WordPressテーマでイチ推しなのがSWELLです。
「SWELLは値が張るから無料テーマにしようか悩む…」
こういった人も多いかもしれませんが、SWELLはデザイン性・機能性ともに秀逸で多くの人におすすめできます。
この記事ではブログ歴5年、SWELL歴2年のボクがSWELLについて、おすすめポイントとWordPressへの適用方法を解説します。
SWELLのおすすめポイント3つ
SWELLの主なおすすめポイントがこちらです。
- ミニマルデザイン
- ブロックエディタに最適化
- コーポレートサイトもOK
それぞれ解説しますね。
ミニマルデザインで飽きがこない

SWELLのデザインはミニマルなおしゃれで、飽きがこない。だから、長く愛用できます。
たとえば、ボックスデザインなどを見ればわかりやすいですが、すごくシンプル路線なんですよね。
ボックス
ボックス
ボックス
ボックス
細めなフォントも、メインカラーであるディープグリーンも、大人スマートでよきです。
ユニセックスかつオールジャンルで、個人ブログからコーポレートサイトまで活用できるテイストだと思います。
ブロックエディタに最適化している

SWELLはブロックエディタに特化したテーマです。
ボク自身、ブロックエディタがリリースされてからもしばらくクラシックを使い続けていましたが、SWELLのためにブロックへシフトしたのでした。
最初は使いにくさも感じましたが、いまではストレスなく使えますし、ブロックエディタでSWELL独自の装飾を余すことなく使えるのが楽しいです。
以下の装飾が、特に気に入りのひとつである「アコーディオン」と「SWELLボタン」です。
よくないですか?
コーポレートサイトのようなデザインも得意

SWELLはコーポレートサイトのようなデザインも作れちゃいます。
フルワイドセクションを多様したダイナミックなトップページも、SWELLならかんたん。
たとえば、この和菓子サイトのトップページみたいな。
個人ブログをするにも、こういった企業サイトのようなデザインにするとカッコよくてテンション上がりますよね。
SWELLのダウンロード方法

SWELL購入からダウンロード(親テーマ・子テーマ)までを解説します。
SWELLを購入すると、SWELLのダウンロードリンクが記されたメールが送られてきます。
そこからSWELLをダウンロードしましょう。
ちなみに、これは「親テーマ」であり、子テーマもあるので、次にこれをダウンロードしていきます。
会員サイトが「SWELLERS’」です。
さきほどのメールにパスワードが記載されていますので、そのパスワードを使ってログインします。
他にもいくつかダウンロードリンクが記載されていますが、特に関係ありません。

マイページに進み、「SWELL製品ダウンロード」から「子テーマ」をダウンロードします。
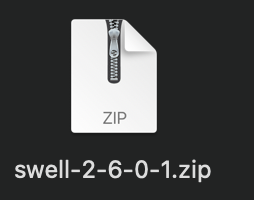
子テーマは「swell_child」というZIPファイルです。
SWELLをダウンロードしたら、今度はそれをWordPressにアップロード&有効化していく作業をしていきます。
SWELLをWordPressに適用する方法
では、ダウンロードしたSWELLをWordPressに適用していきましょう。
ここでは、3つの工程に分けています。
- SWELL親テーマをインストール&有効化する
- ユーザ認証をする
- SWELL子テーマをインストール&有効化する
では、サッと済ませいきます。
① SWELL親テーマをインストール&有効化する
まずは親テーマをインストールします。
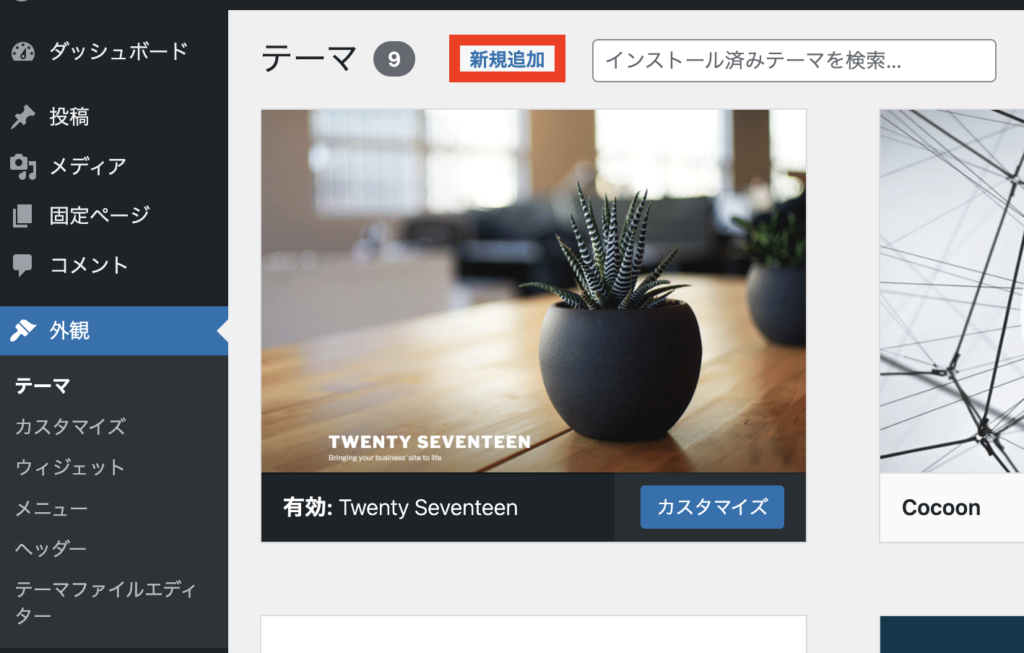
「WordPress管理画面>外観>テーマ」と進んでおいてください。

「新規追加」をクリック。

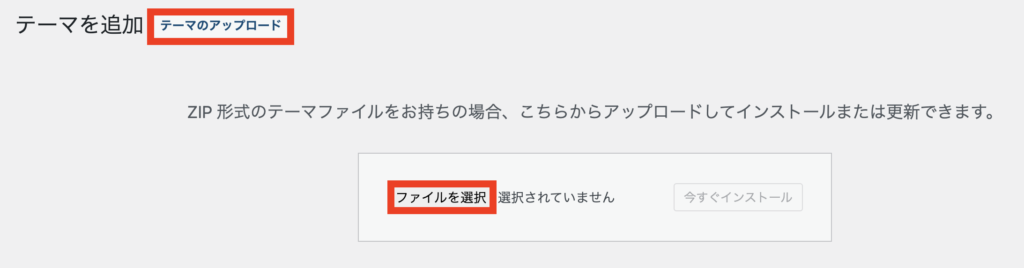
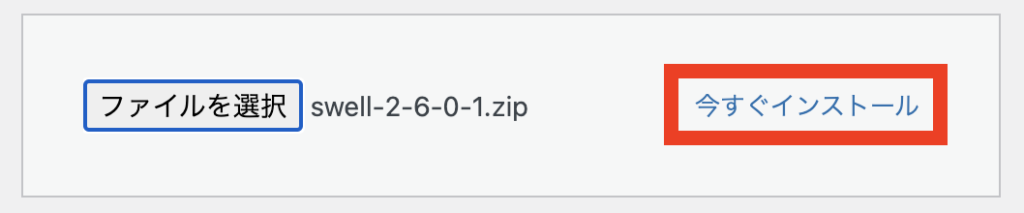
「テーマのアップロード」をクリックし、「ファイルを選択」します。

ここで選択するのが、最初にダウンロードしていたSWELLの親テーマです。
ZIPファイルのまま選択すればOK。

親テーマのZIPファイルを選択してダウンロードできたら、次に「今すぐインストール」をクリックします。
インストールできたら「有効化」しておきます。
これで親テーマのインストールが完了です。
② ユーザ認証をする
ここでユーザ認証を済ませておきます。

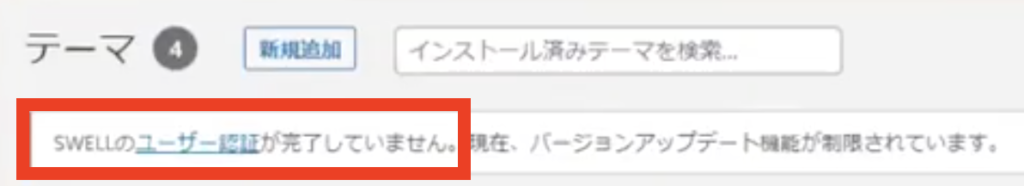
「外観>テーマ」と進んだ時、SWELLのユーザ認証がまだ済んでいない状態なら、画面うえに「SWELLのユーザ認証が完了していません」というメッセージが表示されます。
表示されている場合はまずユーザ認証が必要ですので、下記のように進めてください。
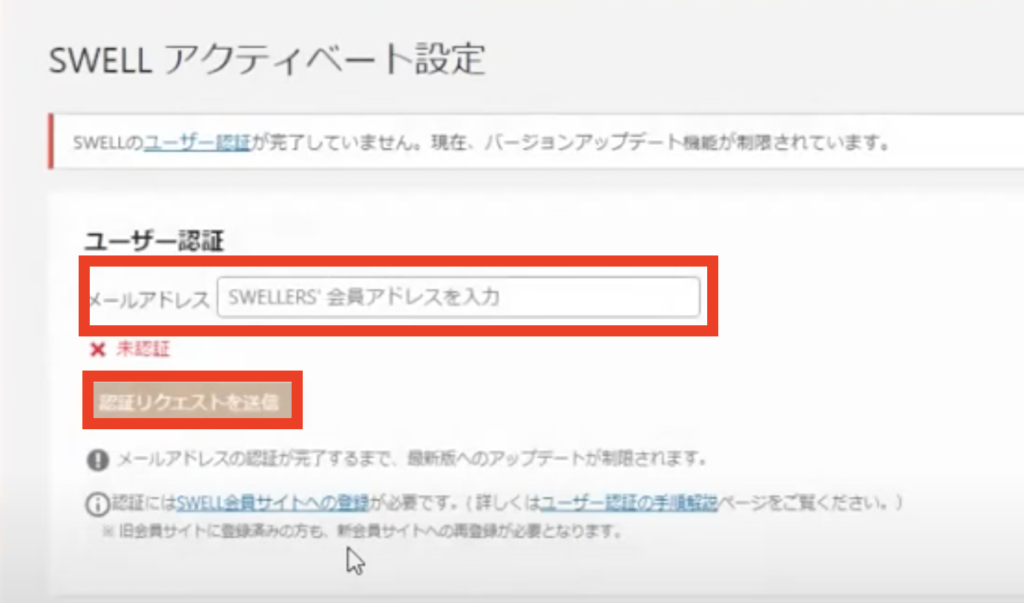
「ユーザ認証」をクリックすると、「SWELLアクティベート設定」ページに遷移します。

アクティベート設定ページでメールアドレスを入力し、「認証リクエストを送信」をクリックします。

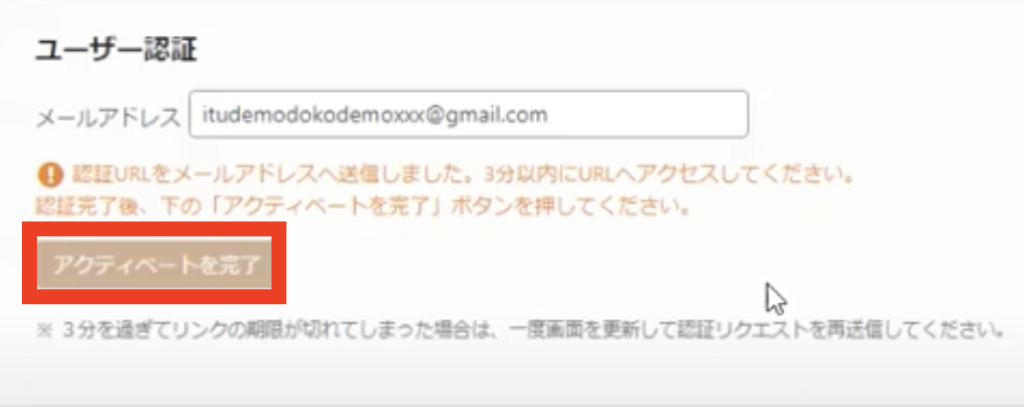
すると、メールが送られてくるので、3分以内に、メールを開いて認証リンクを踏み、「アクティベートを完了」ボタンをクリックします。
これでユーザ認証が完了です。ユーザ認証できていないとSWELLを最新版に更新できないなど不都合があるので、必ず済ませておきましょう。
③ SWELL子テーマをインストール&有効化する
子テーマのインストールは、親テーマのやり方とまったく同じです。
「① SWELL親テーマをインストール&有効化する」を参照して行ってください。
ZIPファイルをダウンロード&インストール&有効化するという流れですね。
以上①〜③によって、WordPressにSWELLを適用できるようになります。
まとめ
SWELLのおすすめポイントとWordPressへの適用方法を解説しました。
これでかっこいいデザインになりそうな匂いがプンプンしてきましたよね。
そこで、外観のデザイン編集ですね。
デザインは作業ボリュームのあるところですが、当ブログのデザイン設定をまるまる公開している記事もありますし、それを見てもらえばバッチリです。
外観デザインに入っていく前に、まず以下の記事から概要を確認しておきましょう。