今回は、ヘッダーなどでよく目にするメニュー(グローバルメニュー)の作成手順を解説します。
プロフィールやカテゴリーなどを表示させたメニューがあれば、目的の情報にアクセスしやすくなります。
結果、ブログを効果的に回遊してもらえるようになるので、一見(いちげん)さんのファン化にも役立つでしょう。
ただ、このメニューの作り方、最初はちょっとわかりにくいんですよね。なので、ここで初心者でもわかりやすいように説明していきます。
ブログにとって大事な項目なので、ぜひ覚えていってくださいね。
「WordPressの始め方」に関する全体像はこちらチェック。

WordPressのメニューを作成する手順
メニューの作成手順がこちらです。
- メニューを新規で作成する
- メニュー名・メニュー位置を決める
- メニュー項目を追加する
- メニュー項目の順番を決める
この4ステップで説明していきます。
と、前もってメニュー項目として表示させる固定ページやカテゴリーを作成しておく必要があります。
固定ページ・カテゴリーをまだ作っていない場合は、この手順をサッと流し読みだけして、まず固定ページとカテゴリーの作成作業から入っていきましょう。

では、WordPress管理画面サイドバーから「外観>メニュー」と進んでください!

「新しいメニューを作成しましょう」から新規メニューを作ります。

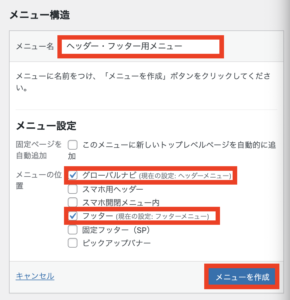
まず「メニュー名」を決めます。
多くの場合、ヘッダー(のグローバルナビ)とフッターには同じメニューを表示させるので「ヘッダー・フッター用メニュー」という名前にしています。
次に、メニューの位置として「グローバルナビ」「フッター」を選択します。
これで「メニューを作成」してください。

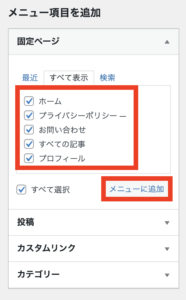
メニューに表示させたい項目にチェックをつけ、「メニューに追加」します。
多くの場合、固定ページとカテゴリーから選択することになるでしょう。

メニュー項目をドラッグ・ドロップして、表示させたい順に位置を入れ替えましょう。
画像の「ライフスタイル」のように親子関係の階層を作ることもできます。
位置を入れ替えたら「メニューを保存」しましょう。
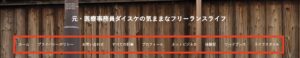
これでメニューの完成です。


このように、ヘッダーとフッターにメニューが表示されます。
これでメニューは完了です。
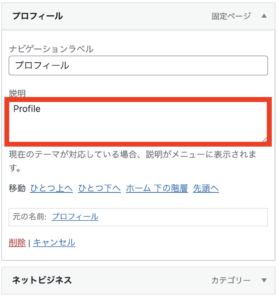
あ、あとメニュー項目の下に「説明」を加えることもできます。

(画像はクリックすると拡大できます)
画像のように英語表記も記載しちゃったりすると、ちょっちスマート。

「STEP4」あたりの段階で設定してあげるといいでしょう。
固定ページを作成する手順
固定ページの作り方は、投稿で記事を書くときと同じです。

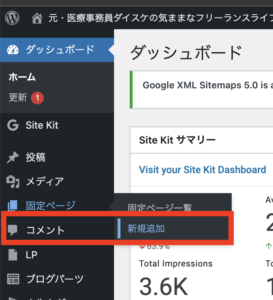
WordPress管理画面サイドバー「固定ページ>新規追加」と進みます。
当ブログでしたら、以下のページが固定ページで作成しているものになります。
ブログでしたら、大体これらのページは作るかなと思うので、かるく説明しておきますね。
「プロフィール」は、投稿ページから記事追加するときとまったく同じなので、そんなに迷いはないかと。
「すべての記事」は、プラグインで作っているのでこちらのWordPressプラグイン記事「② PS Auto Sitemap」を参照ください。
「お問い合わせ」は、色んな作り方がありますが、ボクはGoogleフォームで作っています。
Googleアカウントをもっていれば誰でも無料で作成できますよ。
カテゴリーを作成する手順
カテゴリーは以下のようにして設定します。
- カテゴリーの名前・スラッグを入力
- 投稿からカテゴリーを設定
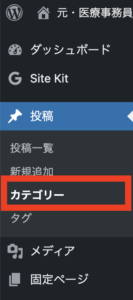
まず、WordPress管理画面サイドバー「投稿>カテゴリー」に進んでおいてください。

まず「ネットビジネス」など、カテゴリーの名前を入力します。
次にスラッグですが、これはカテゴリーのURLの後ろに表示される名称です。
画像の場合だと、ネットビジネスというカテゴリーページにアクセスしたとき「https://dainoblog.com/category/netbusiness/」と表示されます。
この2つを決めたら「新規カテゴリーを追加」します。
以上のように、必要なぶんだけカテゴリーを作成しておいてください。

投稿の編集ページからカテゴリーを設定します。

右側サイドバーに、追加したカテゴリーが表示されているので、ここから設定したいカテゴリーにチェックを入れます。
これで記事を「更新」すればOK。
ちなみに、投稿ページからも直接カテゴリー追加できますので慣れたらこちらのほうがやりやすいです。
まとめ
WordPressのメニュー作成手順でした。
ブログのメニューってPCで見たときはいちばん最初に目に入ってきますし、ビジュアル上、重要です。
また、積極的に読んでほしい記事やカテゴリをナビゲートすることにも役立ちます。
ブログにとって、とっても重要なものになるのでしっかり設定しておいてくださいね。
こちらも要チェック↓↓


