WordPressで記事を書くのに慣れてくると、マーカーやボックスなどたくさんの装飾を使いたくなりがちですよね。
でも、装飾の使いすぎは、むしろ逆効果です。
黄や青や赤など色とりどりすぎるマーカー、いったい何種類あるんだと混乱してしまう「重要」「注意」「ポイント」といったボックスデザインなど、装飾が節度なく使われると読んでいる側としてはうるさく感じてしまいます。
そこで、ここでは装飾ルールの一例を紹介します。
- 装飾の基本的な捉え方
- 文字装飾のルール
- ボックス装飾のルール
- 箇条書きなどその他の装飾ルール
WordPressテーマにSWELLを用いた説明になっていますが、考え方の本質は他のテーマでも共通です。
よかったら参考にしてください。
装飾を使用するときの基本的な考え方

最初に装飾全体に共通する考え方を理解しておきましょう。最終的な目的は、記事を最後まで読み切ってもらうことです。
そのためにこそ装飾を施して、わかりやすく飽きさせないようにしていきます。
記事はスマホ最適化させる
まず大前提として、記事を書くときはスマホ最適化を意識することがとても大切です。
というのも、Web記事のほとんどはスマホから閲覧されるからです。

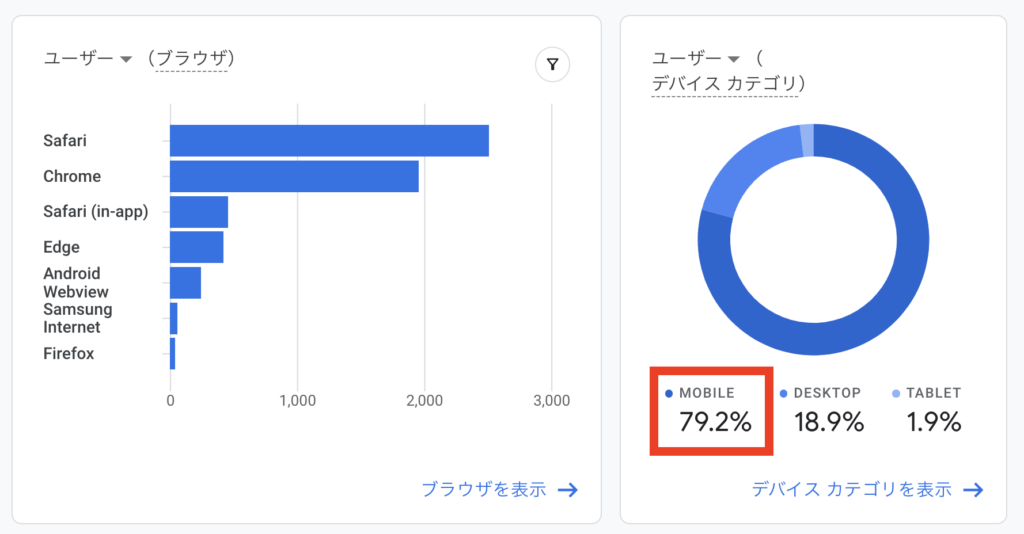
こちらはボクの運営している別サイトの1ヶ月間におけるデータですが、スマホユーザの割合が79%であることがわかります。
このようにほとんどのユーザはスマホからアクセスしてくるので、スマホ表示したときに見やすい記事作成、および装飾ルールを心がけることが重要です。
飽きさせない装飾にする
一生懸命に書いたWeb記事を最後まで読んでもらうには、飽きのこない工夫を施すことがマストです。
Web記事を読んでいる人は、退屈だと感じたらすぐに離脱していきます。

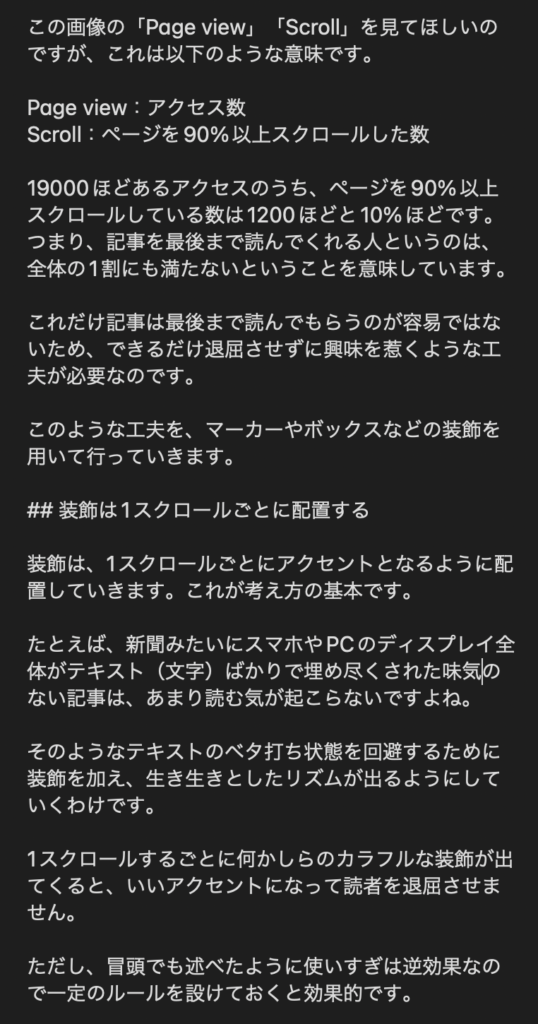
画像の「page view」「scroll」を見てほしいのですが、これは以下のような意味です。
- Page view:アクセス数
- Scroll:ページを90%以上スクロールした数
これは2万ほどあるアクセスのうち、ページを90%以上スクロールしている数が1200ほどということを意味しています。
つまり、記事を最後まで読んでいる人というのは、全体の1割にも満たないことを示しているのです。
このデータからわかるように、いかに記事を読了をしてもらうのが容易ではないかがわかってもらえるでしょう。
そのため、できるだけ退屈させずに興味を惹くような工夫が必要なのです。このような工夫を、マーカーやボックスなどの装飾を用いて行っていきます。
装飾は1スクロールごとに配置する
マーカーやボックスなどの装飾は、スクロールするたび何かしらがアクセントとして表示されるように配置していきます。これが考え方の基本です。
たとえば、新聞みたいにスマホやPCのディスプレイがテキスト(文字)ばかりで埋め尽くされた記事は、味気なくて読む気が起こらないですよね。

画像はこの記事の下書きをスクショしたものですが、これがまさにテキストで埋め尽くされた状態です。
このようなテキストのベタ打ち状態を回避するためにこそ装飾を加え、生き生きとしたリズムが出るようにしていくわけです。
1スクロールするごとに何かしらのカラフルな装飾が出てくると、いいアクセントになって読者を退屈させません。
ただし、冒頭でも述べたように使いすぎは逆効果なので一定のルールを設けておくと効果的です。
一定のルールを設ける
装飾を使うときは、自分なりのルールを定めておくのがおすすめです。
装飾をうまく使うコツは、使用するものを一部に限定することです。そうすると締まりとリズムと必然性が生まれてくるので、読んでいる側としても疲れません。
では、前置きが長くなりましたが、次から具体的な装飾ルールについて説明していきます。
文字装飾のルール

まず文字装飾のルールについて説明します。
文字装飾は、以下の2種類を使います。
- 太字
- 太字×黄色マーカー
文字装飾の考え方としてまず押さえておいてほしいのが、ひとつの見出しにつき最低1箇所は太字×黄色マーカーを入れるようにするというルールです。
もっとも重要な箇所や目を引きたい箇所に、この装飾を使いましょう。
次に、単独の太字は上記に次いで大事な箇所に用います。このへんはある程度、感覚でOKで、絶対的な基準はありません。
理想的には、太字を追えば見出し全体の内容がわかるようにすることです。そうするとユーザが欲しい情報を拾いやすくなります。
ボックス装飾のルール

文字装飾の次に、ボックス装飾のルールについて説明します。
ちなみに、ここで『ボックス装飾』と表現しているものですが、SWELLでの正式名称は「ボーダー」「スタイル」となります。あと「背景」もですね。これらを一括してボックス装飾としていますので、誤解のなきようにお願いします。
ボクがSWELLテーマで用いているボックス装飾の種類がこちらです。
- ポイント
- アラート
- バツ印
- ペン
- ボーダー「01」
- キャプションボックス「浮き出し」
- キャプションボックス「枠上2」
- 背景
言葉だとわかりづらいので、実際の装飾をお見せします。
ポイント
アラート
バツ印
ボーダー「01」
キャプションボックス「浮き出し」
キャプションボックス「枠上2」
背景
ザッとこのような種類があります。
それぞれもう詳しく説明しますね。
ポイント
ポイント
このボックスは、ワンフレーズで要点を本文中に入れたいときに使用します。
ボックスのなかのテキストは、通常の本文と同じように標準のフォントサイズ・太さで書きます。場合によって、一部を太字にすることもあります。
アラート
アラート
このボックスは、注意をうながしたいときに使用します。
ボックスのなかのテキストは、パッと見てわかるようにコンパクトにまとめます。
バツ印
バツ印
これは強めの注意喚起をするときに使用するボックスです。
使用頻度的には、「ポイント」「アラート」に比べて劣ります。あまり積極的には使いませんが、記事の内容によってケースバイケースです。
ペン
このボックスは、補足説明を入れたいときなどに用います。
大体、見出しの最後のほうに配置するパターンが多いです。
このボックスは比較的、長めに書くことを想定しています。これまで紹介してきたボックスは、どちらかというとワンフレーズなニュアンスで書きますが、こちらの「ペン」は長めでもOKです。
ただ、長めに書いてもうるさくならないようにフォントサイズは「中」を選び、すこしだけ本文より小さくなるように設定します。
ボーダー「01」
ボーダー「01」
このボックスはミニマル&スマートなSWELLらしいデザインで、汎用性がかなり高いです。
しかし、便利だからとヘビーローテしすぎることになりかねないので、使用シーンをしっかり決めておきます。
あとで箇条書きのときにも触れますが、箇条書きとセットでのみ使うことにしています。
- リスト
- リスト
- リスト
こんなふうに。
ちなみに、このボーダー「01」とリスト(箇条書き)の組み合わせは、呼び出しやすいように「枠線付きのリスト」としてあらかじめセットが組まれています。
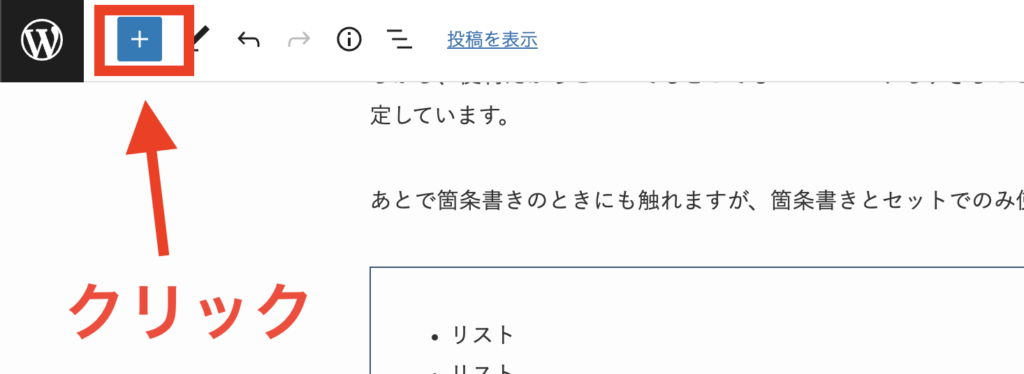
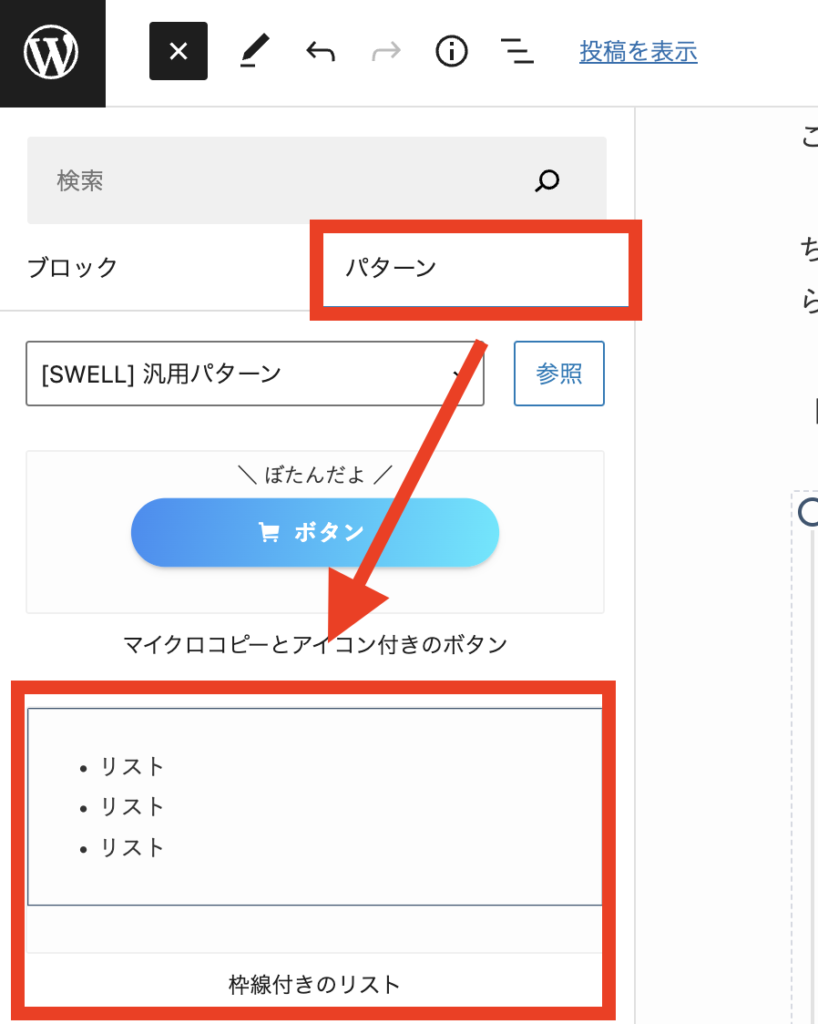
「ブロック挿入ツールを切り替え」から「パターン」と進めば、選べます。
「枠線付きのリスト」の挿入法


こうすればパッと「枠線付きのリスト」を呼び出せます。
キャプションボックス「浮き出し」
キャプションボックス「浮き出し」
キャプションとはタイトルのことです。
さきほどのボーダー「01」と同様、箇条書きとセットで使います。
- リスト
- リスト
- リスト
ボーダー「01」との使い分けなのですが、こちらのキャプションボックスは重要度が高い箇条書きを表現するときに使用します。
SWELLにはキャプションボックスのデザインも数種類ありますが、このキャプションボックスがいちばん目を惹くのではないかなと思っています。
キャプションボックス「枠上2」
キャプションボックス「枠上2」
キャプションボックスの2つ目がこちらの、「枠上2」です。
このボックスは、リード文・まとめ文専用です。
こちらも箇条書きとセットで使うとともに、スタイルは「チェック」を選びます。
- チェック
- チェック
- チェック
リード文・まとめ文は重要なパートなので、そこだけ差別化させる意図で専用の装飾をしています。
背景
背景
背景には、このような薄いブルーを使っています。
この背景は、本文が長く続いてしまうようなときにアクセントを加え、リズムに変化を与えたいときに使用します。
どちらかというと感覚的な使い方に近いと言えるかもしれません。
たとえば、5段落ほど装飾なしにつらつらと本文を書いたとき、3段落目を背景にして色付けすることで単調さを回避するなど、わりと短絡的な使い方でもOKとしています。
困ったときに使うというか、それほど強い必然性は持たせていないというのが正直なところです。
その他の装飾のルール

ボックスの装飾ルールを説明しましたが、今度はそれ以外の装飾ルールです。
- リスト「デフォルト」
- リスト「チェック」
- リスト「丸数字」
- テーブル
- アコーディオン
- ステップ
- ふきだし
- FAQ
まずはザッと実際の装飾をお見せします。
- デフォルト
- デフォルト
- デフォルト
- チェック
- チェック
- チェック
- 丸数字
- 丸数字
- 丸数字
| A | B | |
|---|---|---|
| a | テーブル | テーブル |
| b | テーブル | テーブル |
アコーディオン
アコーディオン
ステップ1の本文。
ステップ2の本文。
ステップ3の本文。
 ダイスケ
ダイスケふきだし
- FAQ
-
FAQ
これらが「その他の装飾」になります。
では、ひとつずつ説明します。
リスト「デフォルト」
- デフォルト
- デフォルト
- デフォルト
- デフォルト
- デフォルト
- デフォルト
リストとは箇条書きを意味します。WordPressではこのように表現しますので覚えておいてください。
リスト「デフォルト」は、通常の中黒を用いた箇条書きです。
前述のとおりに、ボックス(ボーダー「01」)やキャプションボックス「浮き出し」と一緒に使用します。
H2見出しやH3見出しなど、本文中で使います。
リスト「チェック」
- チェック
- チェック
- チェック
リスト「チェック」は、キャプションボックス「枠上2」とセットで使います。
リード文・まとめ文専用です。
リスト「丸数字」
- デフォルト
- デフォルト
- デフォルト
- デフォルト
- デフォルト
- デフォルト
数字のリストは、手順を一覧で示すときや「おすすめ5選」などとナンバリングするときに使います。
上記以外のシチュエーション以外では使用しないので、通常の箇条書きに比べて使用頻度は高くないです。
テーブル
| A | B | |
|---|---|---|
| a | テーブル | テーブル |
| b | テーブル | テーブル |
テーブルとは表のことです。
表は情報をコンパクトにまとめ、視認性も高めてくれるスグレモノです。
ただ、縦長サイズのスマホにも横長サイズのPCにも対応させるとなると、一工夫が必要となります。特にディスプレイ領域の限られるスマホでの視認性をいかに確保するかが重要です。
そのための設定がこちらになります。
- スタイル:デフォルト
- ヘッダーセクション:オン
- 横スクロール設定:横スクロール可能(SP&PC)
- テーブルの横幅:400px
- フォントサイズ:「中」
スタイルは、なシンプルな「デフォルト」です。
ヘッダーセクションは、列の最上段がヘッダーとして色付けされる設定で、これを「オン」にします。
横スクロール設定は、文字通りに横スクロールができるようにする設定で、これをスマホ・PCともオンにして「横スクロール可能」にします。
横幅は「400px」と固定します。
フォントサイズはやや小さくするために「中」を選びます。
このような設定をすることで、スマホ・PCともに表の情報をうまく表示することができるようになります。
アコーディオン
アコーディオン
アコーディオン
アコーディオンは、中身の開閉ができるようになっている装飾のことです。
これを使えば、情報を見せたい人には見せて、そうでない人には隠しておくことができます。
一般的にはQ&Aや補足説明をするときに用いられ、AppleのiPhone販売ページ下部などにも設置されているのを目にすることができます。
ステップ
ステップのタイトル
ステップ1の本文。
ステップ2の本文。
ステップ3の本文。
ステップは手順を示すときに使用します。
上記のように「吹き出し」ボックスでタイトルを示してから使うようにします。
ふきだし



ふきだし
ふきだしは、商品紹介系の記事において口コミなどを入れるときに使います。
FAQ
- FAQ
-
FAQ
FAQは、要するに「Q&A」です。
記事の後半で「よくある質問」を入れるときに使用します。
まとめ
装飾ルールについて紹介してきました。
これはボクが記事を作成したり、外注さんにお願いしたりするときのルールです。
今回説明した内容をまとめておくと、以下のようになります。
- 装飾の基本的な捉え方
- 文字装飾ルール
- ボックス系の装飾ルール
- 箇条書きなどその他の装飾ルール
装飾の乱用を避け、一定のルールに従って使用しましょう。
装飾は理解を助け、単調さを回避して飽きさせず、記事を最後まで読み切ってもらうために施すものです。
この記事を元にして、あなたなりのわかりやすい装飾ルールを考えてみてください。