どうも、ダイスケです。
今回は、
これからブログデビューする人に向け
WordPress有料テーマの
使い心地について
說明します。
「それなりの値段だし失敗したくない」
「長く使えるものがいい」
ブログ初心者はこう思いますよね。
やっとこさ
WordPressを立ち上げた人は
「まだいろいろ調べなあかんの、、」
と思うかもしれません。
ウザいですよねw
そこで、今回は有料テーマの紹介を3つだけに
絞りました。
他のブログみたいに
「おすすめ10選」とか
書きません。
3つだけです。
どれも実際に使ってきたテーマなので
いちユーザとしての視点をリアルに
お伝えできます。
これまで500記事以上は
書いてきた経験から、
どれが本当に使いやすかったか
明らかにしていきますね。
参考にしてください!

WordPressの有料テーマでチェックしたい3つのポイント
今回、紹介する有料テーマは
次の3つです。
まあ、どれも超有名どころです。
ここでは、
以下の3つの観点から
各テーマについて解説していきます。
- テイスト
- 装飾パーツ
- 操作性
先に、
この3つの観点がどういったものか、
簡単に説明しておきます。
1. テイスト

テイストは、
そのテーマのデザイン性です。
全体的な雰囲気。
- かっこいい系
- かわいい系
- ビジネスライク
などです。
なんだかんだで
ここ、気に入るかどうかが
決め手かもです。
ところで、
あらためて「テイスト」の要素って
何かなーと考えたとき
- カラー
- フォント
あたりかなと思いました。
特にカラーの影響は
めちゃくちゃ大きいですね。
- 優しい印象のパステルカラー
- 強い印象のビビッドカラー
こういうところで
そのテーマのテイストが大きく
左右されます。
それぞれのテーマに
メインカラー的なものもありますし。
あと、フォント。
フォントが与える心理的な影響は
意外と大きいものです。
線の太さ、サイズ、角ばり具合など、
何気ないことのようですが、
こういうところの気持ちよさって
めっちゃ大事。
記事を書く側も見る側も、
フォントの雰囲気でテキストに
触れるときの心地よさが変わります。
2. 装飾パーツ

装飾パーツとは、
- 見出し
- デザインボックス
- 箇条書き
- ボタン
などのことを指しています。
テーマごとに、
使える装飾パーツの種類はどれだけか
ということを見ていきたいと思います。
わりとテーマによって違います。
装飾パーツの種類は
多ければ多いほどよさそうですが
必ずしもそんなことありません。
多すぎたら迷うので。
ライティングしているとき
集中力が削がれる。
コンパクトに必要なものだけ
用意されてるってのが
個人的にはベストだと思います。
3. 操作性

操作性は初心者にとって
重視したいポイントです。
- テキストを太字にする
- 本文にデザインボックスを挿入する
- サイドバーの表示を変更する
こういう編集がパッとできないと
かなりストレスになるので。
ただ、そこは
実際に使わないとわかりにくいので
この記事を参考にしてもらったらと
思います。
さっき說明した装飾パーツもそうですが、
設定項目が多すぎると迷うだけです。
であるなら、
最初から必要最低限に
絞ってくれているものの方が
親切です。
操作性もよくなりやすい。
以上3つの観点が
テーマの使い心地を
決めている主な要因だと思います。
では、これから各テーマについて
解説していきますね。
WordPress有料テーマ SWELL(スウェル)

SWELLは人気の高いテーマです。
このブログもSWELLを使っています。
結論、SWELLがいちばんおすすめ。
SWELLのテイスト
SWELLといえばミニマルテイスト。
トップページを見てください。
メインカラーの深いグリーンが
なんともインテリジェンス。
フォントも細くしなやかで美しい。
ロゴもセンスあります。
かっこいいですよね。
ボクみたいに
人から賢く見られたい人に
おすすめですw
適度なフォーマル感もあるので
個人ブロガー以外に
企業のコーポレートサイトにも
使えそう。
シンプルで飽きがこなさそうな
ところもいい。
ブログのテーマってけっこう
流行りすたりがあるのですけど、
SWELLなら今の人気が去っても
使い続けやすそうです。
SWELLの装飾パーツ
SWELLは装飾パーツも、
ミニマルです。
必要最低限だけ。
ブログで特によく使う、
箇条書きやデザインボックスも
必要なものだけです。
箇条書き×デザインボックスの例↓↓
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
- 箇条書き
必要最低限なので
あれこれ迷わずパッと使え、
ライティングに集中できます。
箇条書き、デザインボックス以外の
- ボタン
- アコーディオン
- Q&A
- ステップ
なども
パッと使いたいときに使えて
ストレスがない。
ボタン↓↓
アコーディオン× Q&A ↓↓
ステップ↓↓
あいうえお
かきくけこ
さしすせそ
こういうのがパッと挿入できます。
デザインもミニマルで
よくないですか?
ちょうどApple製品みたいに
デザインと実用性が両立している
イメージです。
SWELLの操作性
SWELLの操作性で特徴的なのは
グーテンベルク・エディター推し
なところです。
エディターとは、
WordPressに本文を書くときの
編集ページです。
グーテンベルク・エディターとは
比較的新しいWordPressのエディターで
今は一応、こちらがメインになっています。
でも、そのグーテンベルク、
古参ブロガーの間ではすこぶる
評判が悪いんです。
「クラシックエディター」という
旧タイプのエディターに戻している人が
めっちゃ多い。
SWELL的には
グーテンベルクに最適化しているから
そっちを使ってほしいとのことですが、
実際にどうか?
SWELLでグーテンベルクは
使いやすいの?
ボクの使用感的には
慣れれば問題もない
です。
むしろ、わりと使いやすい。
そもそも、
旧エディターを使ったことない人なら
グーテンベルクになんの違和感も
抱かないと思います。
装飾パーツは
グーテンベルクじゃないと
使えないものもあるので
SWELLではグーテンベルクを
使うのが正解ですね。
てか、そもそも初心者は
あまりグーテンとかクラシックとか
疑問にすら思わないですよね(汗)
ただ、
次に紹介するSANGOとの
兼ね合いがあるんです。
WordPress有料テーマ SANGO(サンゴ)

SANGOはブロガーとしても有名な
サルワカさんが開発したテーマです。
めちゃくちゃ人気で、
一時期、個人ブログといえば
SANGO一色な勢いでした。
そんなSANGOをご紹介。
SANGOのテイスト
SANGOのテイストは
ポップでキャッチーです。
Googleが推奨している
マテリアルデザインを採用しています。
(なんかすごそう)
全体的にアイコニックな雰囲気で
見ててウキウキしてくるような
雰囲気がナイスです。
パステル系の淡いメインカラーが
かわいくて親しみやすい。
フォントもどちらかというと
かわいい寄りです。
開発者によると
「ストレス無く、つい長居したくなるような心地よさ」
を追求したとのことですが、
まさにその通りで
ずっと見てても疲れない。
そんな優しいテイストなのが
SANGO。
SANGOの装飾パーツ
SANGOは装飾パーツが
豊富にあります。
- 見出し30種類以上
- 箇条書き20種類以上
- ボックス30種類以上
- ボタン40種類以上
すごい数。
必要最低限だけの
SWELLとは対照的ですね。
箇条書きとボックスって
合わせて使うことも多いので
どちらの種類も多いSANGOなら
色んなバリエーションが作れます。

ここ、
SANGOのいちばん好きなところです。
SANGOらしさも出ますしね、
どんどん使いたくなる。
こんなふうにSANGOなら
装飾パーツがすごくリッチで、
箇条書きとボックスのデザインが
特にいいです。
SANGOの操作性
SANGOの操作性で注目なのは、
クラシックエディター推し
なところです。
SANGOは、
「WordPressを長い間使ってきた人には
グーテンベルクは不便である」
と考える派で、
クラシックエディターを
基本としています。
いやーー、やっぱ前から慣れてる人には
クラシックエディターが使いやすい。
たまにグーテンベルクから
クラシックエディターに戻ると
「なんという使いやすさ…」
とちょっとビビりますもの。
従来のクラシックエディターで
ライティングしたい人には
SANGOがおすすめですね。
WordPress有料テーマ AFFINGER(アフィンガー)

AFFINGERは、
定番の有料テーマです。
最新バージョンが「AFFINGER 6」。
「稼ぐことに特化」
していることを全面に出しています。
多くの有名ブロガーも使っており、
確かな定評があります。
では、詳しく見ていきます。
AFFINGERのテイスト
AFFINGERの見た目のテイストは、
オーソドックスってとこでしょうか。
若干、「無骨」にすら感じます。
SWELLやSANGOと比べると、
特別かっこいいとかって
ないと思います。
でも、それがいいんです。
長く使えるという意味で。
実際、ロングセラーになっているし
安定した人気があります。
ここで、
もっと個人的な感覚を
前に出して言いましょうか。
正直…
ちょっとダサめって
思ってます笑
AFFINGERは、
デザイン性で明らかに
SWELL、SANGOに劣ります。
サイトデザインのかっこよさって
わりとよくヘッダー部分に表れると
思うんですよ。
メニューバーとかのエリアです。

メニューのデザイン、
AFFINGER、ダサい。
素人臭さすらする。
「縦棒で区切ってるだけってw」
と思う。
(酷評w)
SWELLと比べてみましょうか。

ちょいわかりにくいな…。
まぁいいか。
AFFINGERのダサ…、無骨さが
伝われば。
次、テキスト。
AFFINGERって「黒」てカンジで
濃い〜んですよ。
AFFINGERは全体的に色使いが濃いですね。
だから今っぽさとは
逆行する印象を受けるんですよね。
(酷評②)
まあだからこそ逆に、
流行り廃りなく使えるというのは
あると思いますけどね。
決してディスってるわけでは
ありませぬ。
AFFINGERの装飾パーツ
AFFINGERは
装飾パーツがかなり多い部類です。
デザインボックスは
かなり使えるものが多い印象。
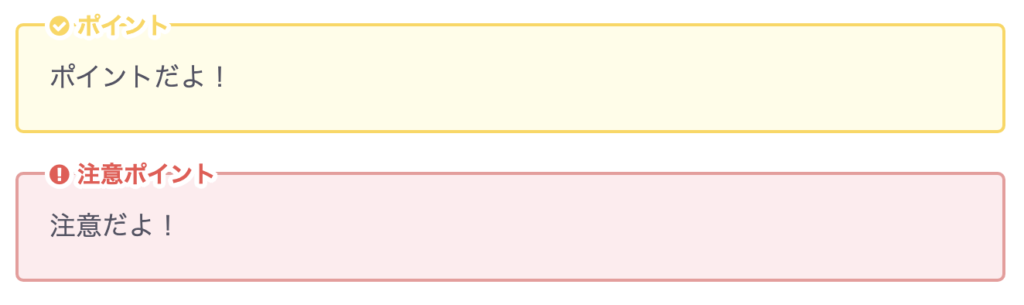
- ポイント
- 注意
- こんな人におすすめ
みたいなデザインボックスで
「これいいやん!」
と思えるものがたくさんあります。


他のブロガーさんの記事を
読んでいても
「このブログはAFFINGERか〜」
と、デザインボックスで
初めて気づくことも少なくないです。
色んなデザインの中からどれを
使おうかと考えながら
記事を書くのは楽しいです。
自分の文章が一瞬で
それっぽく生まれ変わるから。
でも、正直
AFFINGERの装飾パーツ多すぎ。
ボクは使いきれませんでした。
なんかごちゃごちゃしてて
使い心地も、もうひとつかなって
感じました。
自分なりのライティングスタイルが
確率されてくると、使う装飾パーツって
一部に限られてきます。
であれば、
必要最低限の使えるパーツだけ
あればいいんですよね。
ありすぎると逆に邪魔。
ていうのもあり、
ボクはAFFINGERから
SWELLに乗り換えることに
しました。
AFFINGERの操作性
AFFINGERの操作性は、悪い。
(ハッキリ言うw)
ボクの知識不足なだけですが、
ただ、設定できることが多いぶん
ごちゃごちゃしてる。
やりたいことが直感的に
パッとできない。
SWELLなどの方が
明らかに使いやすいです。
(さっきからSWELLびいきが…)
AFFINGERは
慣れるにはすこし時間が
かかると思いますね。
どちらかというと、
2サイト目以降で使う方のが
おすすめ。
ボクも3サイト目くらいでした。
1サイト目は
SWELLかSANGOがよき。
AFFINGERについて、
若干ディスり気味だったでしょうか?
ただ、カスタム性が高いのは事実です。
色んなことできます。
たとえば、
AFFINGERって有料のプラグインを
販売しているんですよ。
たとえば、
「SUGOI MOKUJI(すごいもくじ)」
というプラグインがあって、
これを入れれば、
クリックされた目次が解析できたり
するようになります。
AFFINGERでは、
こういうプラグインがいくつも
販売されています。
プラグインを買い足すことで
パワーアップさせることができる
仕組みになっているんですね。
これだけカスタム性が高いのは
他のテーマにはない特徴です。
すごいですね。
AFFINGERは売り方がうまいで。
テーマ購入したら、
その次にプラグインを売るという。
クロスセルですね。
さておき、
AFFINGERのカスタム性が高いのは
間違いないよという話でした。
個人的なおすすめはSWELLです
WordPressの有名どころのテーマを
3つの観点から紹介してきました。
- テイスト
- 装飾パーツ
- 操作性
の3つですね。
この総合点で、というか、
どれもで1位なのが
になります。
実際に、こうして
SWELL使ってるくらいですしね。
SWELL推しです。
マジでカッコよくて使いやすい。
嫌なところがあるとすれば、
人気が出てきて人と被りやすい点くらい。
あ、あとちょっと高いところ笑
以上、参考になれば幸いです。
ちなみに、
今回紹介したテーマはいずれも
複数サイトで使うことができますよ。
他にも何か気になることあれば
コメントくださいね。
お答えさせてもらうので。
WordPressを始めたばかりの人はこちら「WordPressの始め方」もご覧ください。



