「WordPress管理画面の使い方を知りたい」
「WordPressでできることの概要は?」
WordPressにログインしたら最初に表示されるのが管理画面です。
WordPress初心者からすると、まず管理画面で何ができるのか押さえておきたいですよね。
そこで、この記事ではWordPress管理画面の左側サイドバー(ナビゲーションともいう)の各項目について解説していきます。
- ダッシュボード
- 投稿
- メディア
- 固定ページ
- コメント
- 外観
- プラグイン
- ユーザ
- ツール
- 設定
この記事を見れば、いつもアクセスするWordPress管理画面の扱いはバッチリです。
「あー、ボクも最初からこういう記事を見ていたらな」と思います。
今まさにWordPressの初期設定をしている最中って人は、ぜひ見ていってくださいね。
WordPressにログインする方法
何はともあれ、WordPressにログインする方法を覚えておいてください。
http://○○○(ドメイン名)/wp-admin
http://○○○(ドメイン名)/wp-login.php
こんなふうに、あなたのブログのURLの後ろに「wpなんちゃら」を足してあげてください。

これでログイン画面にアクセスできます。
意外と「あれ、ログインどうやるんやっけ?」となりがちなので、押さえておきましょう。
ログインのためのパスワードを忘れたら?
ログインするためのパスワードを忘れたときの対処も書いておきます。

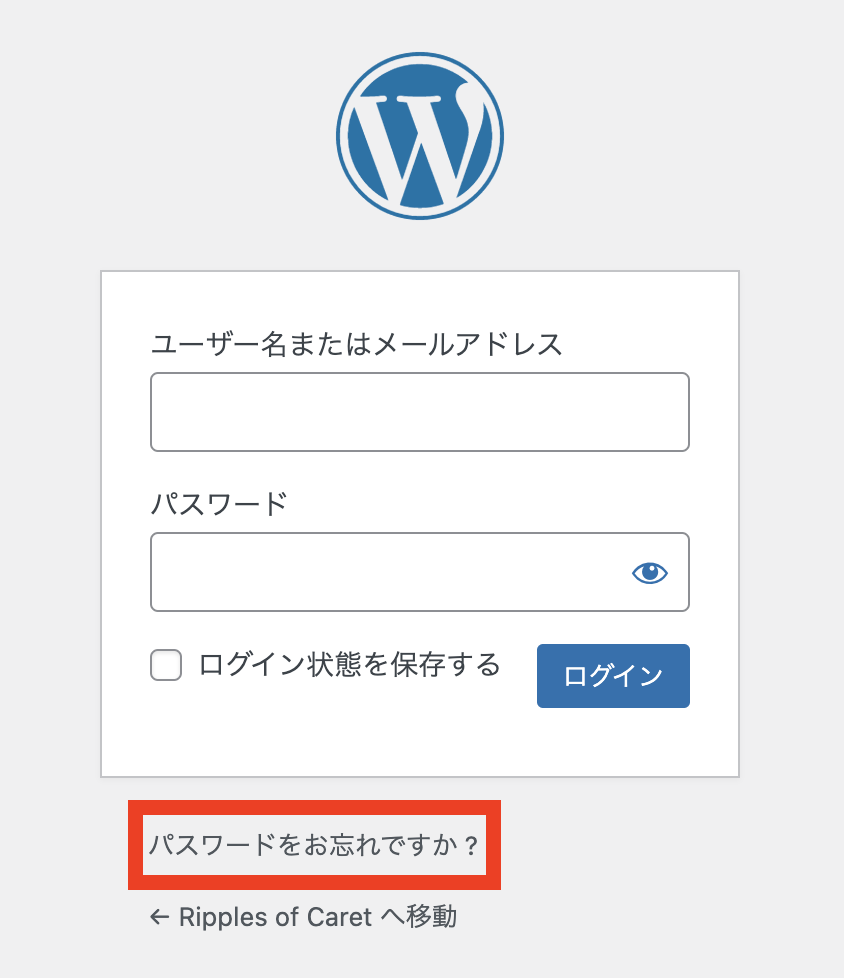
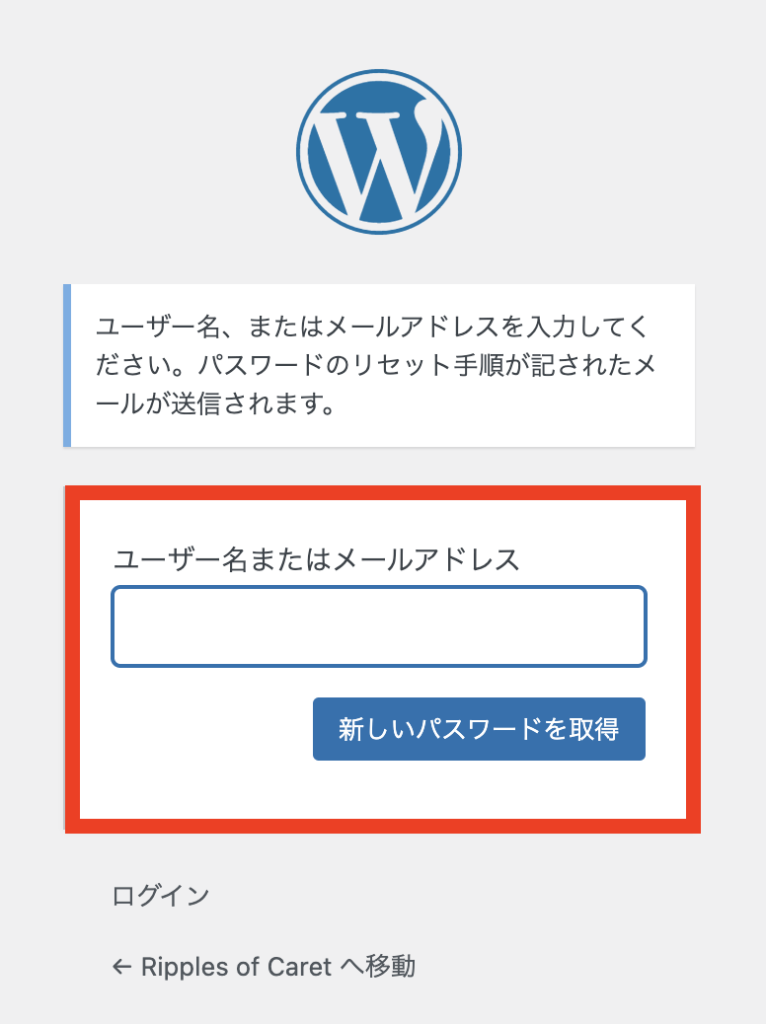
ログイン画面から「パスワードをお忘れですか?」と進み、パスワードの再発行をしてください。

最初に登録していたメールアドレス宛にパスワードのリセット手順が記されたメールが送られてきますので、そちらからパスワードの再発行をしましょう。
① ダッシュボード
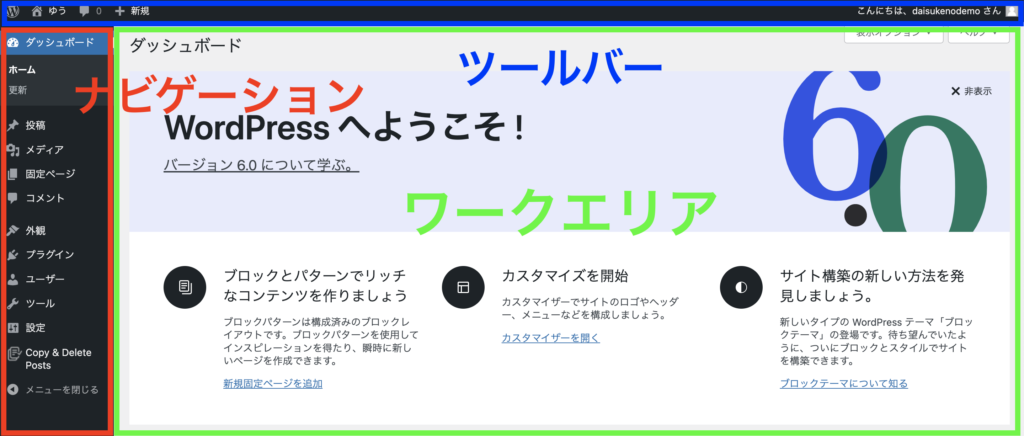
WordPressにログインすると、最初に表示されるのがダッシュボード(のホーム)です。
ダッシュボード=管理画面
こう考えてもらってOKです。
ホーム

ダッシュボードのホームには、コメントやWordPressのバージョンなどの情報が掲載されています。
ホームは以下の3つの領域から成り立っています。
- ナビゲーション
- ツールバー
- ワークエリア
この記事で説明しているのがナビゲーションの各項目になりますね。
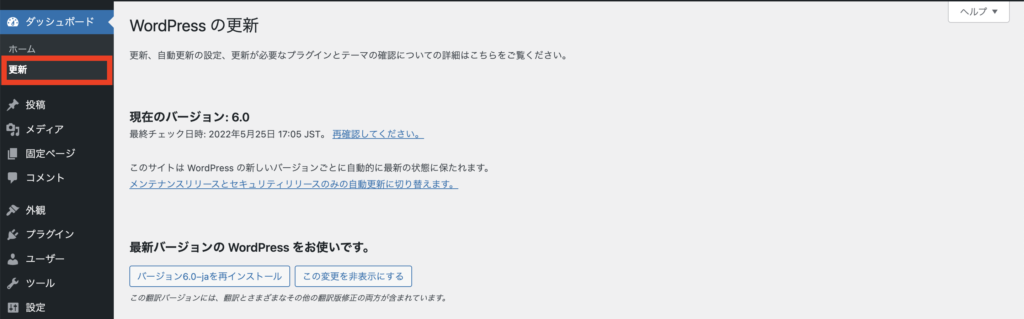
更新

WordPressそのものやプラグイン、テーマなどを最新バージョンに更新するときはこのページから行います。
② 投稿
ブログ記事などを作成するところが、投稿です。
投稿は時系列で並ぶようになっており、ブログ記事のほか、一般的に「お知らせ」などを作成するのにも使いますね。
ブログ運営では超頻繁に利用することになります…!
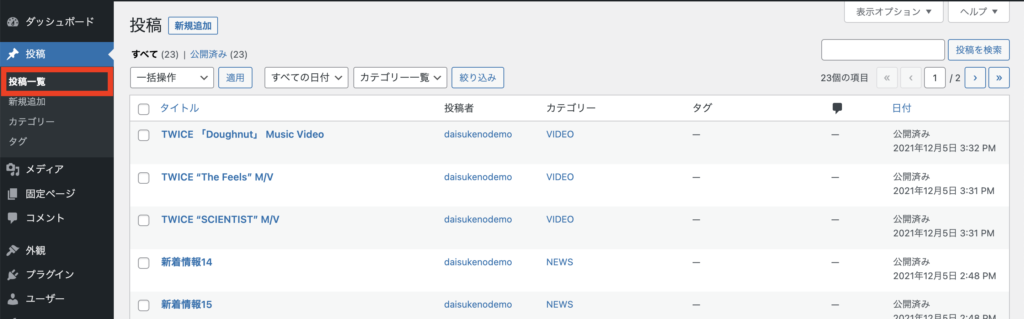
投稿一覧

作成された投稿が一覧で表示されます。
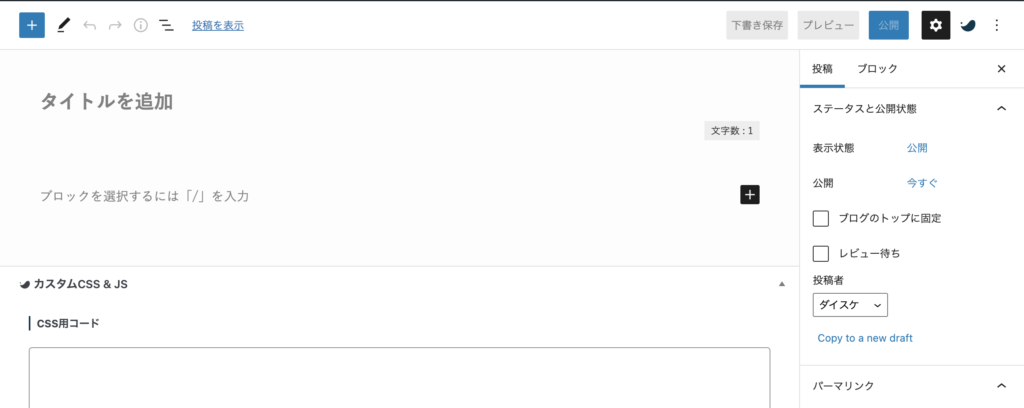
新規追加

投稿を新規追加します。
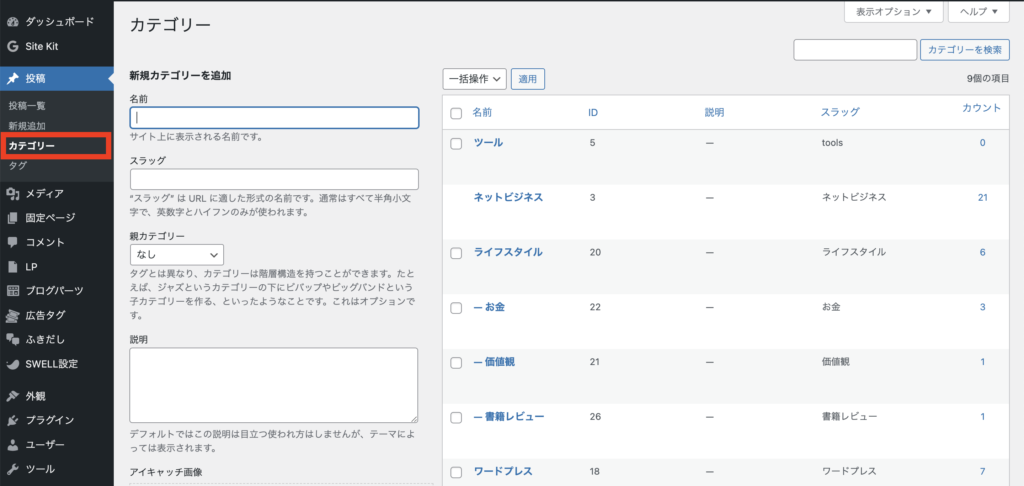
カテゴリー

投稿記事はカテゴリーで分類できます。
たとえば、このブログなら以下のようなカテゴリーがメニューに並んでいますよね。
- ネットビジネス
- 体験記
- ライフスタイル
- ワードプレス
これらカテゴリー名を、この画面から作成できます。
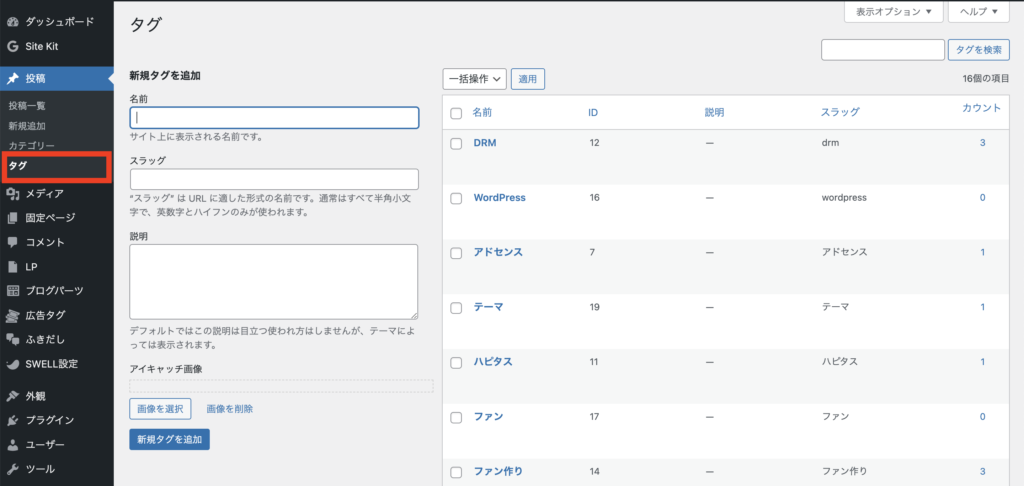
タグ

タグはカテゴリーよりさらに細分化して分類するときに使います。
このブログにもタグが設定してあるので確認してみてください。
③ メディア
画像や動画などのメディアを扱うところが、こちらです。
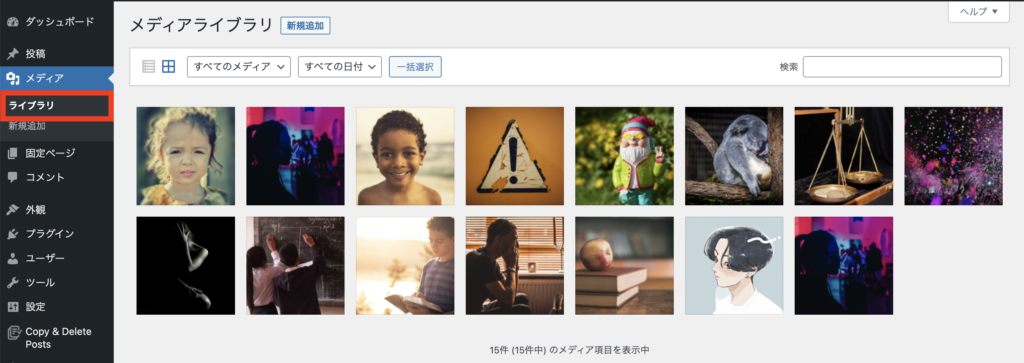
ライブラリ

ライブラリには、以下のようなメディアファイルが一覧で表示されます。
- 画像
- 動画
- 音声
- ドキュメント(pdfなど)
- スプレッドシート
記事作成時に画像などを入れたいときは、ライブラリから好きなものを選んで利用できます。
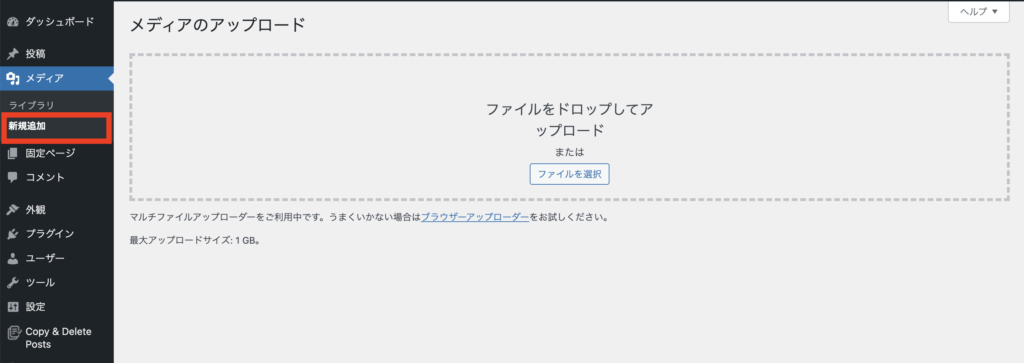
新規追加

メディアファイルをアップロードして新規追加できます。
- 「ファイルを選択」からメディアを指定する
- メディアをドラッグ&ドロップする
どっちの方法でもOK。
また、メディアファイルの追加は投稿や固定ページの編集画面からも行えます。
④ 固定ページ
固定ページは、「プロフィール」や「お問合せ」などのように、サイトの決まった場所に固定して表示するときに使うページです。
逆に言えば、投稿記事のように頻繁に記事追加して時系列に並べたりすることはないようなページですね。
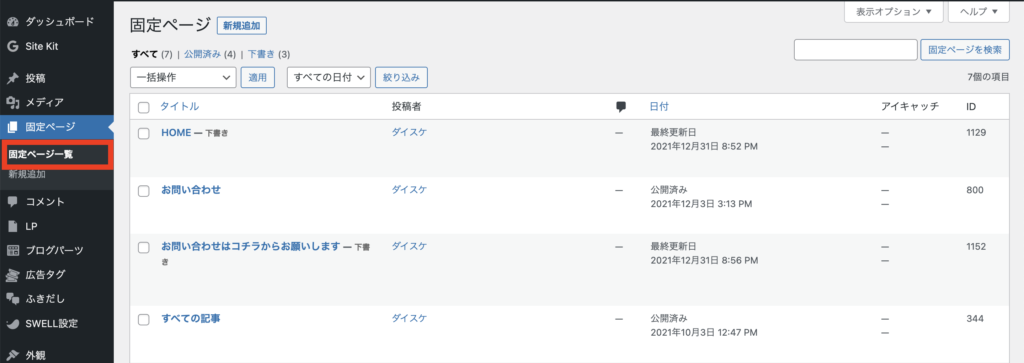
このブログだったら、以下のものが固定ページです。
対して、トップページに並んでいるような新着記事は「投稿」になりますね。
固定ページ一覧

作成された固定ページが一覧表示されます。
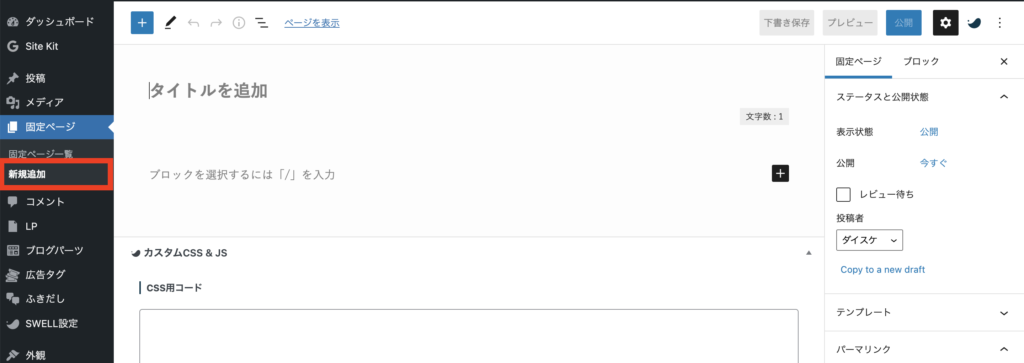
新規追加

こちらから固定ページを新規追加します。
扱いは投稿記事と同じです。
⑤ コメント

コメントを許可している場合、こちらから投稿に追加されたコメントを管理できます。
コメントの承認、削除もこちらから行えます。
⑥ 外観
外観ではWordPressのデザインに関する編集を行います。
ブログ運営では、投稿に次いでよく編集するところかなと思います。
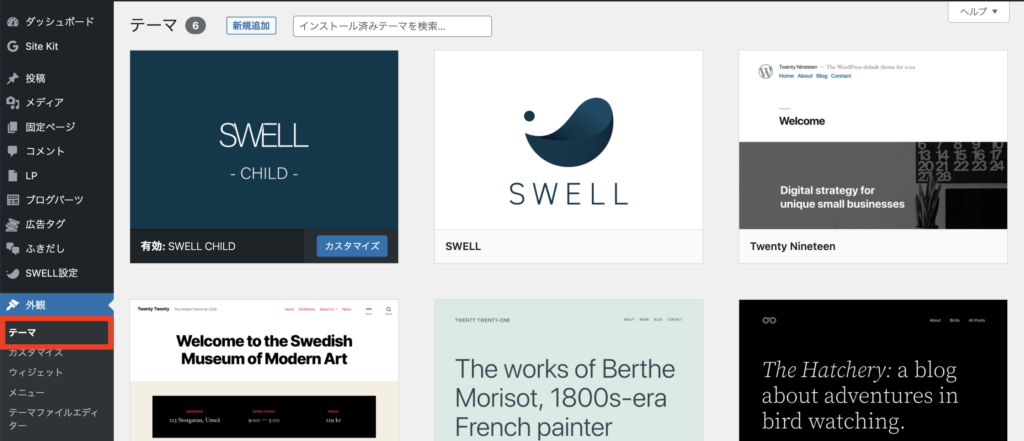
テーマ

WordPressにインストールされたテーマが一覧表示されます。
こちらでWordPressに適用するテーマを有効化し、ブログに反映させます。
ちなみに、当ブログのテーマはSWELLです。
カスタマイズ

テーマカスタマイザーの設定を行います。
こちらからトップページやヘッダー、フッターなどのサイトのデザインが可能です。
テーマを適用していないとカスタムできる項目が少ないですが、SWELLのような有料テーマを入れているとカスタムの自由度が上がります。
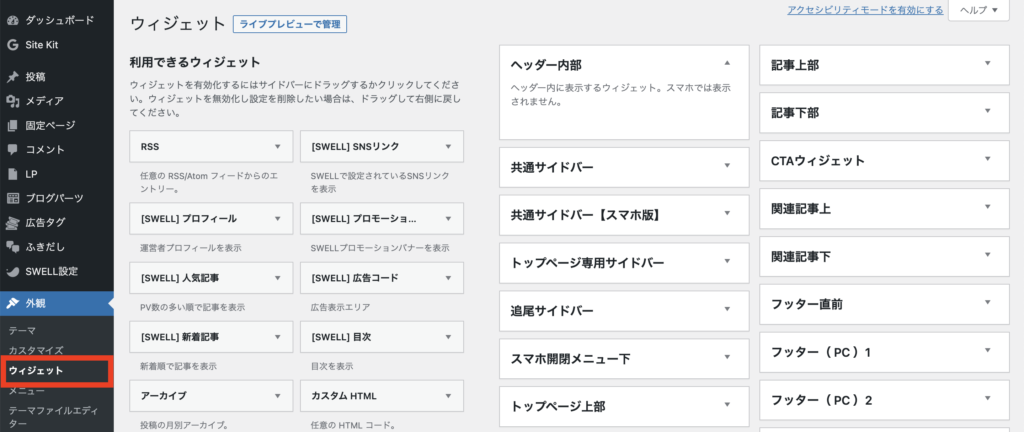
ウィジェット

ウィジェットの追加・削除・変更などを行うところです。
ちなみに、ウィジェットとはブログパーツのことで、たとえば、サイドバーやフッターに表示させる項目をウィジェットから編集できます。
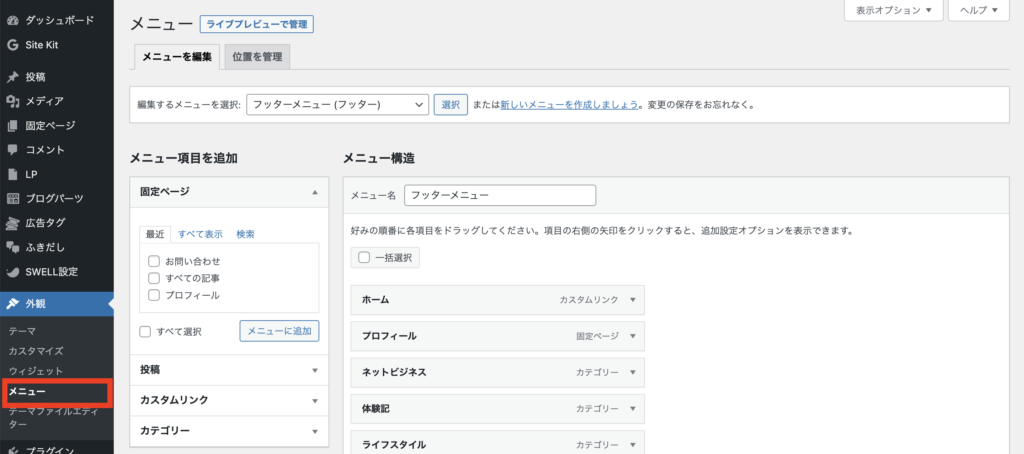
メニュー

こちらでメニューの編集ができます。

こういうやつですね。
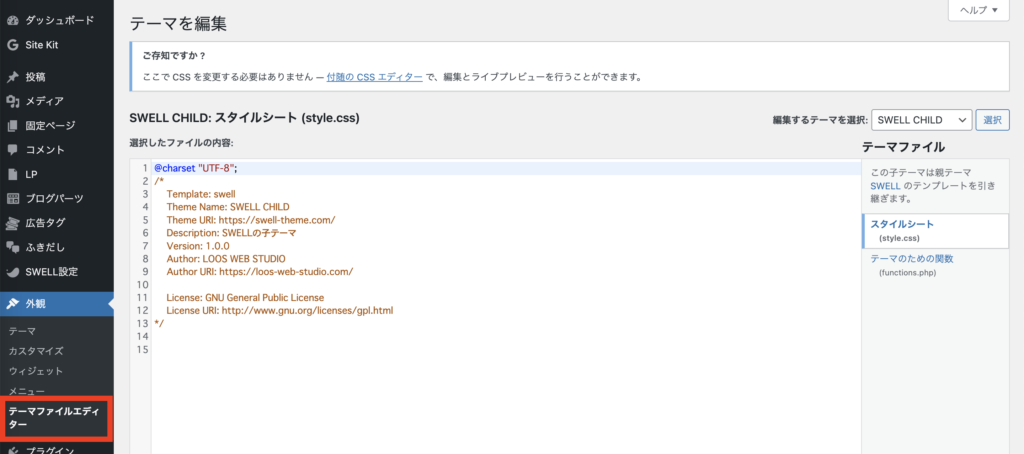
テーマファイルエディター

テーマのテンプレートファイルを編集できます。
PHPやCSSを編集するので上級者向けです。
⑦ プラグイン
プラグインはWordPressに追加で便利な機能を設定できるものです。
こちらではプラグインの追加や削除が行えます。
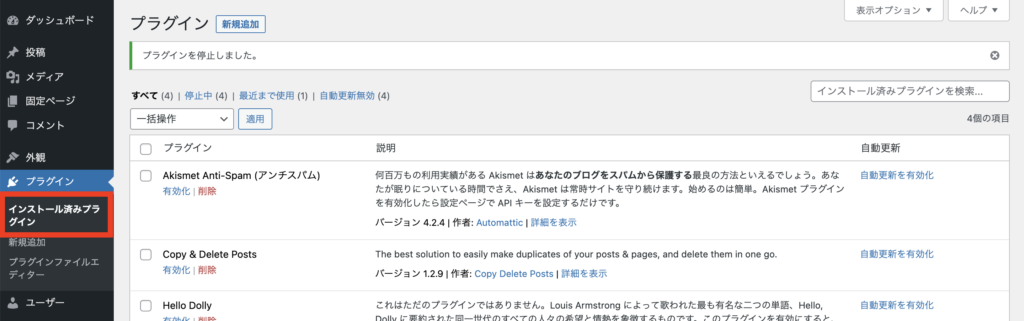
インストール済みプラグイン

インストールされたプラグインが一覧表示されています。
こちらからプラグインの有効化や削除も行います。
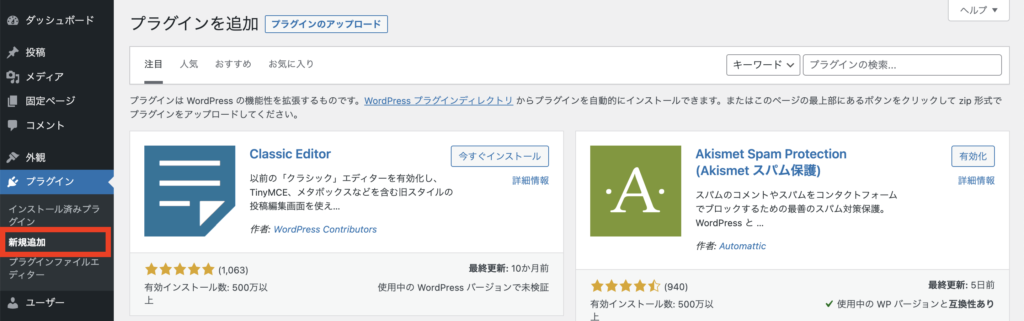
新規追加

新規でプラグインを追加するときは、こちらから行います。
プラグイン検索したり、アップロードしたりして追加します。
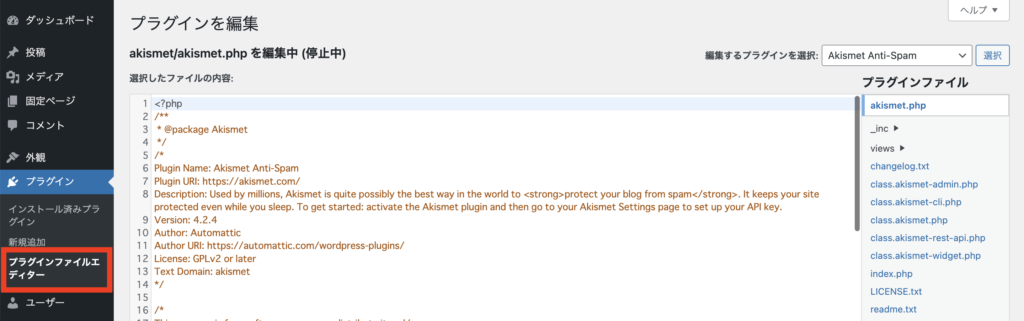
プラグインファイルエディター

プラグインのファイルを編集できます。
上級者向け。
⑧ ユーザー
こちらではWordPressにログイン可能なユーザーの管理ができます。
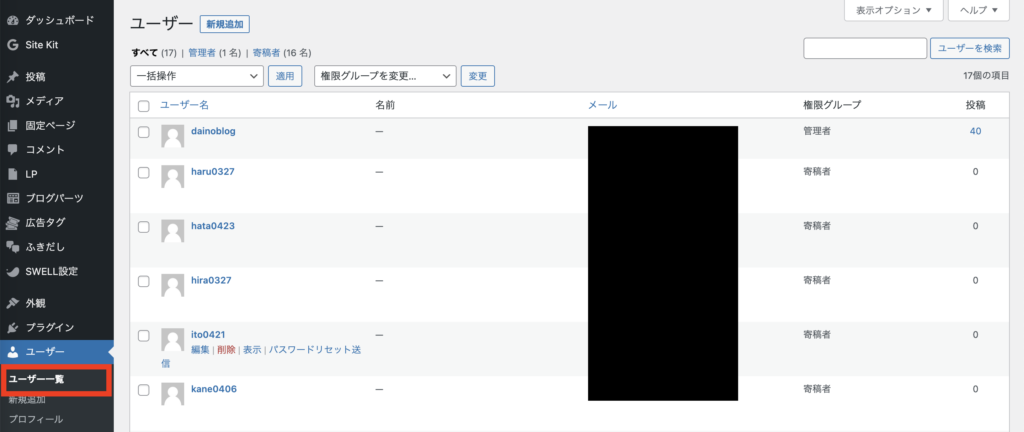
ユーザー一覧

WordPressにログインできるユーザーの一覧が表示されます。
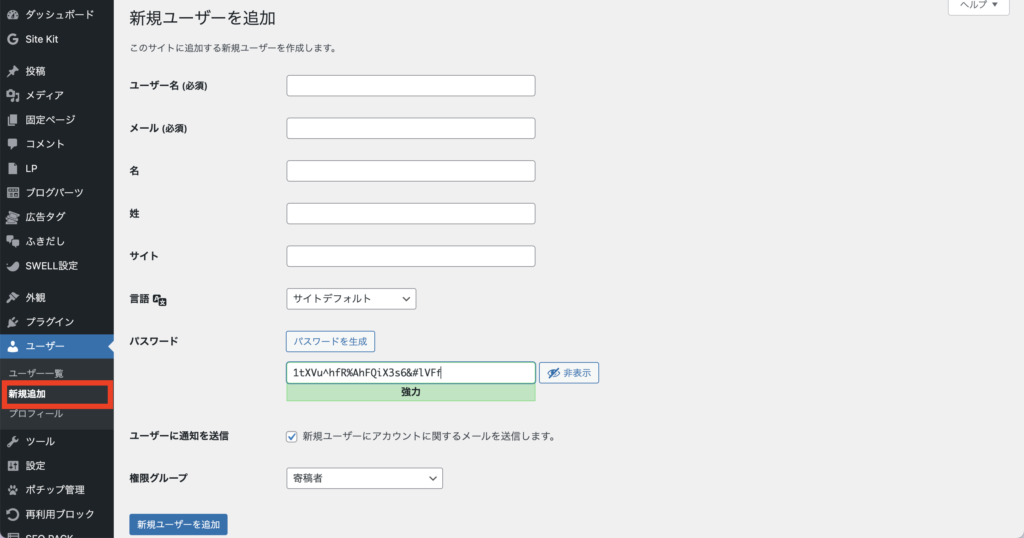
新規追加

新規でユーザーを追加できます。
ユーザーごとの権限の設定もこちらでできます。
すべてのことができる「管理者」や投稿記事の下書きまでができる「寄稿者」など、できることに応じて全部で5種類の権限があります。
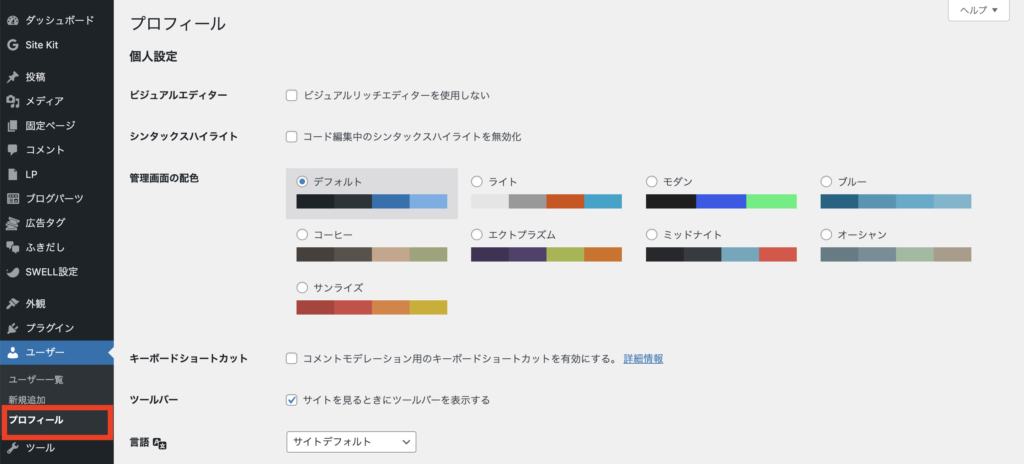
プロフィール

プロフィールが編集できます。
ちなみにこのブログのサイドバーに出しているプロフィールは、SWELLで設定しているものです。
このようにテーマ側で設定するなら、こちらのプロフィールは編集する必要ありません。
⑨ ツール
こちらでは投稿記事や固定ページのインポートやエクスポートができます。
あまり使用頻度は高くありません。
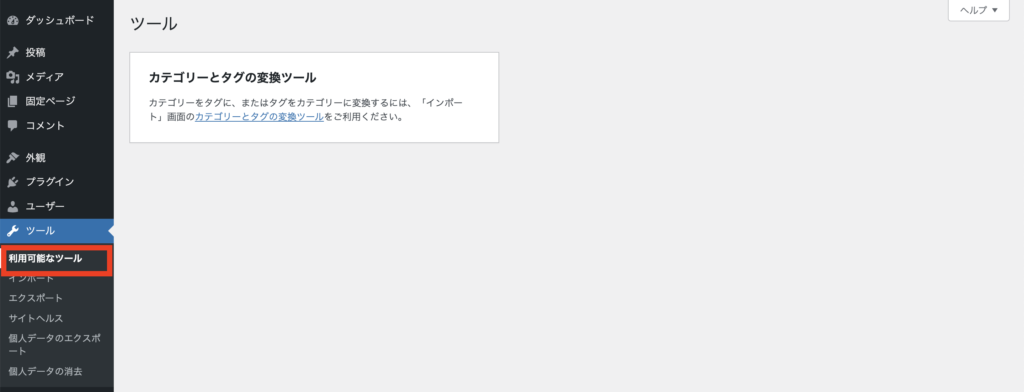
利用可能なツール

利用可能なツールが表示されます。
ツールはインポート画面からインストールできます。
インポート

他のWebサイトなどから記事をインポートしてこれます。
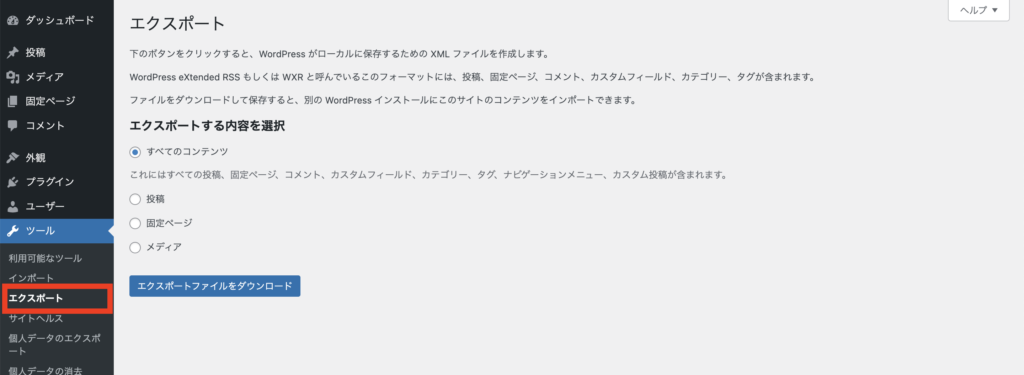
エクスポート

作成した投稿記事や固定ページ、メディアなどをXML形式のファイルでエクスポートできます。
別のWordPressにデータを移行したいときなどに使います。
サイトヘルス

WordPressのセキュリティやパフォーマンスを簡易的に診断してくれます。
個人データのエクスポート

指定したユーザーのデータをエクスポートできます。
個人データの消去

指定したユーザーのデータを削除します。
⑩ 設定
「設定」は、サイトのタイトルやパーマリンクなど重要な項目が多くあります。
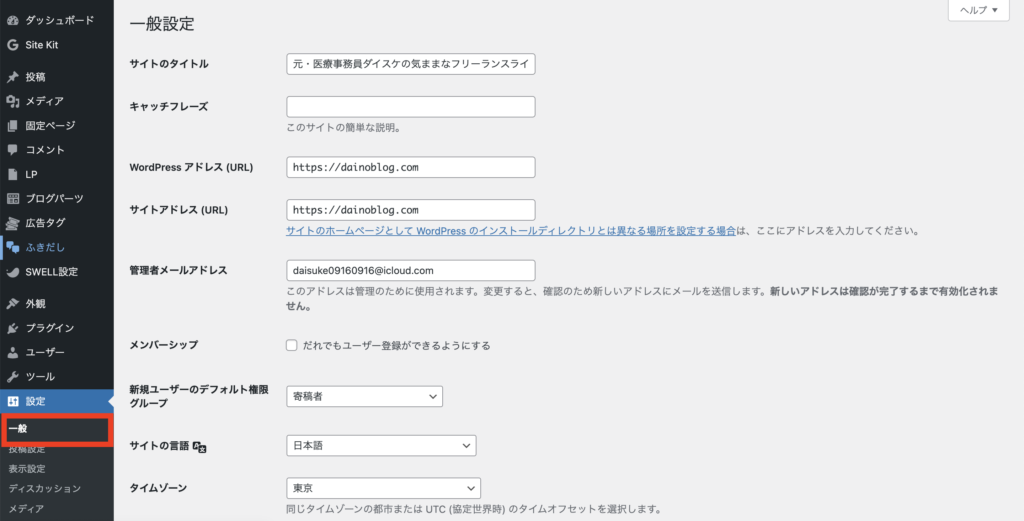
一般

サイトのタイトル、キャッチフレーズ、サイトURLなどサイトの基本的なが設定できます。
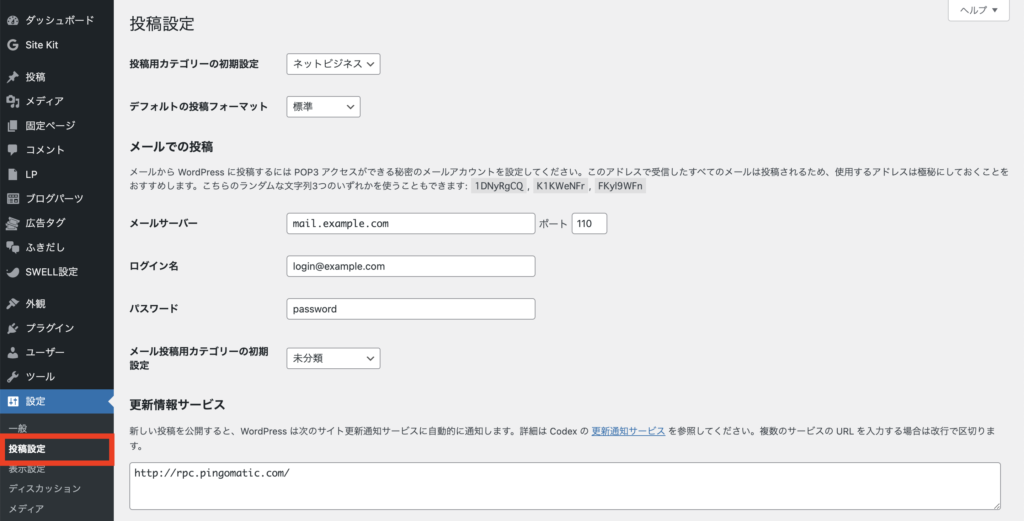
投稿設定

投稿用カテゴリーでは、投稿記事のデフォルトとなるカテゴリーを指定できます。
表示設定

「ホームページの表示」では、サイトのホームページ(トップページ)に表示するものを以下の2つから決められます。
- 最新の投稿
- 固定ページ
一般的に、ブログのようなデザインのトップページを作るにはホームページに「最新の投稿」を選びます。
そうすると、記事を投稿するたび新着記事がトップページに表示されていきます。
一方で、お店やコーポレートサイトなどのようなデザインを作りたいときは、「固定ページ」をホームページとします。
おしゃれなお店のサイトも、実はWordPressで作られているものも多いです。
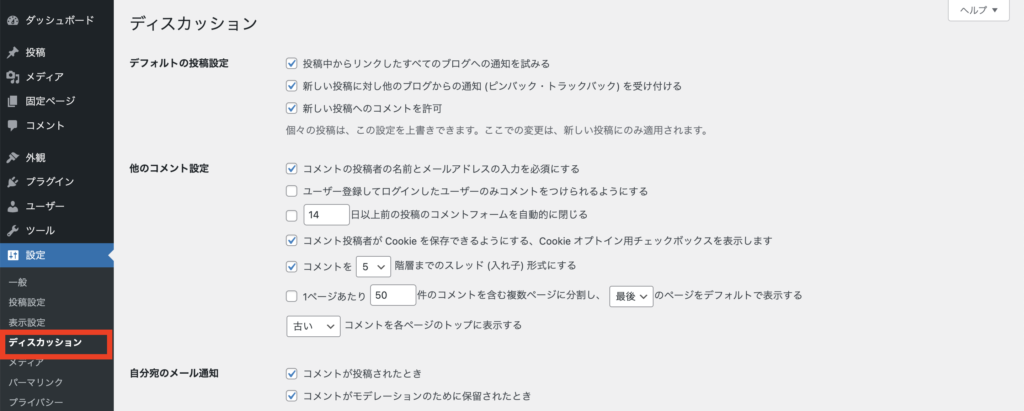
ディスカッション

投稿記事でコメントを許可するなど、読者とのコミュニケーションに関わる設定します。
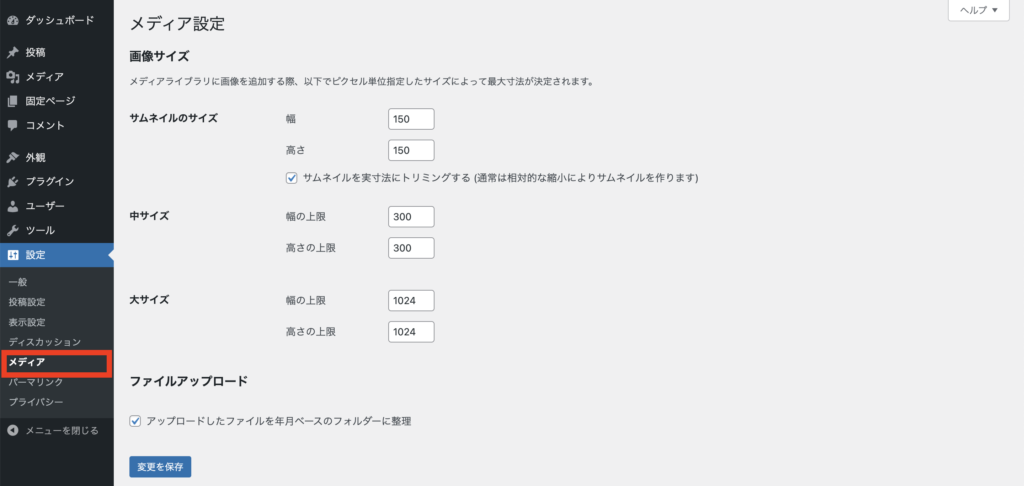
メディア

WordPressにアップロードした画像のサイズを設定できます。
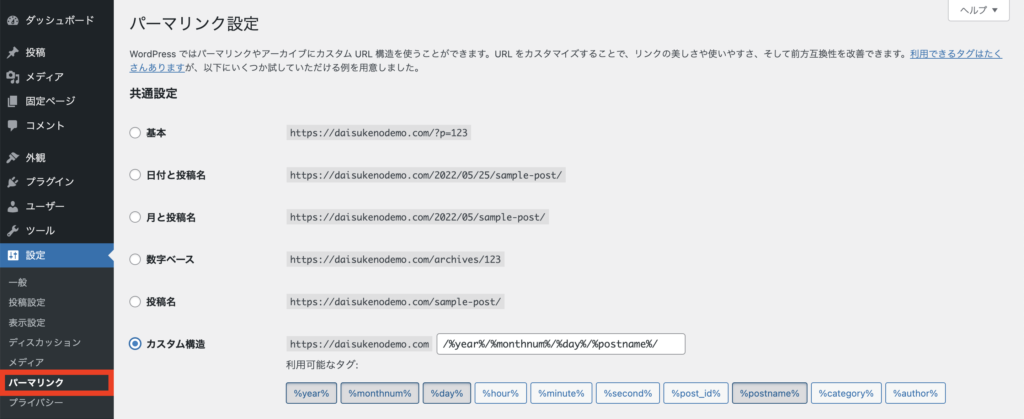
パーマリンク

パーマリンクの形式を指定できます。
おすすめは「カスタム構造」です。このブログもそうしています。
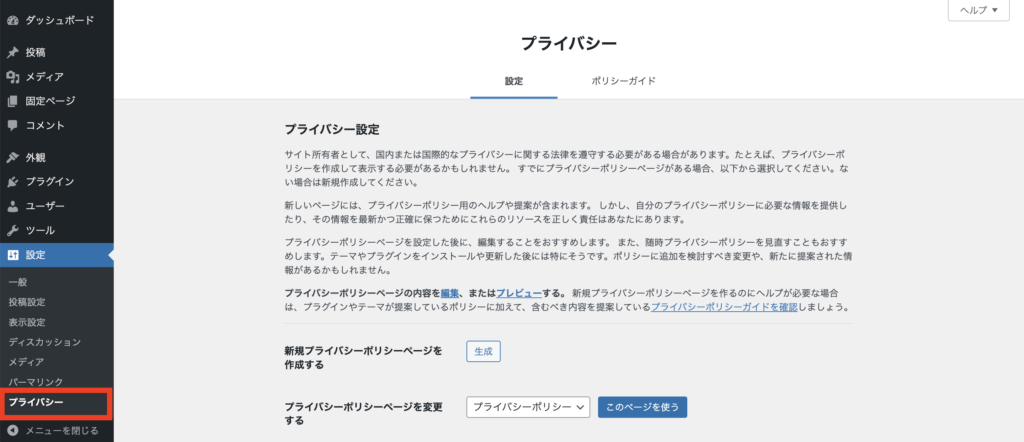
プライバシー

「プライバシーポリシー」用の固定ページを設定できます。
まとめ
WordPress管理画面の使い方について説明してきましたが、どうでしたか?
管理画面の項目は一見、たくさんあるように見えますが、めったに使わないも多いですし、実際に使ってみるとすぐに覚えられるでしょう。
もう一度、まとめておきますね。
WordPress管理画面の使い方がわかれば、ブログ運営の準備がひとまず整ったも同然です。
ひとつひとつ、やっていきましょ〜。
こちら「WordPressの始め方」も参照しながら、最初にするべき設定をまるっと完了させてくださいね。