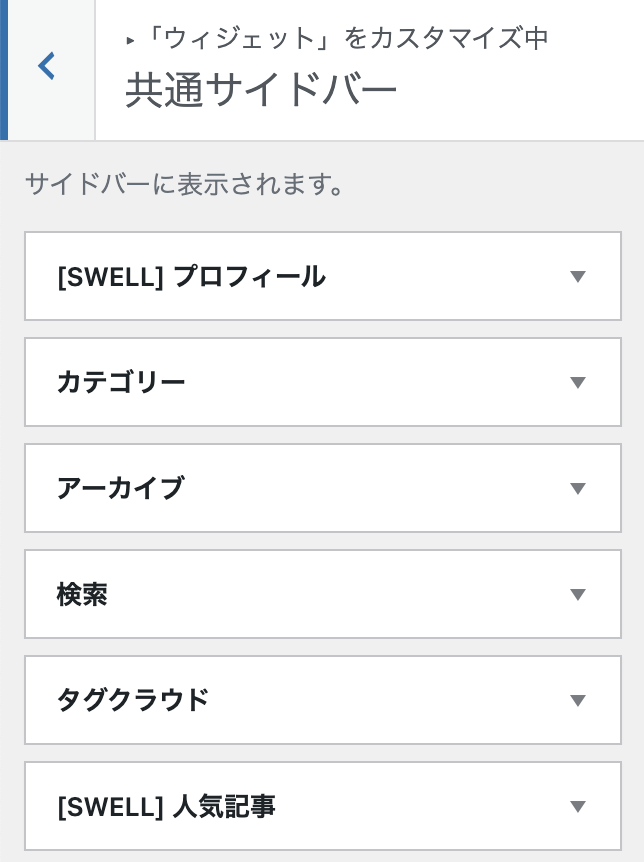
共通サイドバー

共通サイドバーには、以上の6つを設定しています。

共通サイドバーのいちばん上には、プロフィールをもってきてます。

次に、カテゴリー・アーカイブ。

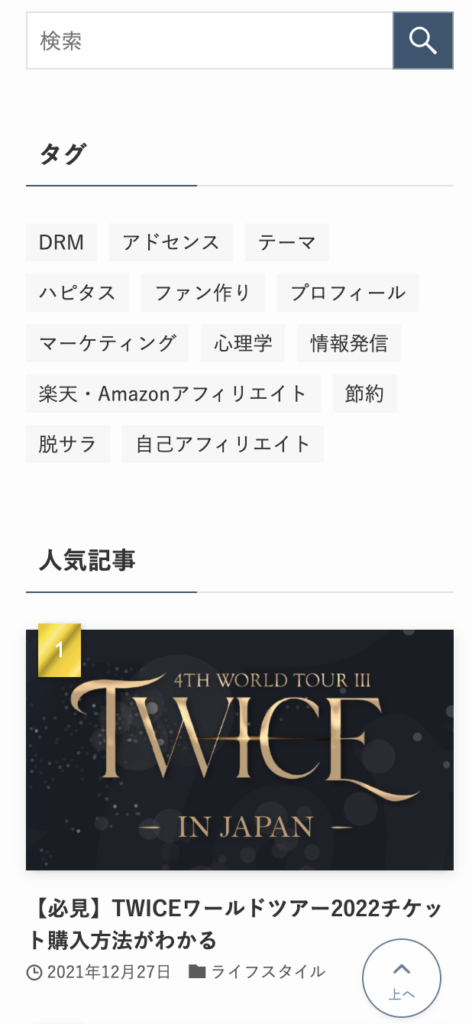
続けて、検索・タグ・人気記事(1〜4位)という順番にしています。
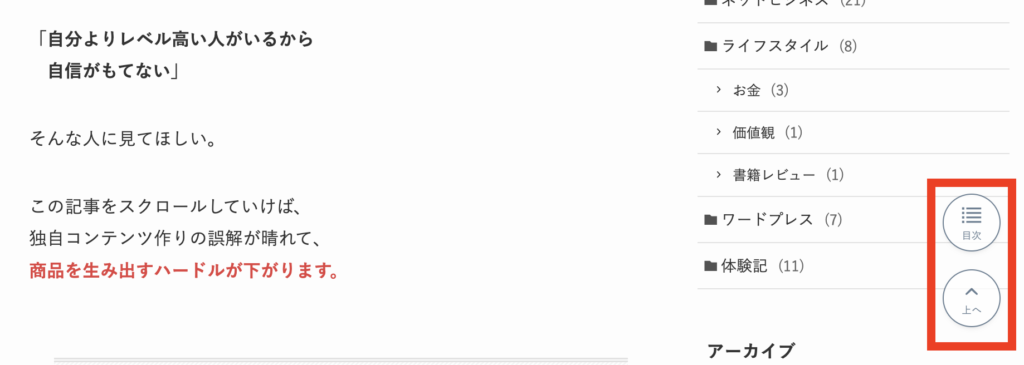
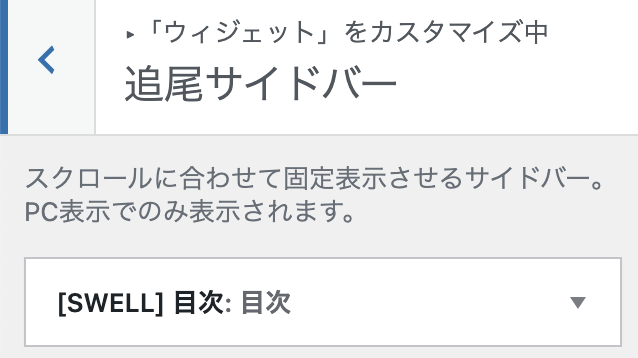
追尾サイドバー

追尾サイドバーには、「【SWELL】目次」を入れています。
こんなカンジで目次が追従してくれます。
フッター
フッターは以下のように設定しています。
- フッター(PC)1:【SWELL新着記事】
- フッター(PC)2:テキスト
- フッター(PC)3:テキスト

これでフッターが3カラムとなり、上記のように表示されます。
スマホだと1列(1カラム)で、フッター1〜フッター3という順番で配置されます。
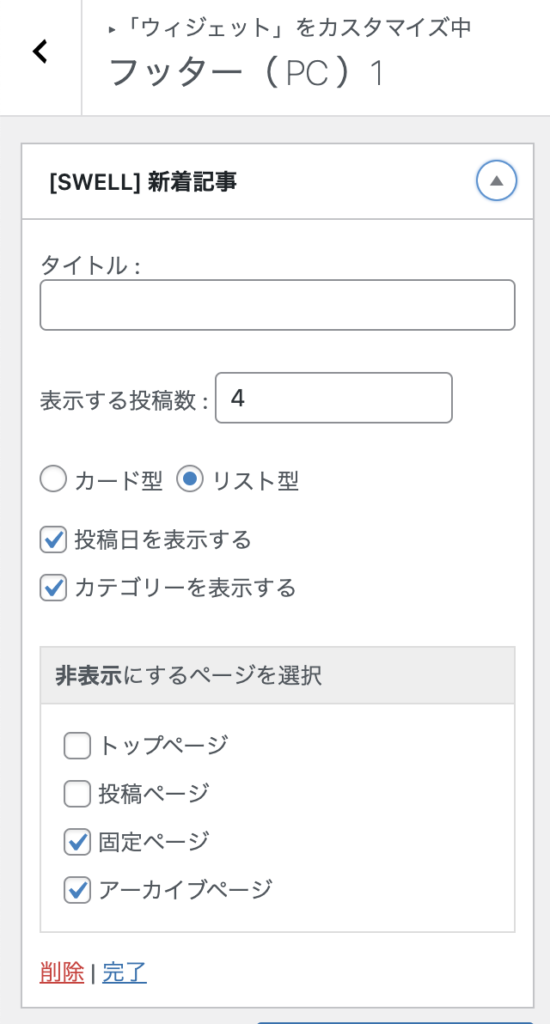
フッター(PC)1

これがフッター1に割り当てている「【SWELL】新着記事」の設定です。
表示する記事数はサイドバーの人気記事に合わせ、4記事にしています。
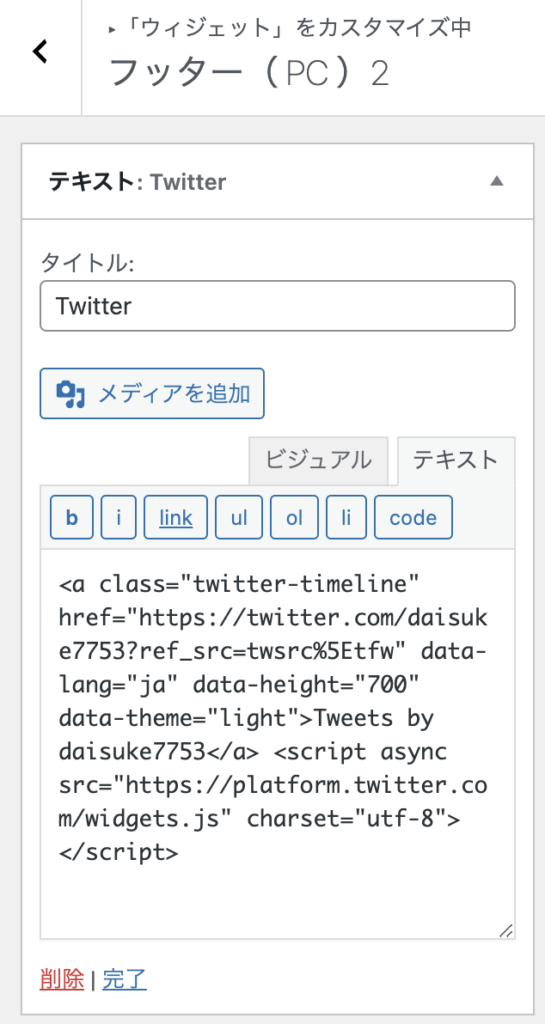
フッター(PC)2

フッター2にはTwitterが表示されるようにしています。
フッター(PC)3

フッター3には、SWELLの広告を表示しています。
SWELL購入者なら、もしもアフィリエイトでSWELLのアフィリエイトができるようになっているので、ぜひ提携して紹介してみてくださいね。

⑭ 追加CSS
「追加CSS」は設定していません。
⑮ エクスポート/インポート
ここも、なにもしていません!
まとめ
このブログの外観デザインについて紹介してきました。
あ、「Dainoblogプレゼンツ・超かんたんSWELLデザイン丸ごとコンプリートレシピ」ですね。
(こんな名前でしたw)
けっこうたくさんあったかもですが、これでひとまずブログのデザインは完了です。お疲れさまでした!
今後、トップページをコーポレートサイト型のデザインにしようかな〜と考えているところです。
もし新デザインに変更しても、この記事を書いた時点におけるトップページのデザインは動画で残してありますのでご安心を。「WordPressブログのデザイン実例」見出しの冒頭にあります。
初期設定まわりをおさらいしておきたい人は「WordPressの始め方」をチェックしておいてくださいね。