WordPressを開設して初期設定を終えたら、次は解析ツールを入れておきましょう。
解析ツールの代表が、次の2つです。
- Googleアナリティクス
- Googleサーチコンソール
今回、説明するのがGoogleアナリティクスのほうです。かんたんに言うと、Googleアナリティクスを使えば、アクセス数などユーザの動きが分析できるようになります。ブログ・サイトのメンテナンスには欠かせないツールです。
この記事では、Googleアナリティクスの新規格である「GA4」(グーグル・アナリティクス・4)の設定手順について、3STEPで解説していきます。
- Googleアナリティクスのアカウントを作成する
- トラッキングコードを設置する
- Googleアナリティクスの初期設定
この記事の通りにやれば、10分もかからずに終わるでしょう。
アナリティクスの設定が終われば、こちら「WordPressの始め方」で概要を確認しながらまた次に進んでいきましょう。

【3STEPの概要】GoogleアナリティクスをWordPressに設定する手順
GoogleアナリティクスをWordPressに設定する手順は、以下の3STEPのようになります。
- アカウントの設定
- プロパティの設定
- ビジネスの概要
- Googleシグナルの設定
- ユーザーデータとイベントデータの保持
Googleアナリティクスの設定にはGoogleアカウントが必要です。
既にGmailなどをお使いで、Googleアカウントを持っている人も多いかと思いますが、もしまだ持っていない人はGoogleアカウントの登録から始めてください。
【STEP 1】Googleアナリティクスのアカウントを作成する
- アカウントの設定
- プロパティの設定
- ビジネスの概要
- Googleシグナルの設定
- ユーザーデータとイベントデータの保持
まず、いつもお使いのGoogleアカウントでログインしておいてください。
次に、Google アナリティクスにアクセスします。

「測定を開始」します。
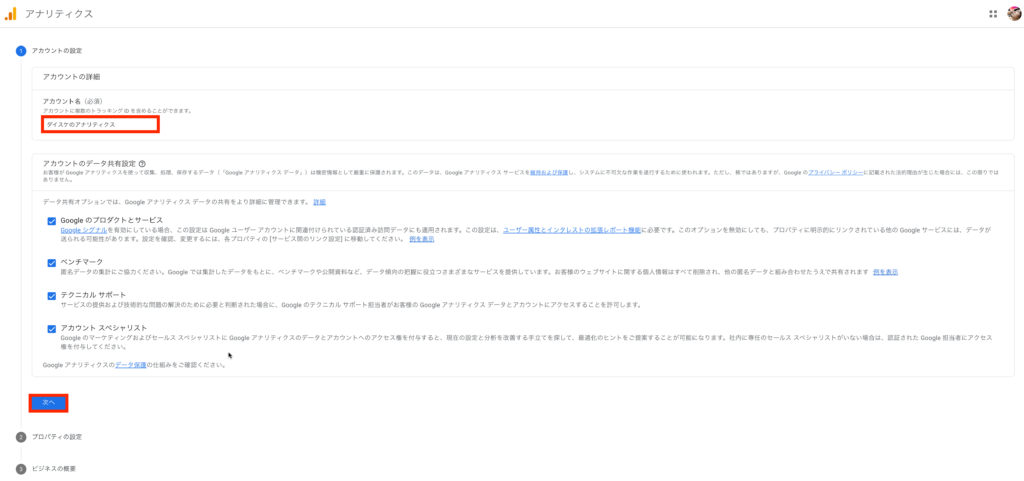
アカウントの設定

「アカウント名」を入力します。
画像のようにチェックを入れ、「次へ」。
あ、画像はクリック( or タップ)すると大きくなります。小さかったら、ポチッとしてください。
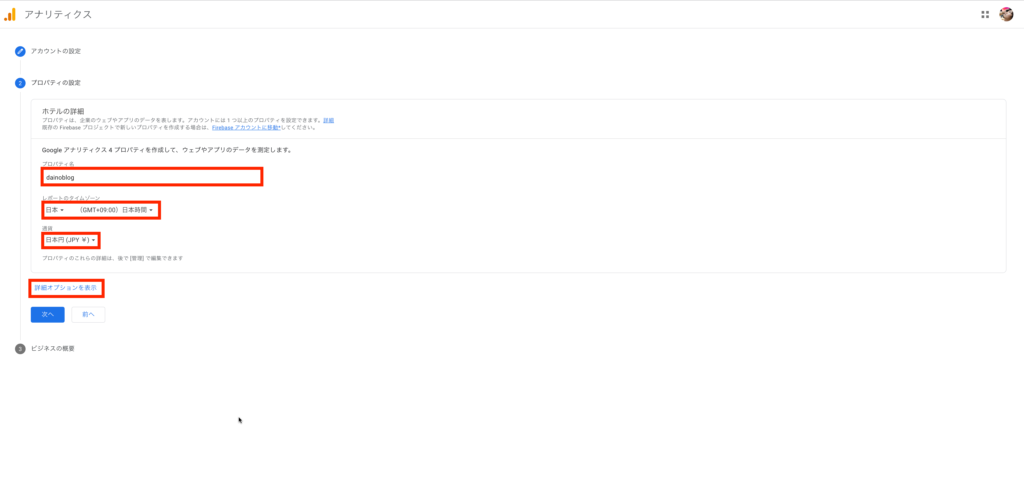
プロパティの設定

以下の項目を入力します。
- プロパティ名:ブログ名とか
- レポートのタイムゾーン:日本
- 通貨:日本円
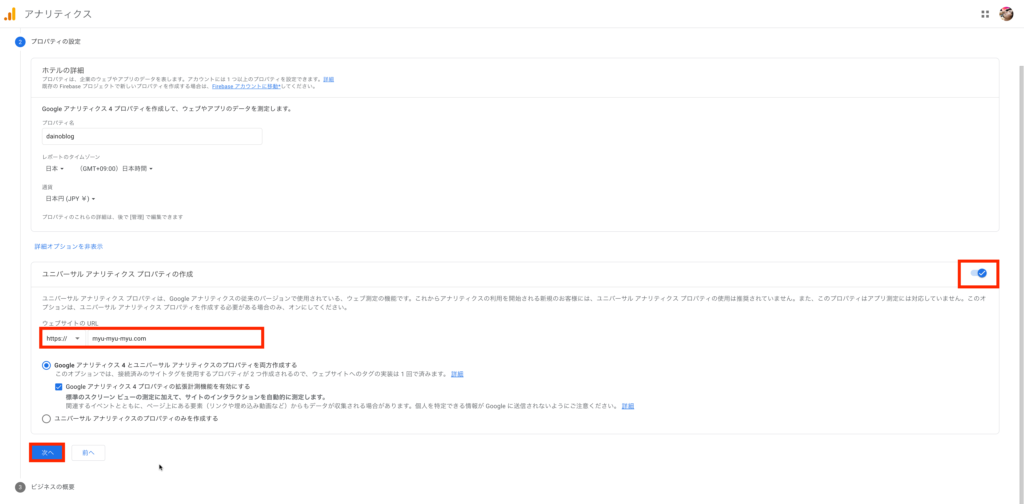
次に、「次へ」の前に「詳細オプションを表示」し、下記のように設定します。

「ユニバーサルアナリティクスプロパティの作成」をオンにし、ウェブサイトのURLを入力したら「次へ」。
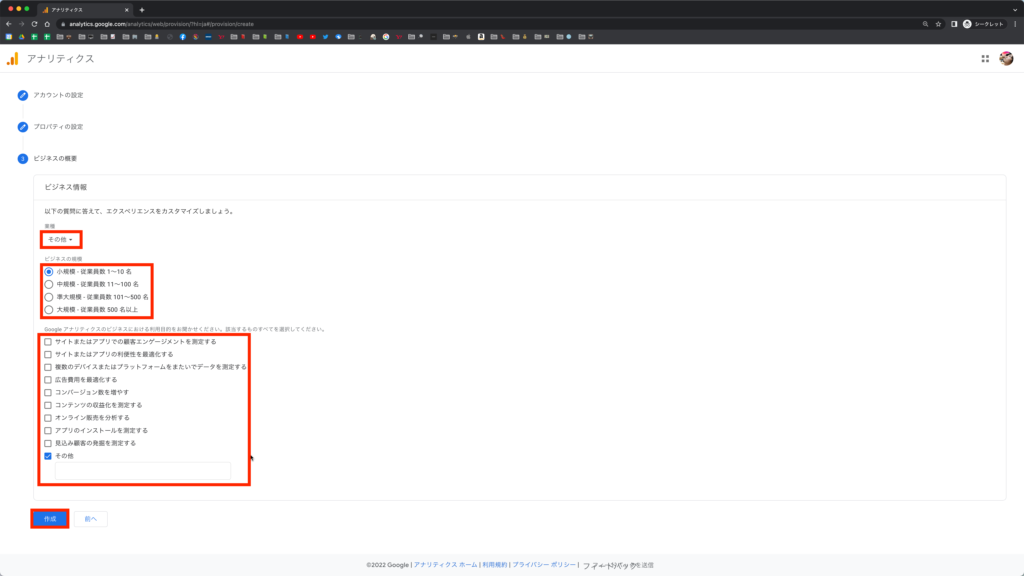
ビジネスの概要

以下の項目を入力します。
- 業種
- ビジネスの規模
- Googleアナリティクスの利用目的
で、「作成」へ。
これでGoogleアナリティクスのアカウントが作成されました。
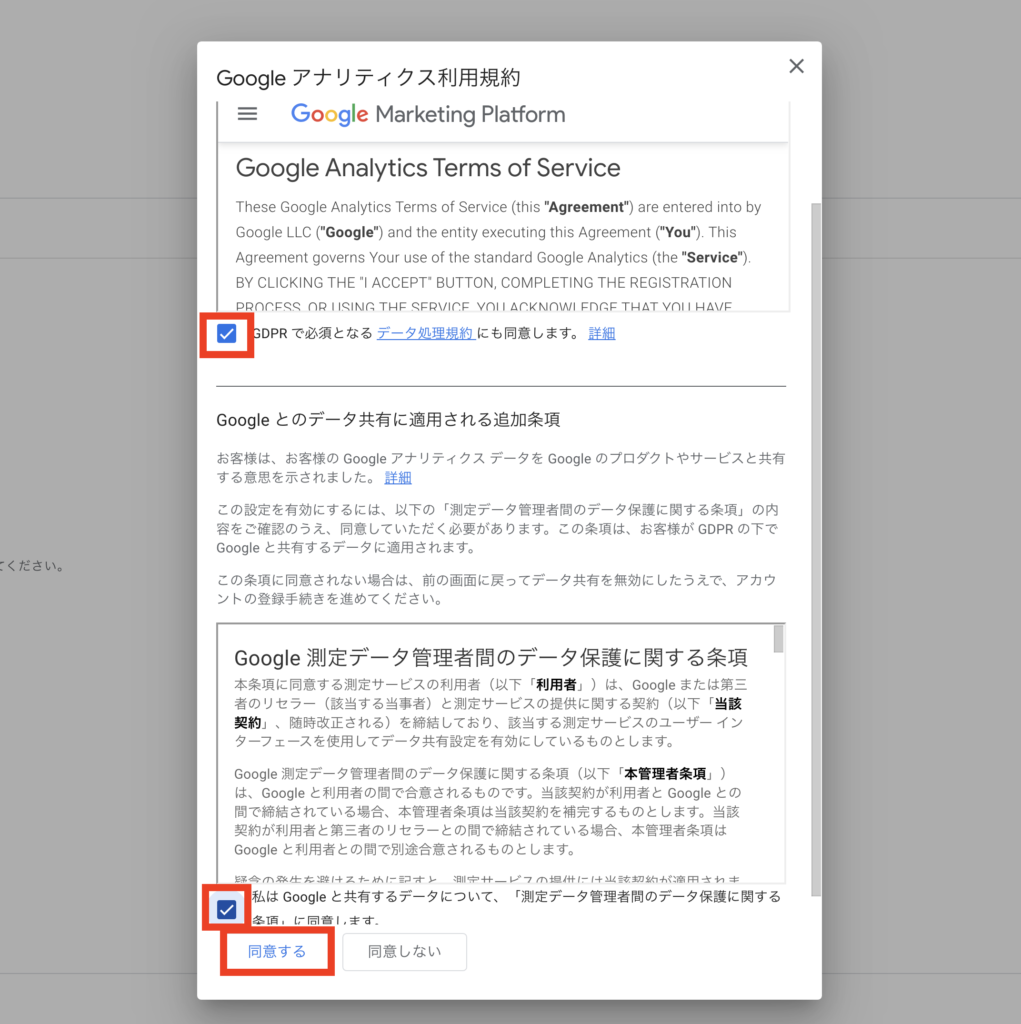
Googleアナリティクス利用規約

Googleアナリティクスのアカウント作成と同時に、利用規約に同意する流れとなりますので指示通りに進めましょう。
画像のように2つチェックを入れ、「同意する」へ。
これでOK。
【STEP 2】トラッキングコードを設置する
- アカウントの設定
- プロパティの設定
- ビジネスの概要
- Googleシグナルの設定
- ユーザーデータとイベントデータの保持
Googleアナリティクスから計測のためのトラッキングコードを発行し、WordPressに設置します。

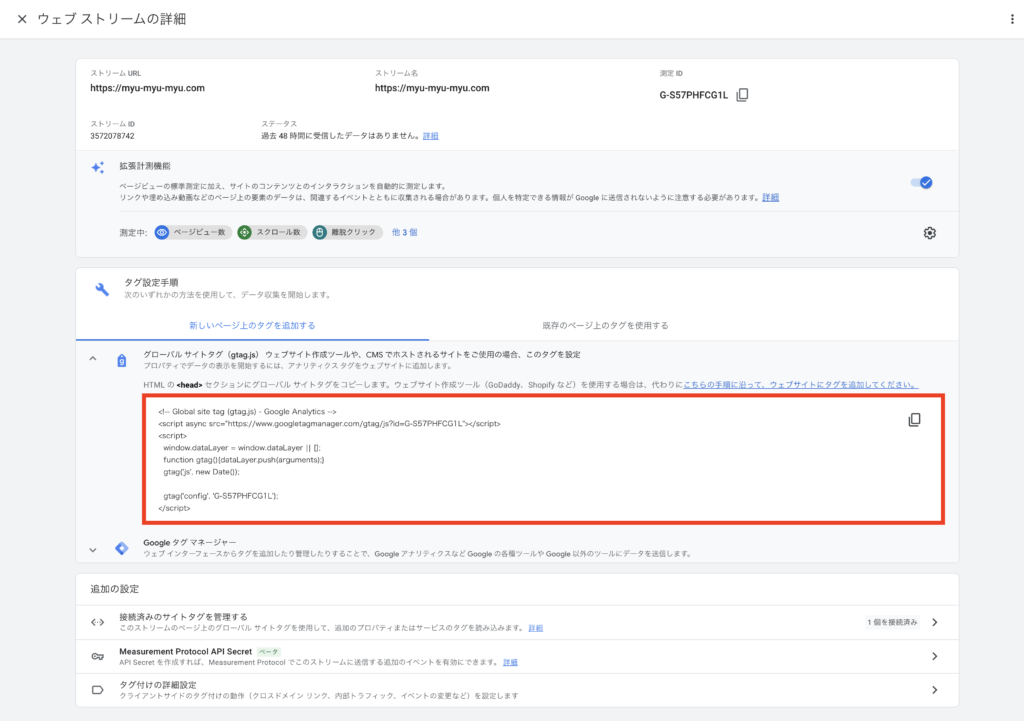
Googleアナリティクスのプロパティから「データストリーム」に進みます。
さらに、「データストリーム>ウェブストリーム>タグ設定手順>グローバルサイトタグ」より、トラッキングコードをコピーし、WordPressの所定の場所に貼り付けます。

貼り付ける場所は上記画像のような「テーマヘッダー」という場所。なにやらコードが登場してくるので身構えてしまいますが、やることはコピペするだけなのでかんたんですよ。
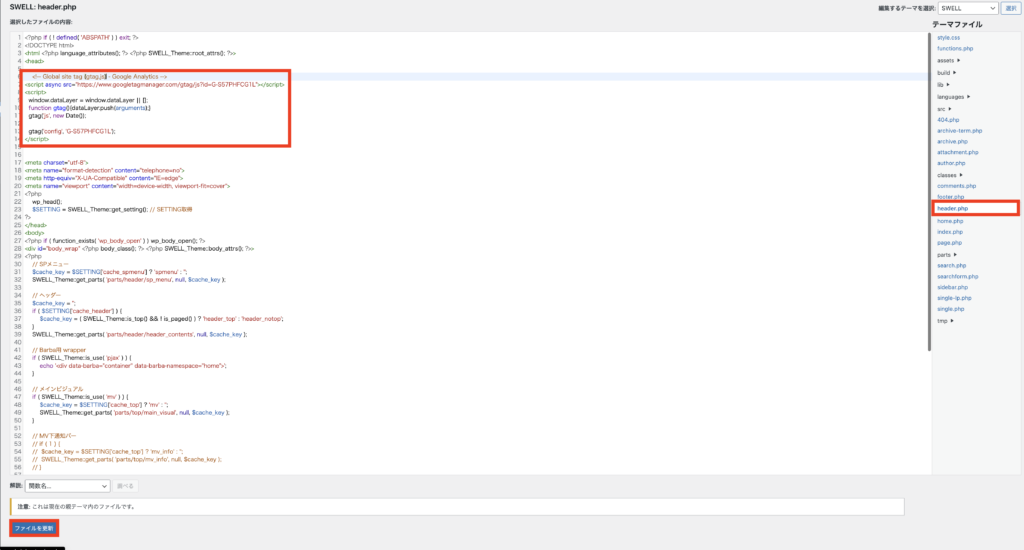
テーマヘッダーに入るには、まずWordPressの管理画面にアクセスし、「外観>テーマファイルエディター」へ。右側サイドバーから「テーマヘッダー (header.php)」を選びます。
さっきコピーしたトラッキングコードを、画像のように<head>タグ直後に貼り付けます。貼り付けたら、「ファイルを更新」ボタンをクリックします。これで、トラッキングコードの設置は完了です。
あと、SWELLテーマをお使いなら、headタグ内への貼り付けがよりかんたんです。
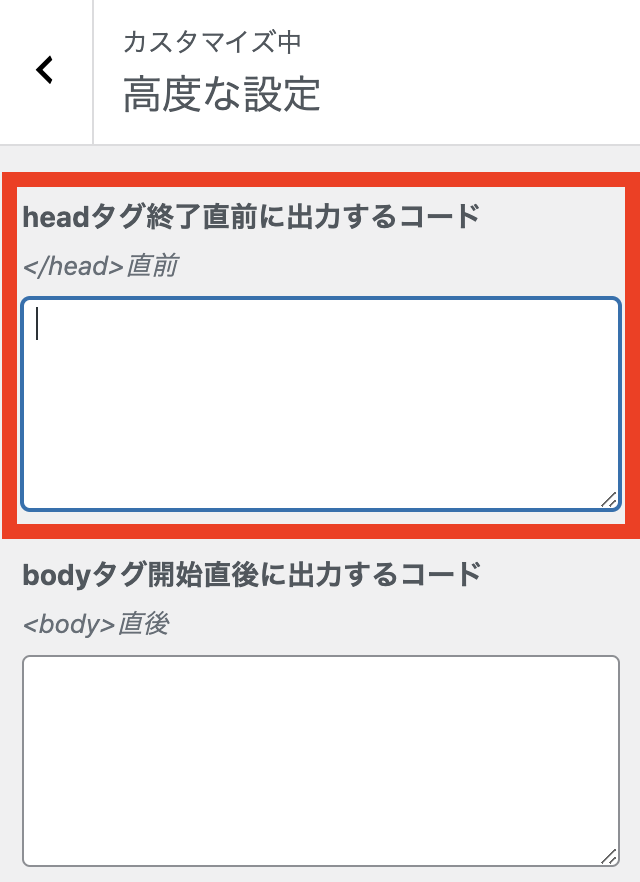
SWELLはheadタグ出力用のボックスが用意されている
「外観>カスタマイズ>高度な設定」と進んでください。

「headタグ終了直前に出力するコード」のボックスにトラッキングコードを入れてあげましょう。
【STEP 3】Googleアナリティクスの初期設定
- アカウントの設定
- プロパティの設定
- ビジネスの概要
- Googleシグナルの設定
- ユーザーデータとイベントデータの保持
もうちょっとです!
Googleシグナルの設定
Googleシグナルとは、ユーザーを特定するIDでクロスデバイスでの計測を可能とするものです。
わけわかんないですよね。とりあえず、理解はあとでOKです。

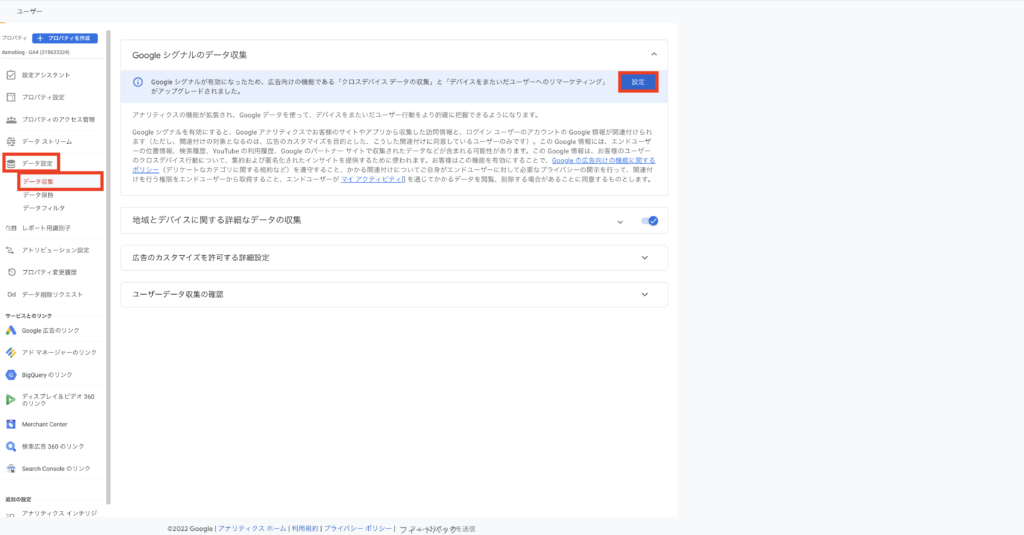
Googleアナリティクスのプロパティ「データ設定>データ収集」から「Googleシグナルのデータ収集」へ進み、「設定」を押します。

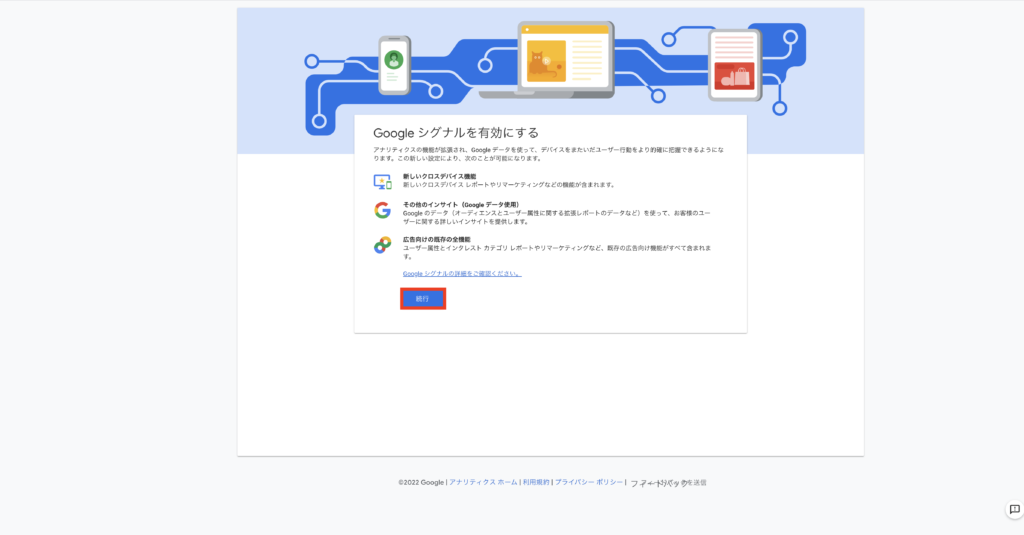
「続行」へ。

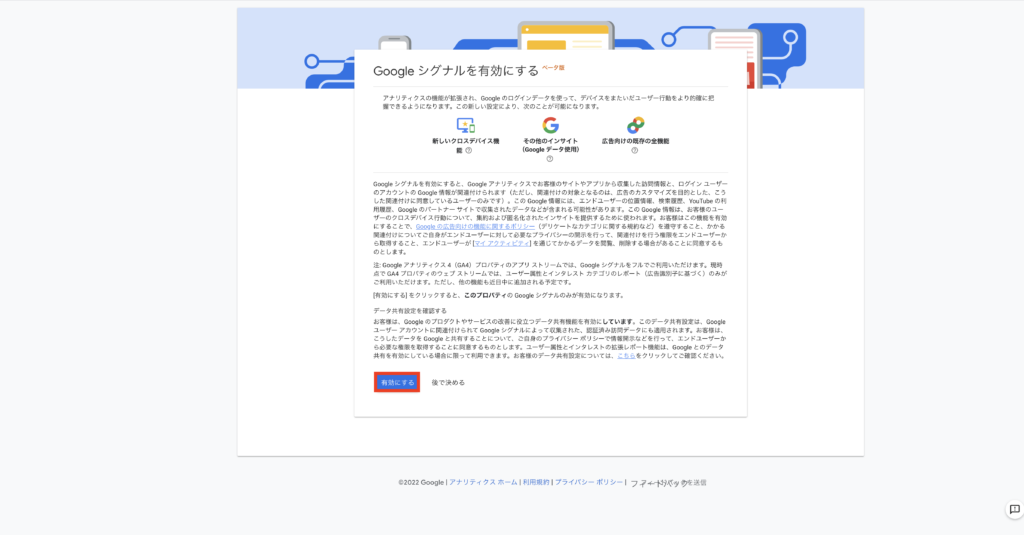
「有効にする」を押します。
これでGoogleシグナルの設定は完了です。
ユーザーデータとイベントデータの保持
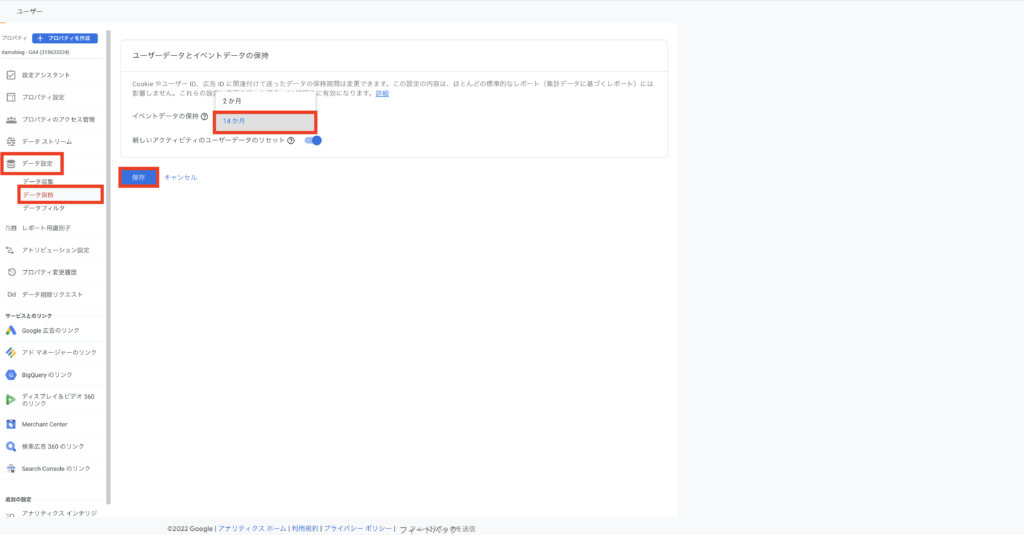
ユーザの行動データを把握するためのデータ保存期間が、デフォルトでは2ヶ月になっていますが、これを延長します。

Googleアナリティクスのプロパティ「データ設定>データ保持>」から「ユーザーデータとイベントデータの保持」へ進み、「イベントのデータ保持」を「14か月」に変更します。
Googleアナリティクスから自分のアクセスを除外する方法
Googleアナリティクスを設定すると、早くアクセスが来ないか待ち遠しくなります。
「おっ!来た」
そう思ったら、自分のアクセスだったというオチを経験するのは、アナリティクス初心者にはよくあることです。
自分のアクセスは除外してカウントしない設定をしておきましょう。
PCのブラウザで自分のアクセスをGoogleアナリティクスから除外する

ChromeなどPCのブラウザで自分のアクセスを除外するには、「Google アナリティクス オプトアウト アドオン」を使います。
Google Chromeでは、上記リンクから拡張機能に追加するだけ。特に設定することはなくそのままの状態にしておくだけです。
Safariでは、上記リンクにアクセスすると、.dmgファイルをダウンロードする流れになります。ダウンロード後、Googleアナリティクスオプトアウトを「アプリケーション」フォルダにドラッグ・ドロップし、起動させておきましょう。
その後、Safariの拡張機能の設定から、Google アナリティクス オプトアウト アドオンにチェックを入れます。
iPhoneで自分のアクセスをGoogleアナリティクスから除外する
PCではChrome、iPhoneではSafariという人も多いのではないでしょうか。
そんなとき、iPhoneではアプリを使ったやり方があります。

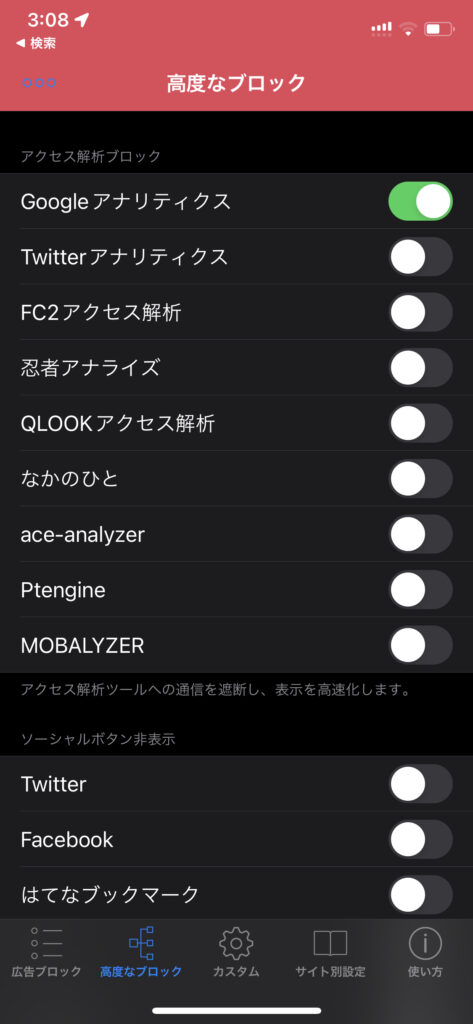
「Ad Filter(アドフィルター)」というアプリで、これをダウンロードしたら「高度なブロック」でGoogleアナリティクスをONにします。
これでiPhoneのSafariから自分のブログを閲覧しても、Googleアナリティクスにカウントされなくなります。
まとめ
Googleアナリティクスの設定方法を3STEPで紹介しました。
GoogleアナリティクスのUA(ユニバーサルアナリティクス)は、2023年7月1日にサポートが終了します。
その期間までには「GA4」に移行させておく必要がありますが、まあ、これから初めてGoogleアナリティクスを設定するって人にはあまり関係ない話です。
WordPress開設からここまで設定した人は、お疲れさまです。やること多いですよね。でも、かなり進んでるのでこの調子で進めましょう。


